【REAPER】動画を自動で左右反転させるスクリプト
この記事はWebcamさんの英字記事を本人の希望により翻訳した記事です。
今日はReaperで自動左右反転スクリプトを使う方法を紹介します。
目次
準備するもの
Reaperで動画を再生するには、VLC Media playerをインストールする必要があります。VLCのホームページhttp://www.videolan.org/にアクセスし、最新バージョンのVLCをダウンロードしてください。
そして、以下のリンクから Auto screen flipping.lua をダウンロードしてください。
http://www.mediafire.com/file/r9y4spr5m8y8jll/Auto+screen+flipping.lua/file
スクリプトは2020.10.24 11:30 AMに更新されました。最新版をご利用ください。
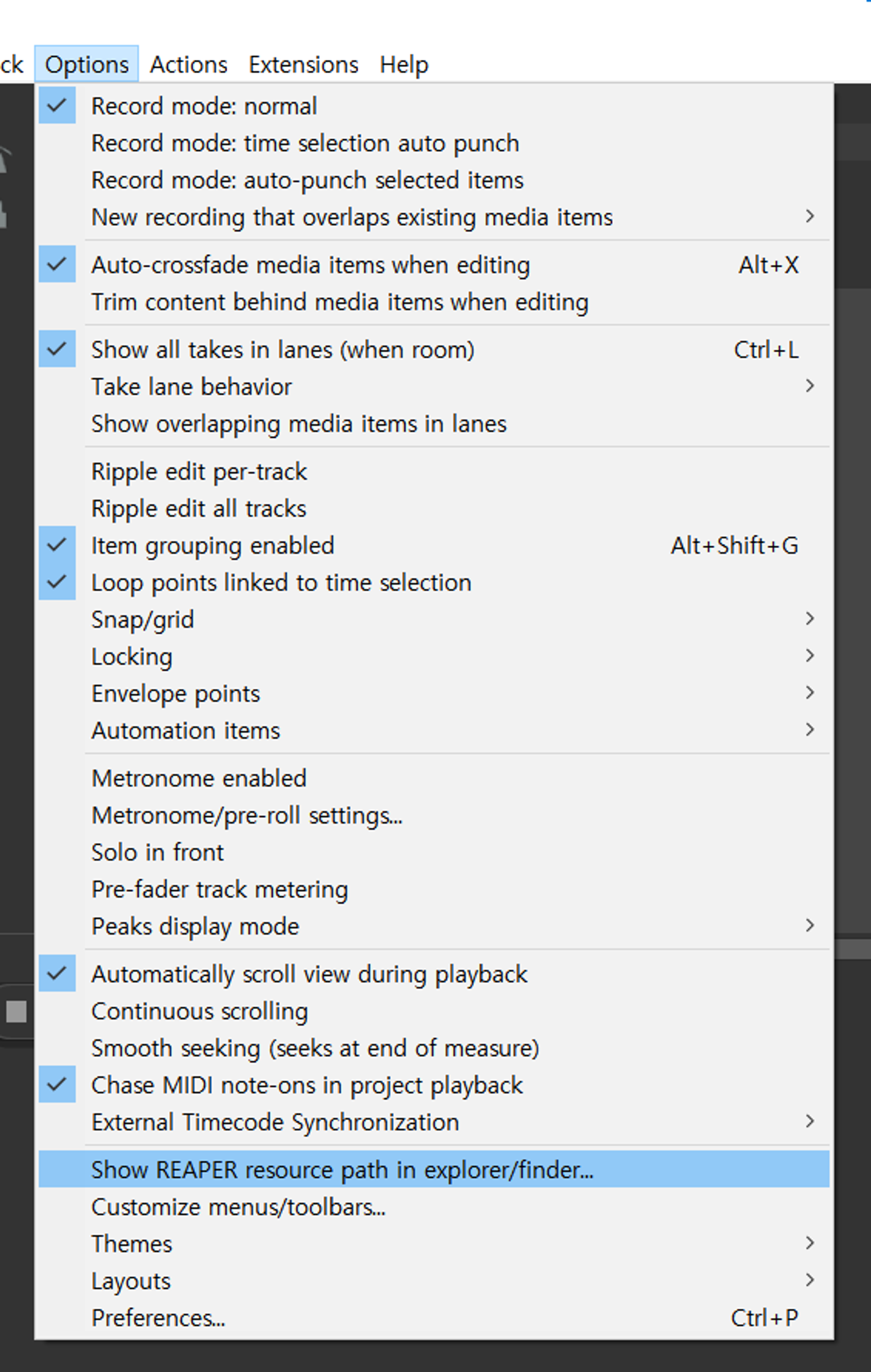
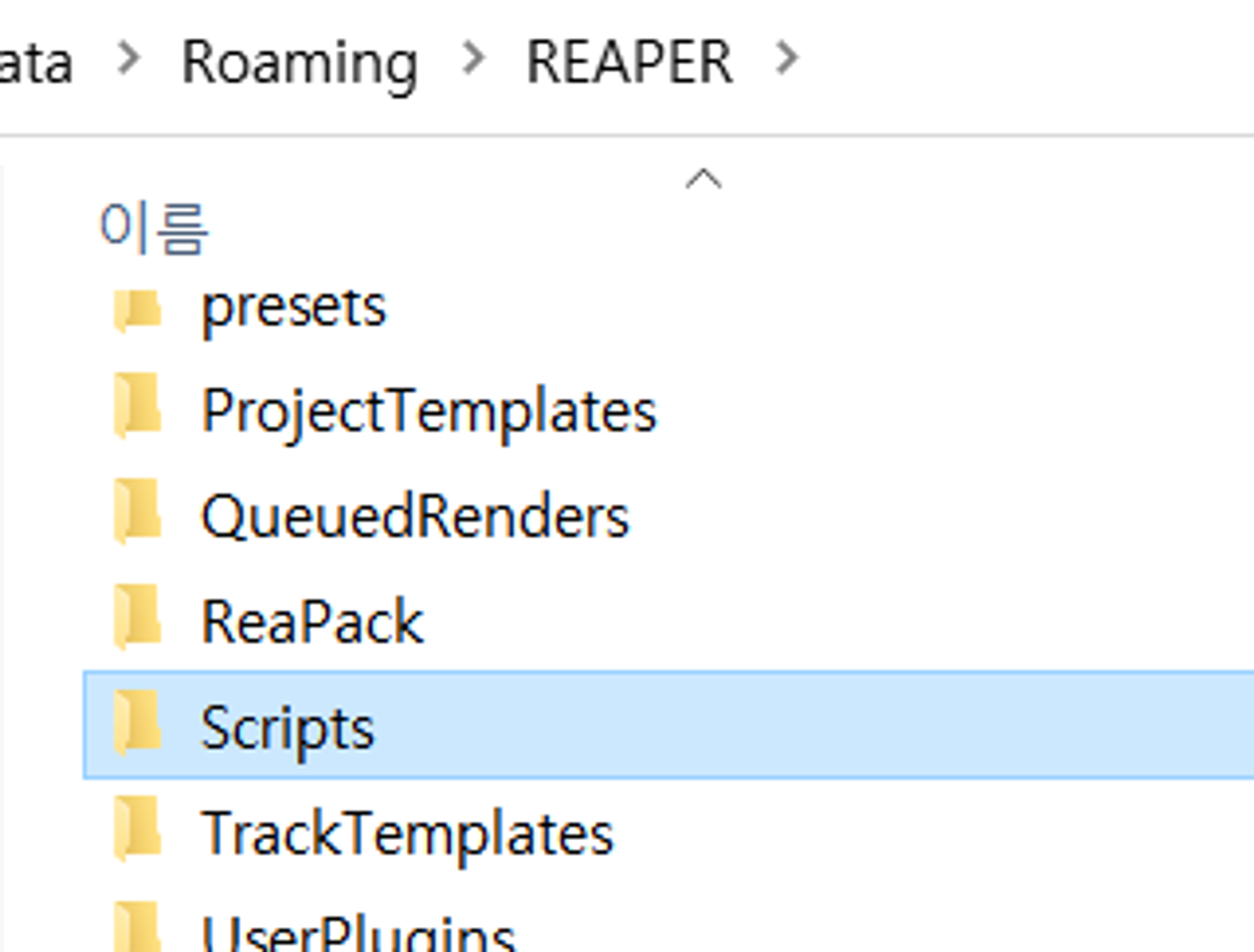
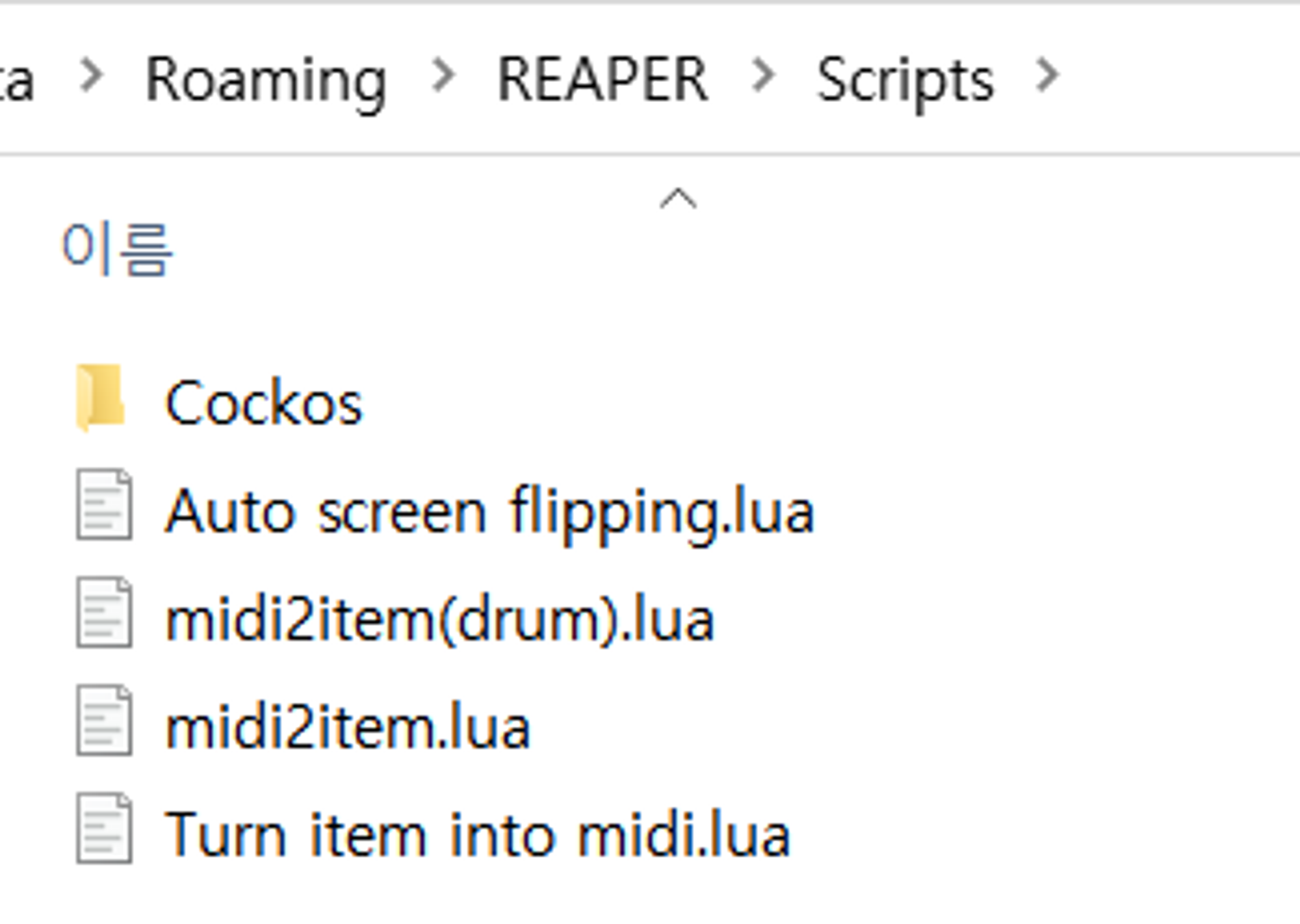
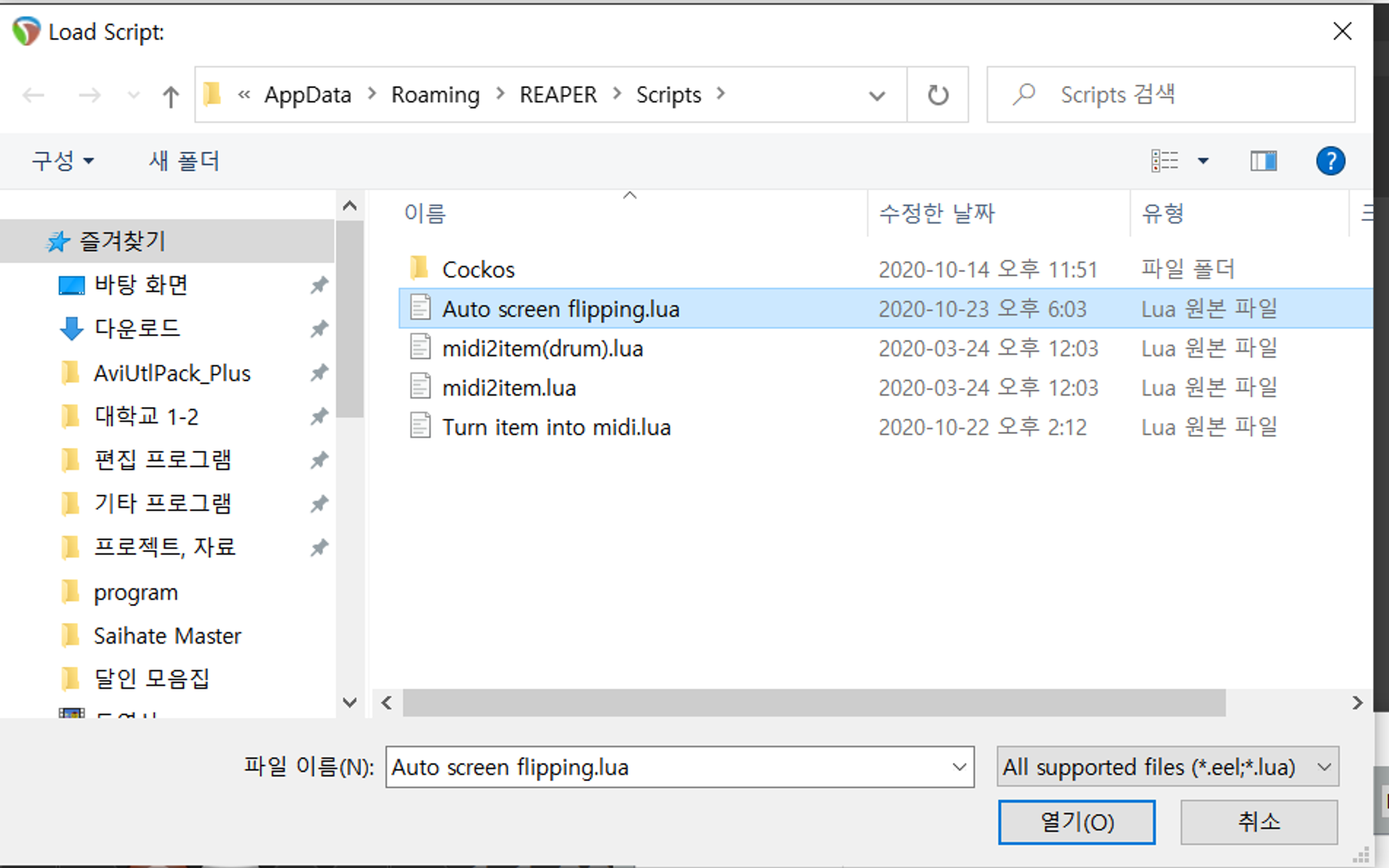
そして、Reaperを開いて、Option > REAPERのリソースフォルダを開く、を選択して下さい。フォルダが開きます。ScriptsフォルダにAuto screen flipping.luaファイルを入れてください。




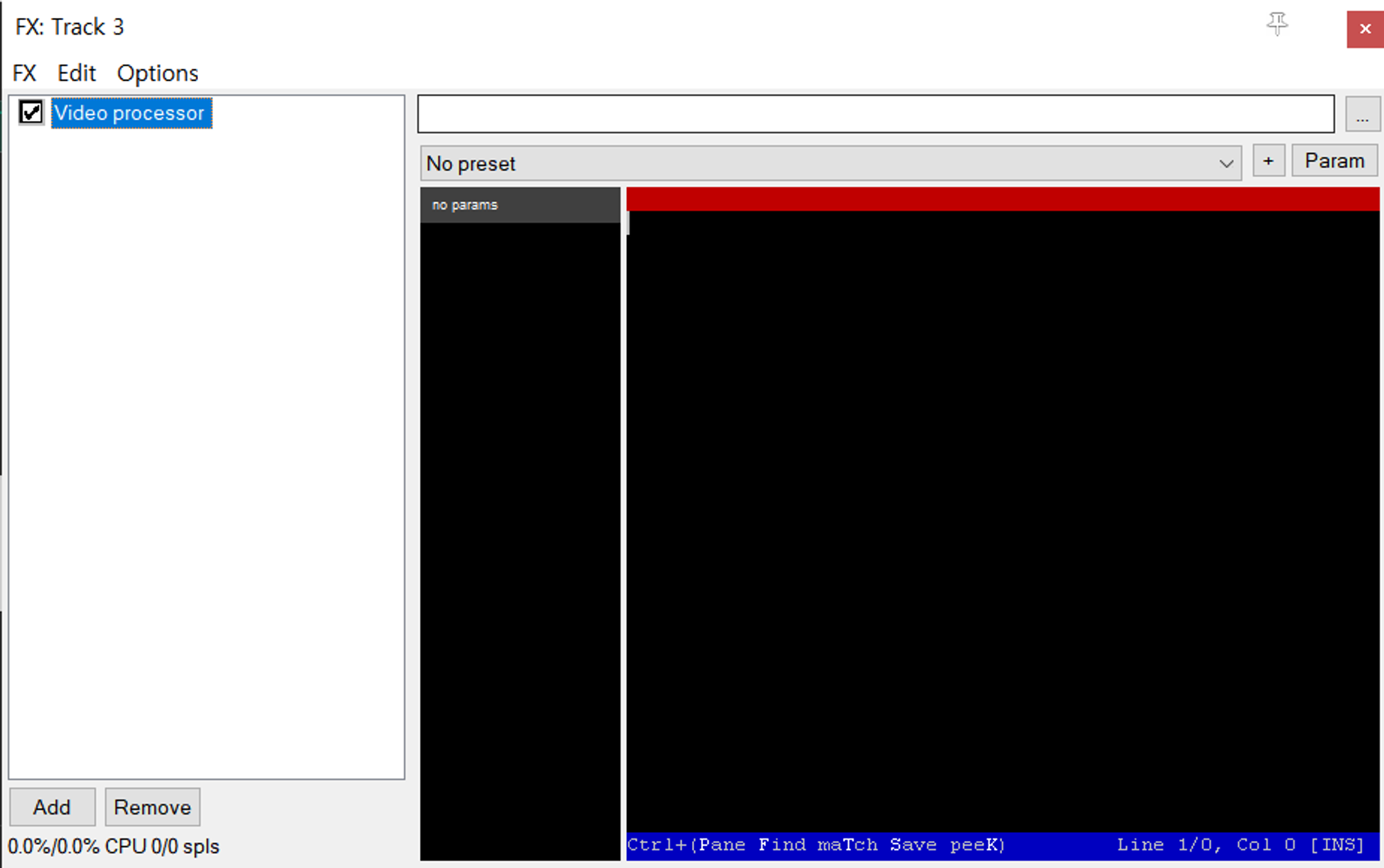
