REAPERにVSTを追加するランチャー(ツールバー)を追加する
目次
概要
REAPERの「ショートカットを追加」する機能を利用し、ツールバーにVSTを直接追加するボタンを追加する方法を解説した。ついでにツールバーの機能について詳しく触れ、自作アイコンのツールバーを作成した。
はじめに
みなさんごきげんよう。まいまいです。皆さんはREAPERで作業している時にこんな経験はありませんか?

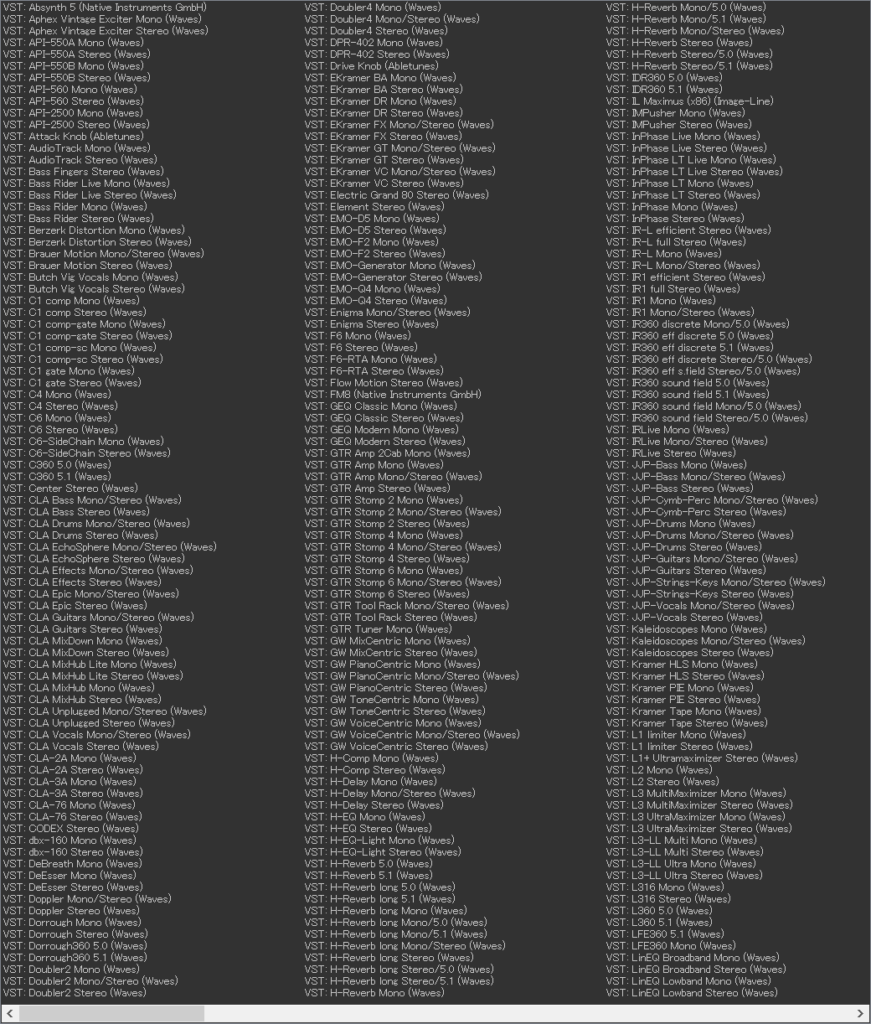
文字が小さくて見えない…
REAPERのVST選択画面では、VSTがずらーっと一覧で表示されるのですが、文字が細かく、VSTを沢山インストールしている環境だと使いたいVSTを探すのが大変なことが多々あります。ましてや、私のように4Kモニター環境で作業している場合視認性が最悪になります。助けてくれ~(T_T)
この記事ではそんな悩みを解決するVST用ツールバーの作り方を紹介します。
どのようにして作るのか
REAPERのツールバーでは、様々な機能を割り当てることができるのですが、ここで割り当てることが可能な機能はREAPERの「アクションリスト」の中にあるものに限られています。しかし、初期状態では特定のVSTを追加するアクションは存在しません。このままではツールバーも作れません。
しかしREAPERには、標準で特定のVSTの挿入にショートカットキーを追加することが可能になっています。ショートカットキーを追加するとアクションのリストにも表示されるようになり、ツールバーにも登録ができるようになる訳です。
次の項では、手順を追ってツールバーを作成していきましょう。
VST用ツールバーの作り方
ショートカットの追加
まず、ツールバーに登録するVSTを吟味しておきましょう。何でもかんでも登録してしまったら、またVSTを探すことになり本末転倒です。今回の記事では、cockos社製のVSTを2,3個登録することにします。
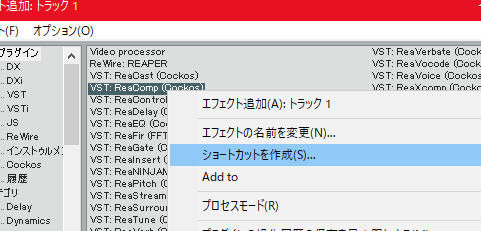
まず、VST追加画面を開き、ツールバーに追加したいVSTを右クリック。そしてショートカットを作成を選択。