画面反転スクリプトを適用するには、Video Processor FXに画面反転効果を追加します。Reaperを開き、トラックを追加します。そして、FXにVideo Processorを追加します。そして、以下のコードをコピーしてFXの右の部分に貼り付けます。
input_info(0,w,h);
//@param1:flip 'Flip mode' 1 1 4 2.5 1
flip == 2 ? (
gfx_deltablit(0, 0,0, project_w,project_h,
w,0, // starting source coordinates
-w/project_w,0, // source delta-X/delta-Y with respect to output X
0,h/project_h // source delta-X/delta-Y with respect to output Y
);
);
flip == 3 ? (
gfx_deltablit(0, 0,0, project_w,project_h,
w,h,
-w/project_w,0,
0,-h/project_h
);
);
flip == 4 ? (
gfx_deltablit(0, 0,0, project_w,project_h,
0,h,
w/project_w,0,
0,-h/project_h
);
);
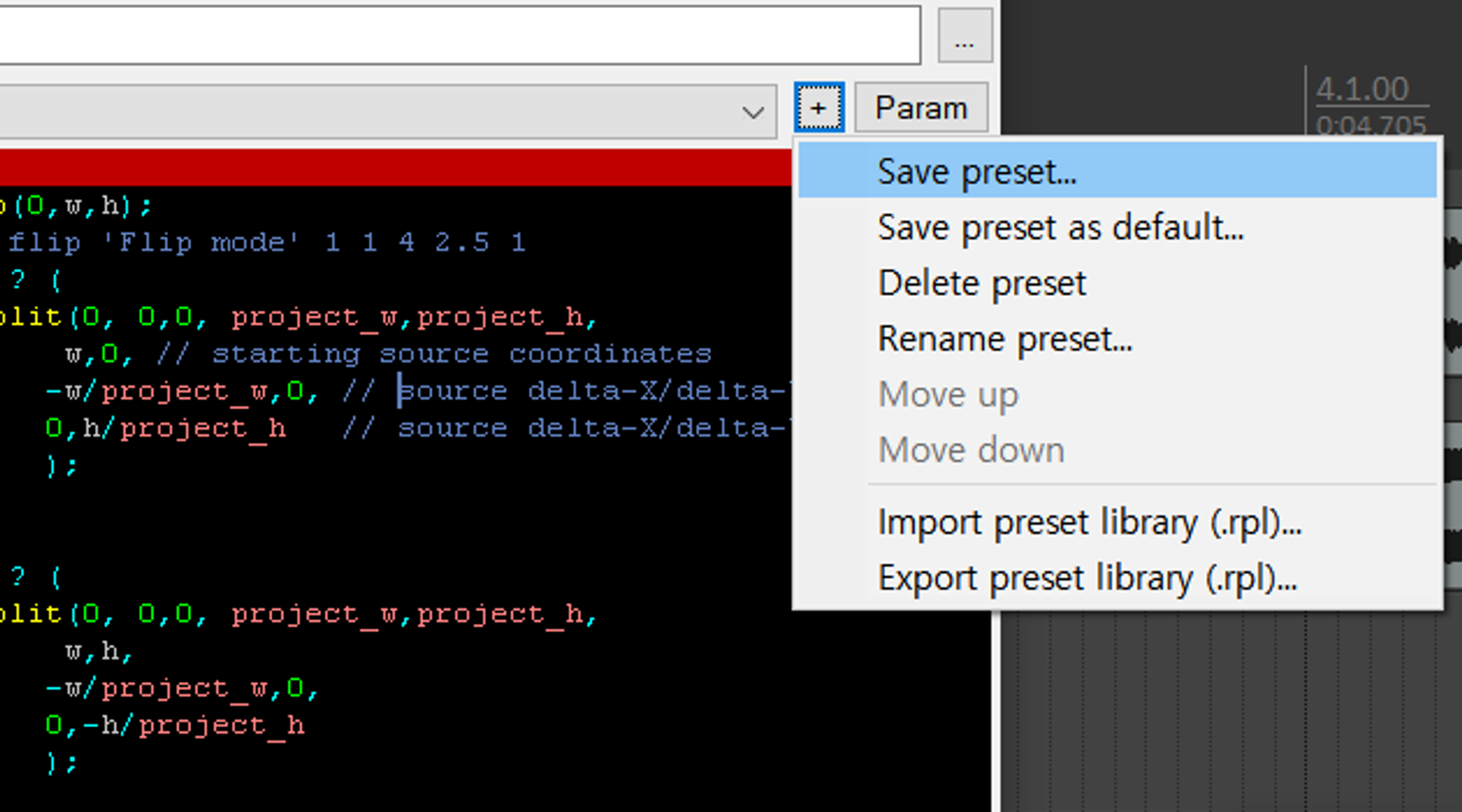
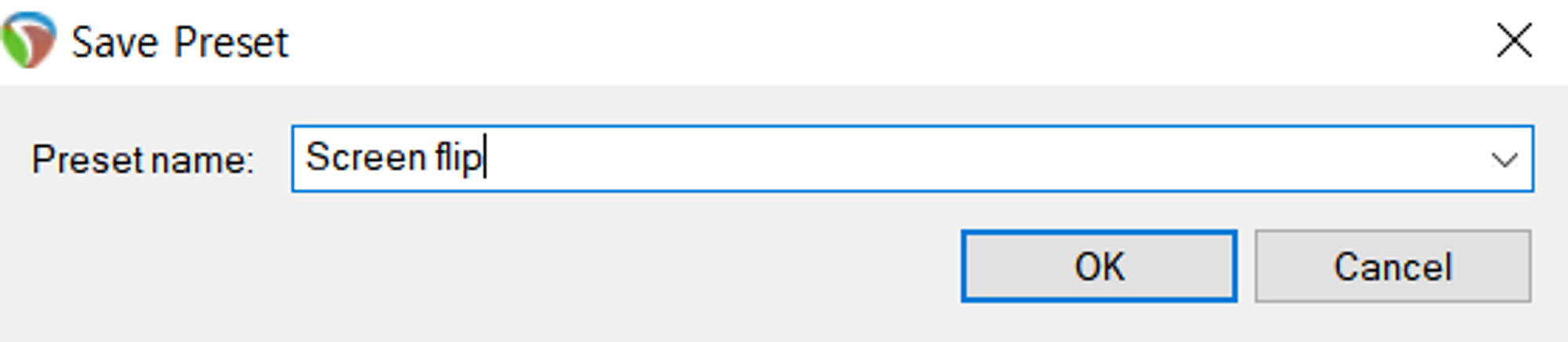
そして、右上の+ボタンをクリックして、プリセット名を「Screen flip」(大文字と小文字を区別して)として保存します。