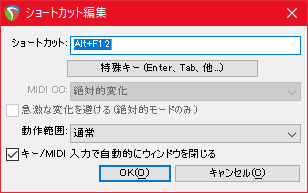
すると、ショートカットキーの追加画面が開くので、何も入力せずに(べつにここでショートカットキーを追加しても問題はありません)OKかキャンセルを押します。OKキャンセルどちらでもアクションリストには追加されます。

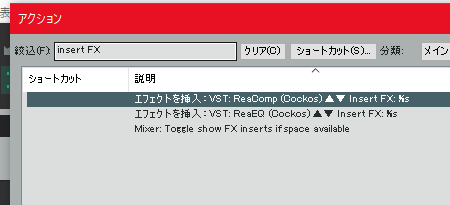
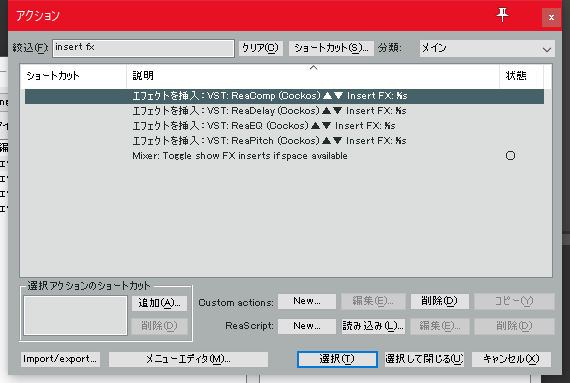
ここで、アクションリストにこのVSTの追加ショートカットが出来ているかを確認します。


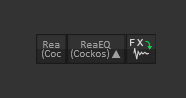
画像のように「エフェクトを挿入:VST:○○▲▼Insert FX: %s」が増えていたら成功です。
ツールバーへの追加
次に登録したアクションをツールバーに登録します。
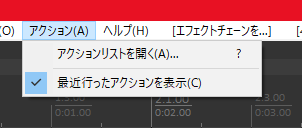
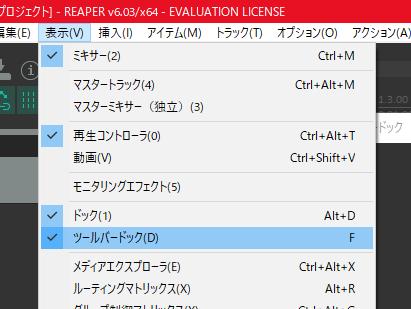
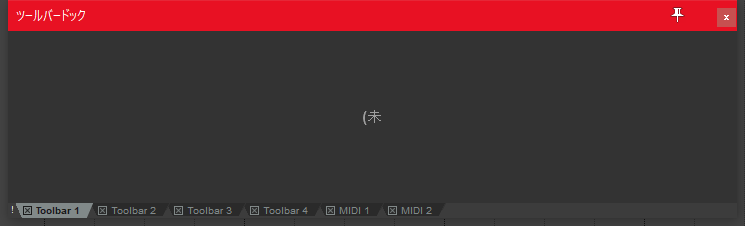
まず、表示(V)からツールバードックを開きます。(Fキーでも可)