スクリプトを起動する

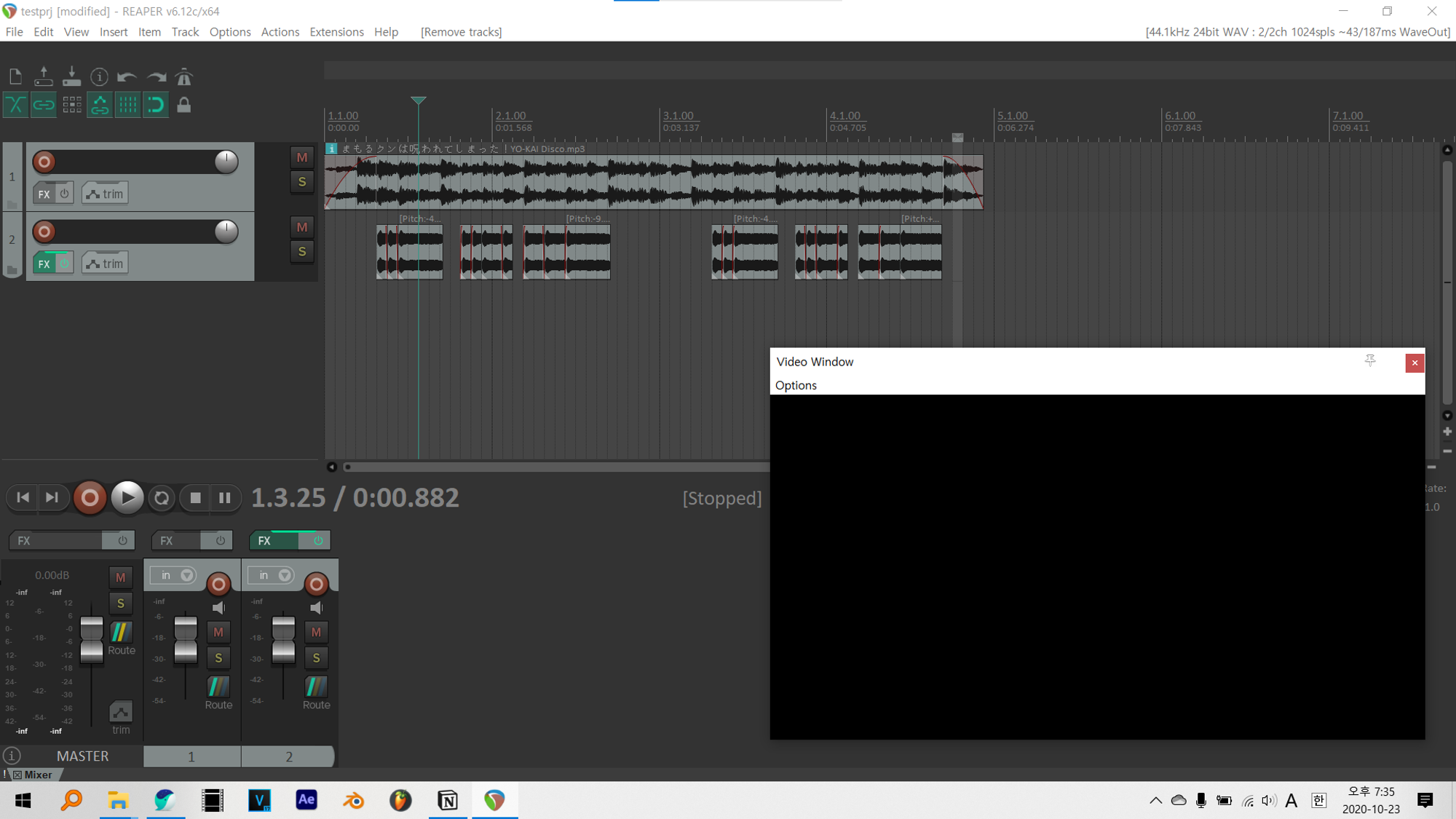
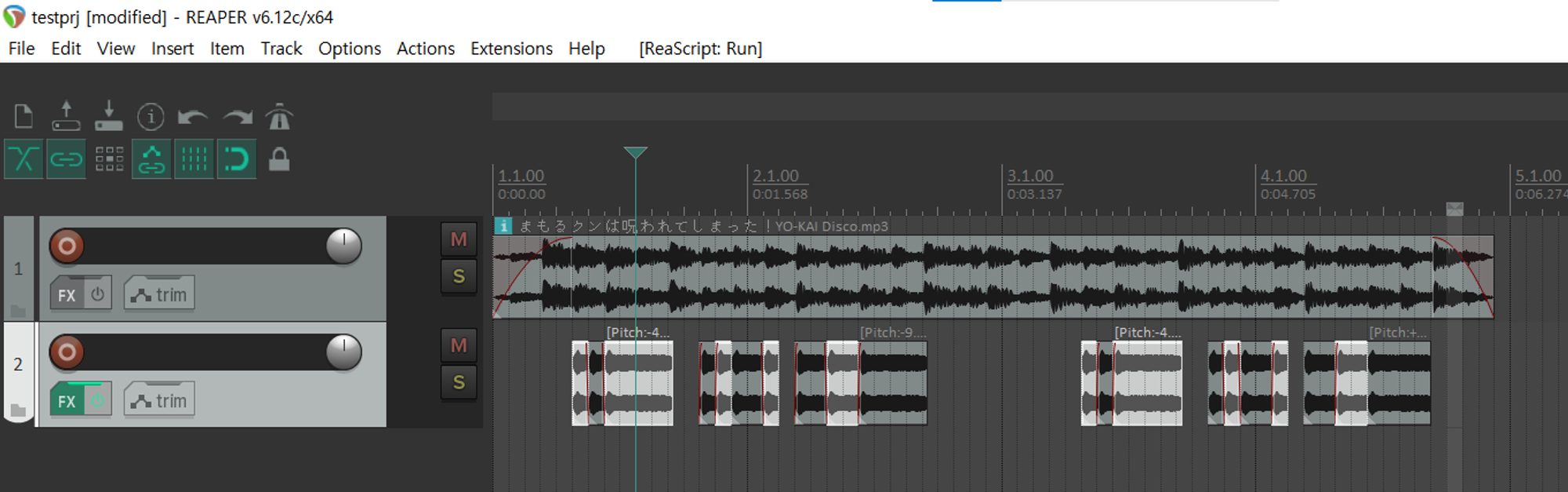
スクリプトを起動するには、Reaperを開き、新しいプロジェクトを作成し、音声を配置します。また、Ctrl+Shift+Vキーでビデオタブを開くか、View > Videoをクリックします。そして、shift + / (?)キーを押すか、Actions > Show action listでスクリプトを表示します。

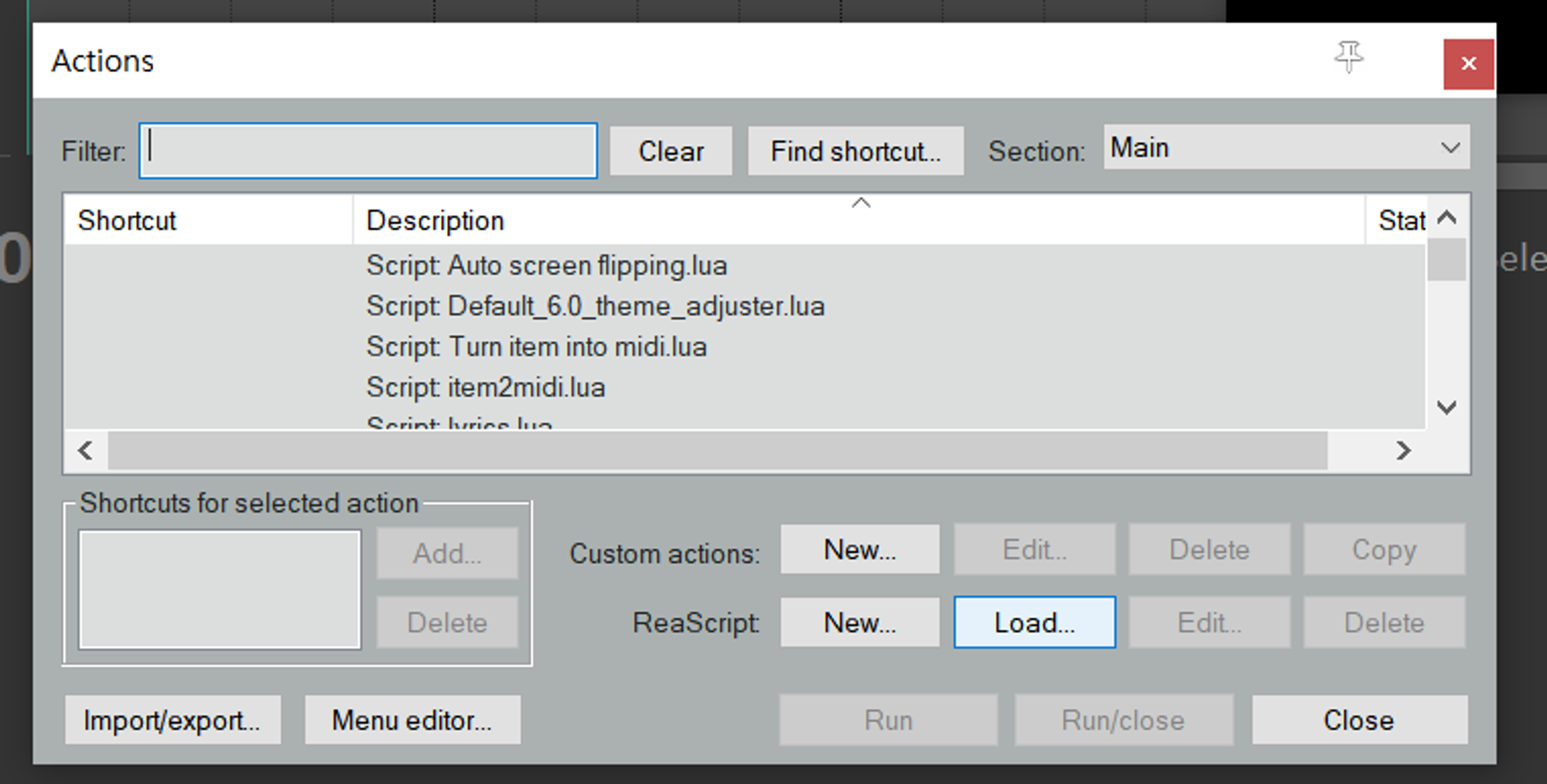
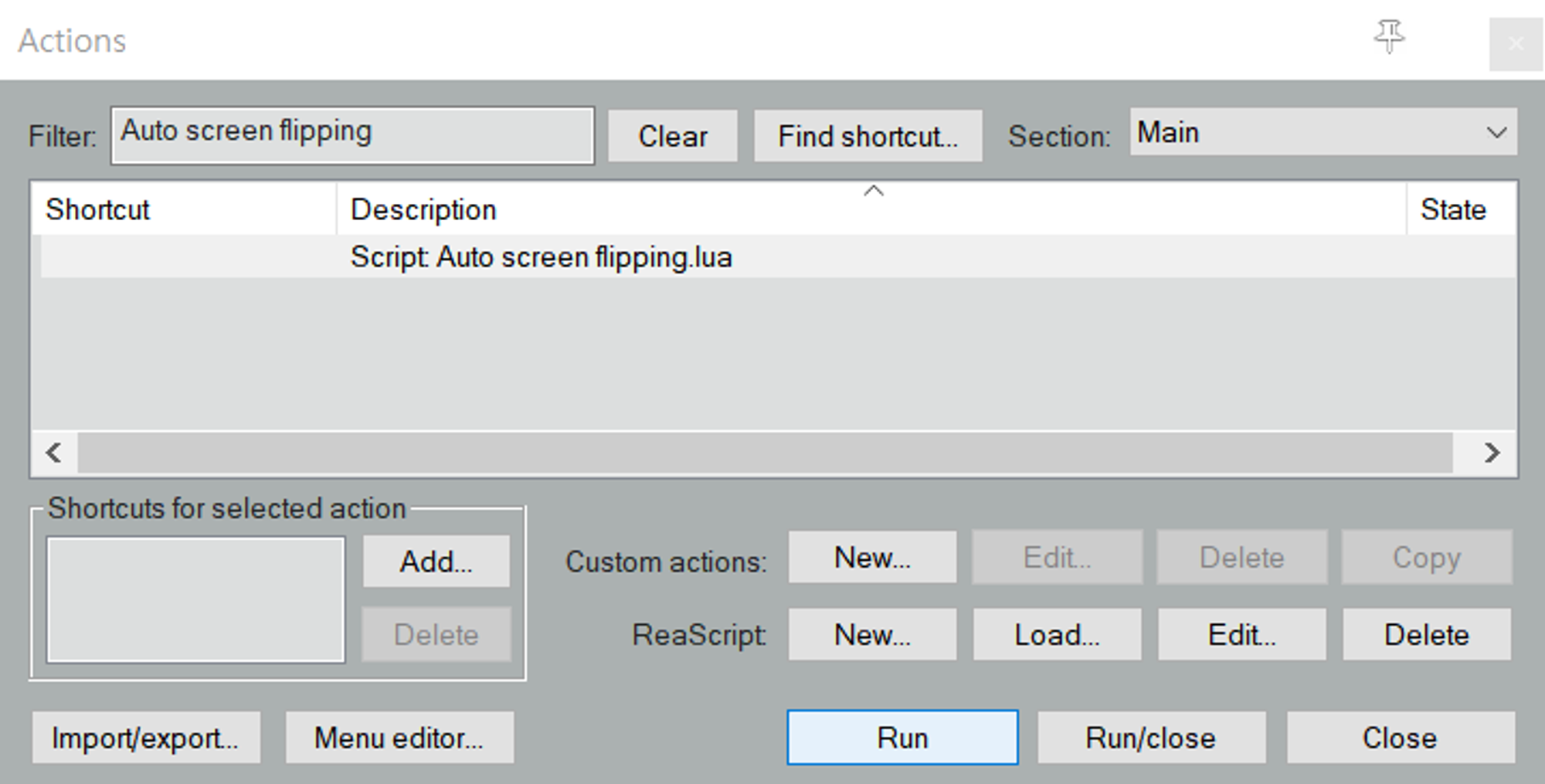
そして、ReaScript > Loadをクリックして、画面反転スクリプトを表示させます。すると、ファイルエクスプローラが開き、Auto screen flipping.luaをクリックし、アクションリストのスクリプトを読み込むためにクリックします。FilterセクションのAuto screen flippingを見つけ、クリックしてスクリプトを実行します。


注意:スクリプトを実行する前に、反転させるトラックを選択する必要があります。トラックが選択されていないとスクリプトはエラーになります。

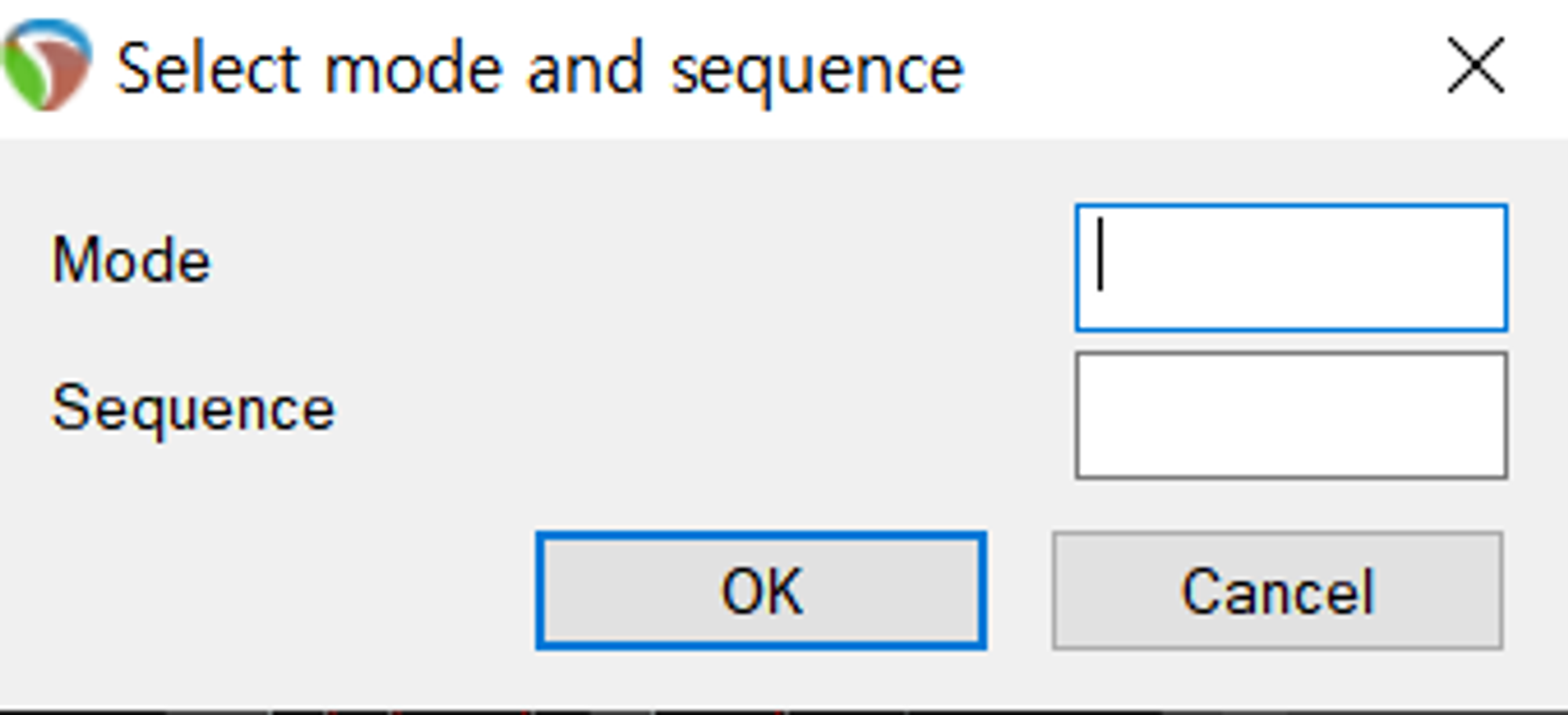
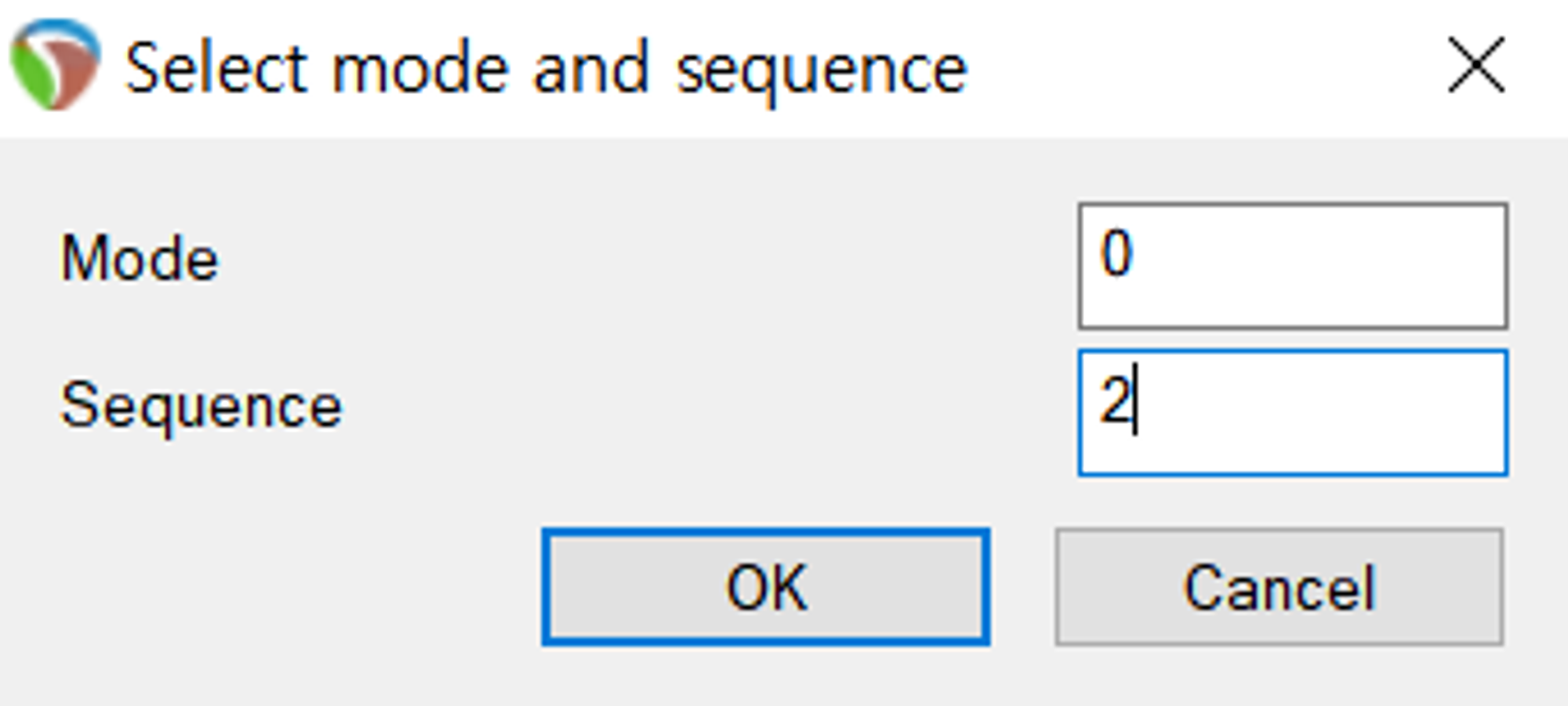
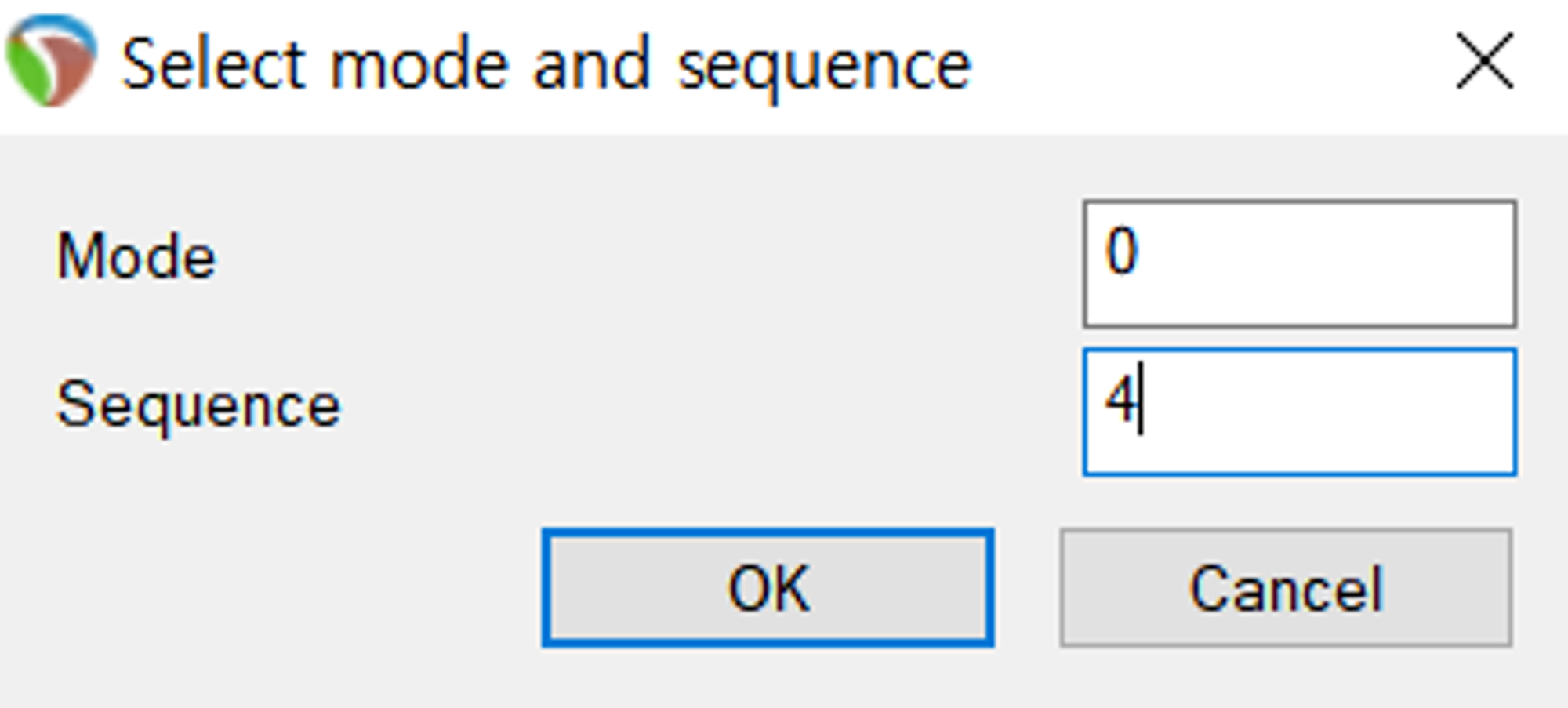
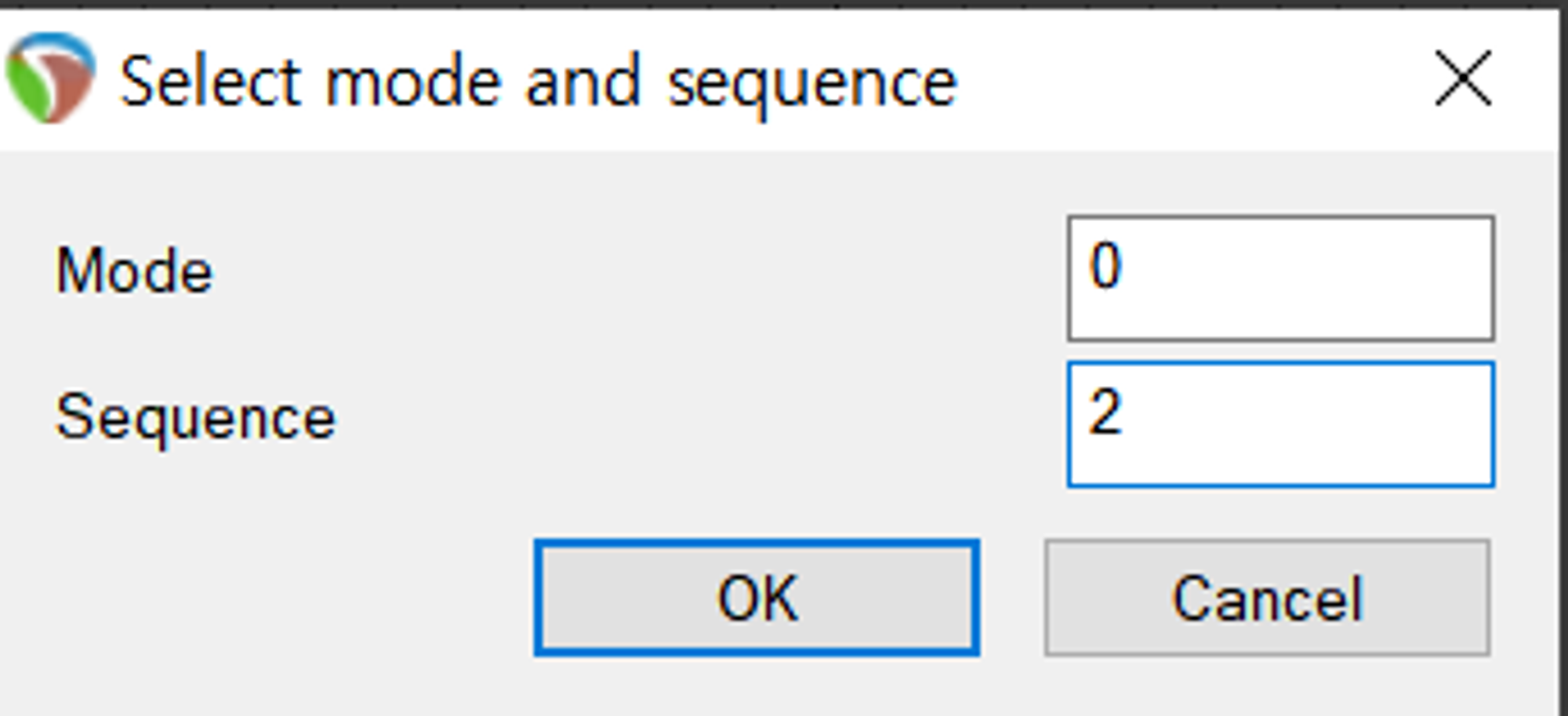