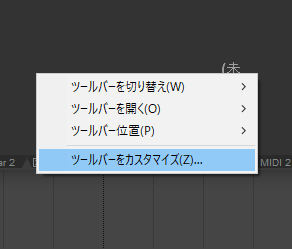
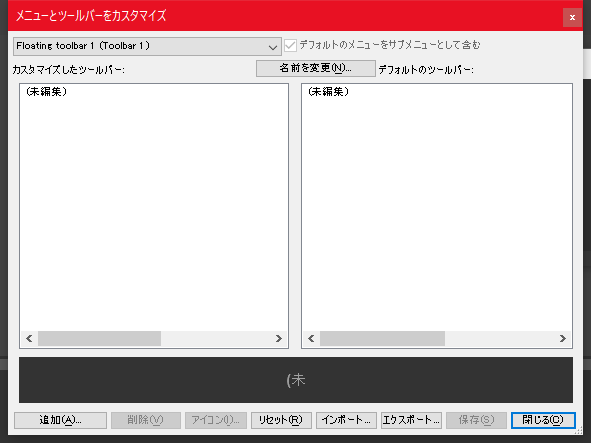
ツールバードックのなかの、Toolbar1~4のなかで好きなものを開き右クリックし、「ツールバーをカスタマイズ」を選択します


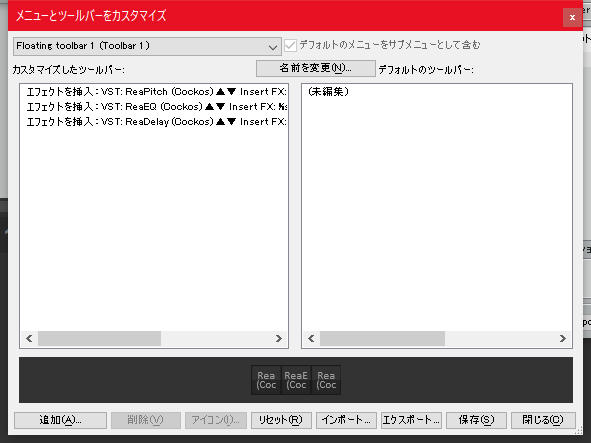
この画面がツールバーの編集画面になります。下のボタンから「追加」を選択しアクションリストを開きます。再度「Insert FX」で検索し、VSTのショートカットを選び、「選択」を押します。(ここでは一つずつショートカットを選んで「選択」します)

画面の左側にアクションが入っていれば問題ありません。そして「保存」を押すとツールバーに反映されます。(※私の環境では、テーマ「Default」を利用している場合に、ツールバーの背景と文字色が一緒になっている?問題で視認できないボタンが作成されます。一時的に別のテーマ(Default_5.0など)に変更してください。後の項のアイコン作成を行うことで解決できます。)


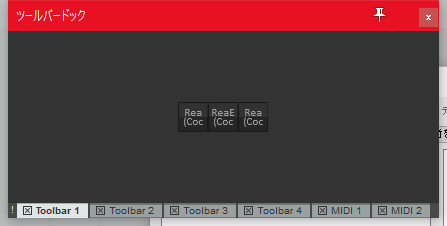
トラックを選択した状態で、ツールバーのボタンを押すとトラックにVSTが挿入されるはずです。挿入されれば成功ですね。
アイコンのカスタマイズ
上の画像のツールバーでは、表示サイズが小さく表示できる文字に限りがあるので、不便です。なので、ツールバーを色々カスタマイズしていきます。
REAPERのツールバーでは、
- テキストアイコンのボタン
- ボタン幅が2倍になったテキストアイコン
- 画像がアイコンのボタン
の種類のボタンが作成でき、テキストアイコンの場合は表示させるテキストを好きなものに設定できます。ツールバーのテキストアイコンのフォントサイズを変更するには、REAPERのテーマを改変する必要があるため、ここでは触れません。

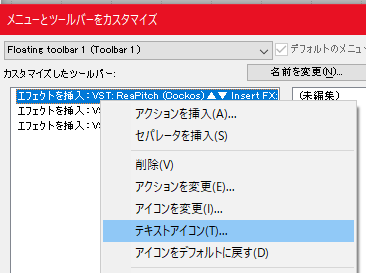
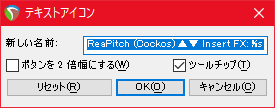
テキストアイコンを編集するためには、先程のカスタマイズ画面を開き、「テキストアイコン」を選択します。ここでツールバーに表示させるテキストと、ボタン幅の設定を変更できます。


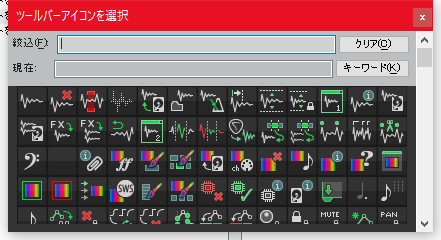
また、画像のアイコンをボタンに設定するときは、ツールバー編集画面ウィンドウの下部のプレビュー部分のボタンを右クリックすると、ツールバーアイコンの選択画面に移ります。好きなものを設定しましょう。

デフォルトでも沢山のアイコンが用意されていますが、VSTツールバーに使えそうなものはあまりありません。そこでツールバーアイコンの自作方法を紹介していきます。
自作のツールバーアイコンの作り方
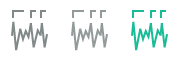
REAPERのツールバーアイコンはPNG画像で構成されていて、ユーザーが自由に作成することが出来ます。下の画像のように横長の画像に、マウスオーバー時、通常時、アクティブ時の三種のアイコンを並べて置くことでツールバーアイコンとすることが出来ます。

アイコンの作成にはかなりのセンスとスキルが必要なので、私が文字だけで簡易的に作成したアイコンを配布します。自由に使ってみてください。
https://github.com/maimai22015/VSTicon-for-REAPER-toolbar/raw/main/VSTicon-YTPMVinfo.rar
アイコンはC:\Users\User\AppData\Roaming\REAPER\Data\toolbar_icons に入れてください
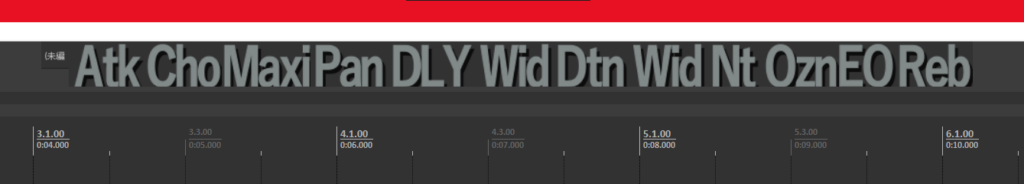
実際にアイコンを設定したツールバーを作るとこんな感じ。

VST選択画面を開いて、目的のVSTを探して、選択する。という動作に比べると格段に楽に作業できると思います。
作成したツールバーを配置する
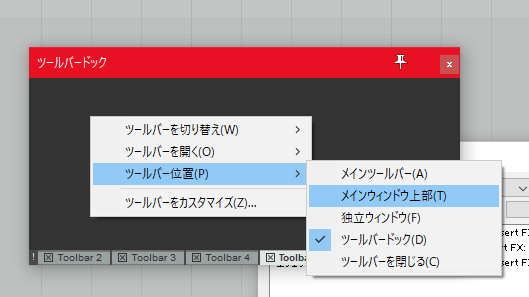
最後に作成したツールバーをREAPERのウィンドウ上に配置します。ツールバードッグを開き、右クリックすると、ツールバーの位置を設定するメニューがあります。好みに合わせて配置しましょう。ツールバードッグのタブをドラッグして動かすと青いバーで配置可能な場所が表示されるので、その方法配置してもいいでしょう。
個人的な配置場所のおすすめは、メインウィンドウ上部か独立ウィンドウです。

おわり。参考になれば幸いです。ノシ
ツイート
コメントする?