すると、このようなウィンドウが出てきます。ここに入力を入力してOKを押します。モードにはいろいろな種類があります。
モードとシーケンス
シーケンス:アイテムの画面反転方法を決定します。
0: 後半で説明するモード0と1で新しいトラックにアイテムを生成しますが、エンベロープは生成しません

2:通常の左右反転


4:上下と左右の反転


- 何も入力しないと2(通常の画面反転)モードと同じように動作します。
- それ以外の数値を入力するとエラーになります。
モード:番号0、1、2、3として表される4つのモードがあります。
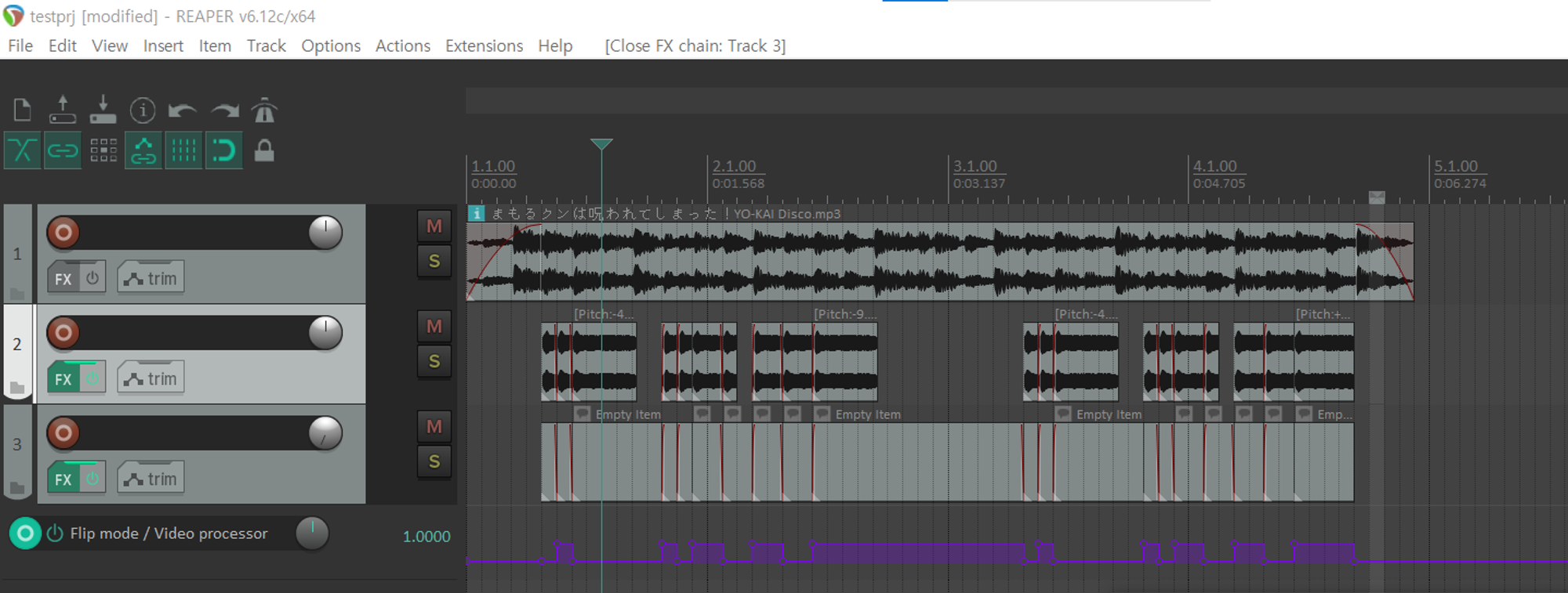
0: アイテム間の間隔のない新しいトラックを作成します。


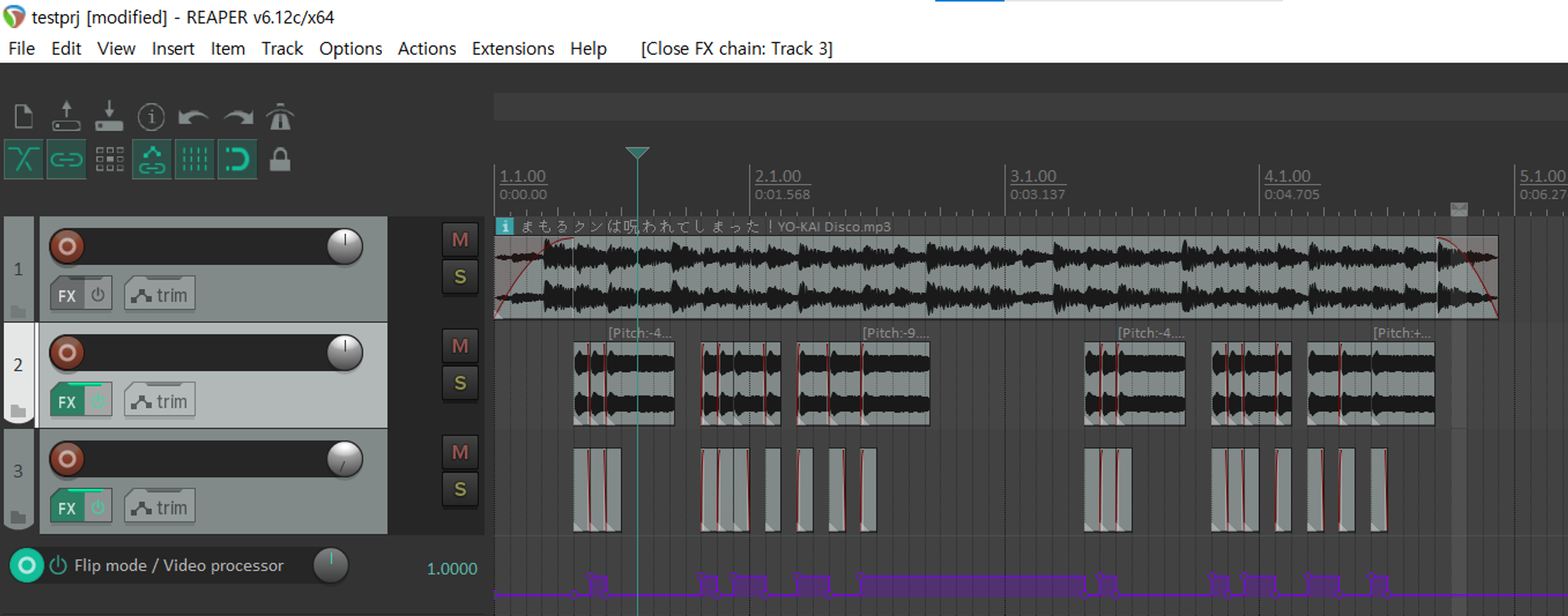
1: モード0と同じですが、アイテムの長さは同じで、トラック上で最も短いアイテムを基準にしています。

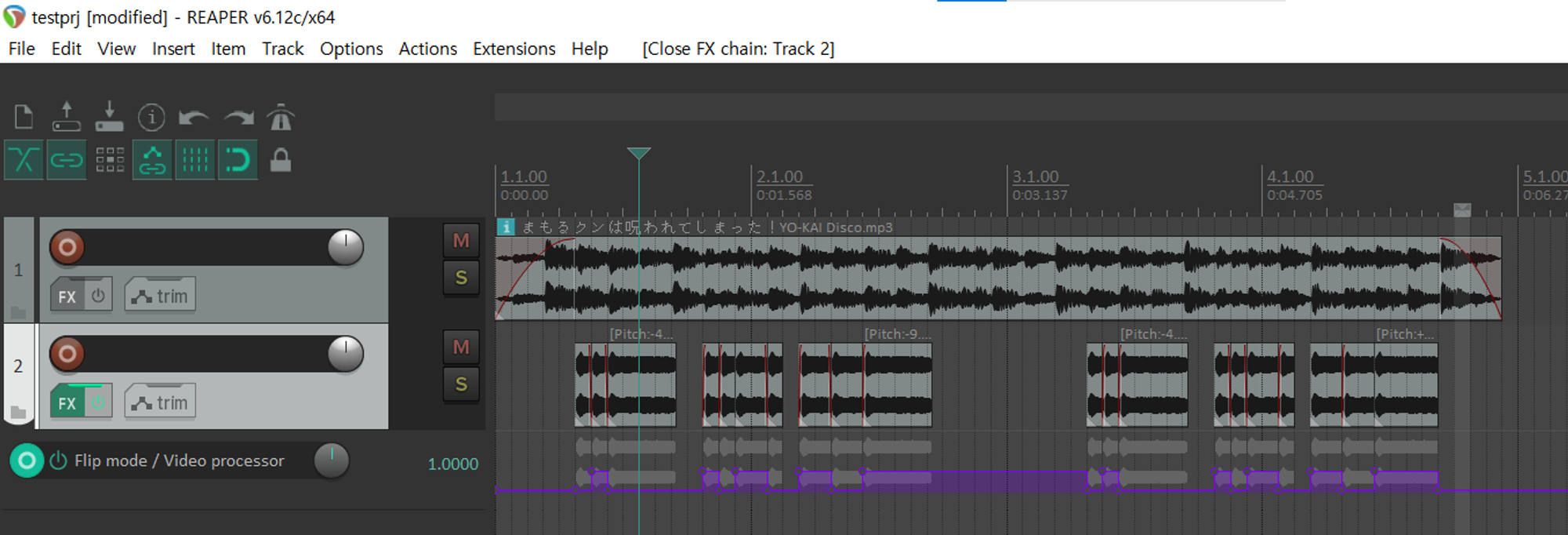
2: トラックにオートメーションだけを加えます。

3: シーケンス入力に基づいて、インデックスが2の倍数または4の倍数のオブジェクトのみを選択します。なぜこのモードを作ったのかは不明です。でも、何かの場面で役に立つかもしれません。

- 何も入力しないとモード0と同じように動作します。
- それ以外の数値を入力するとエラーになります。
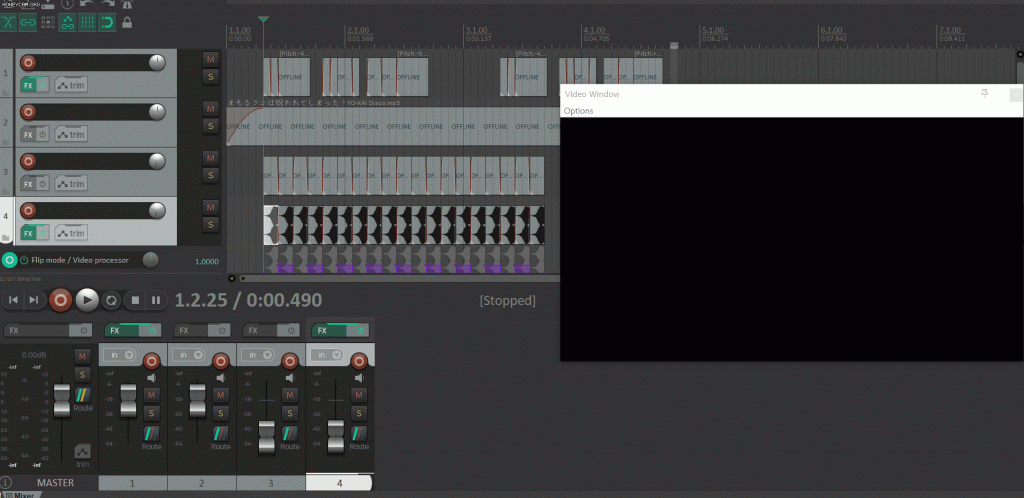
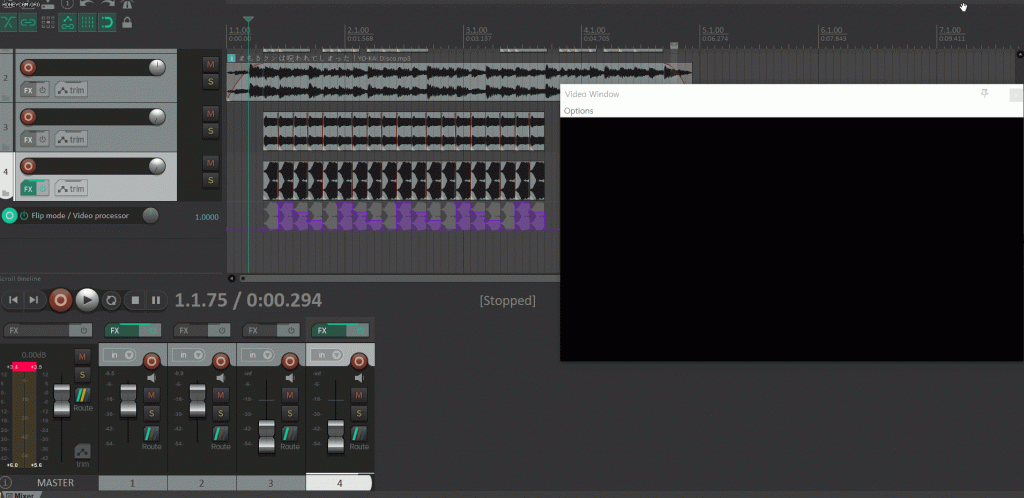
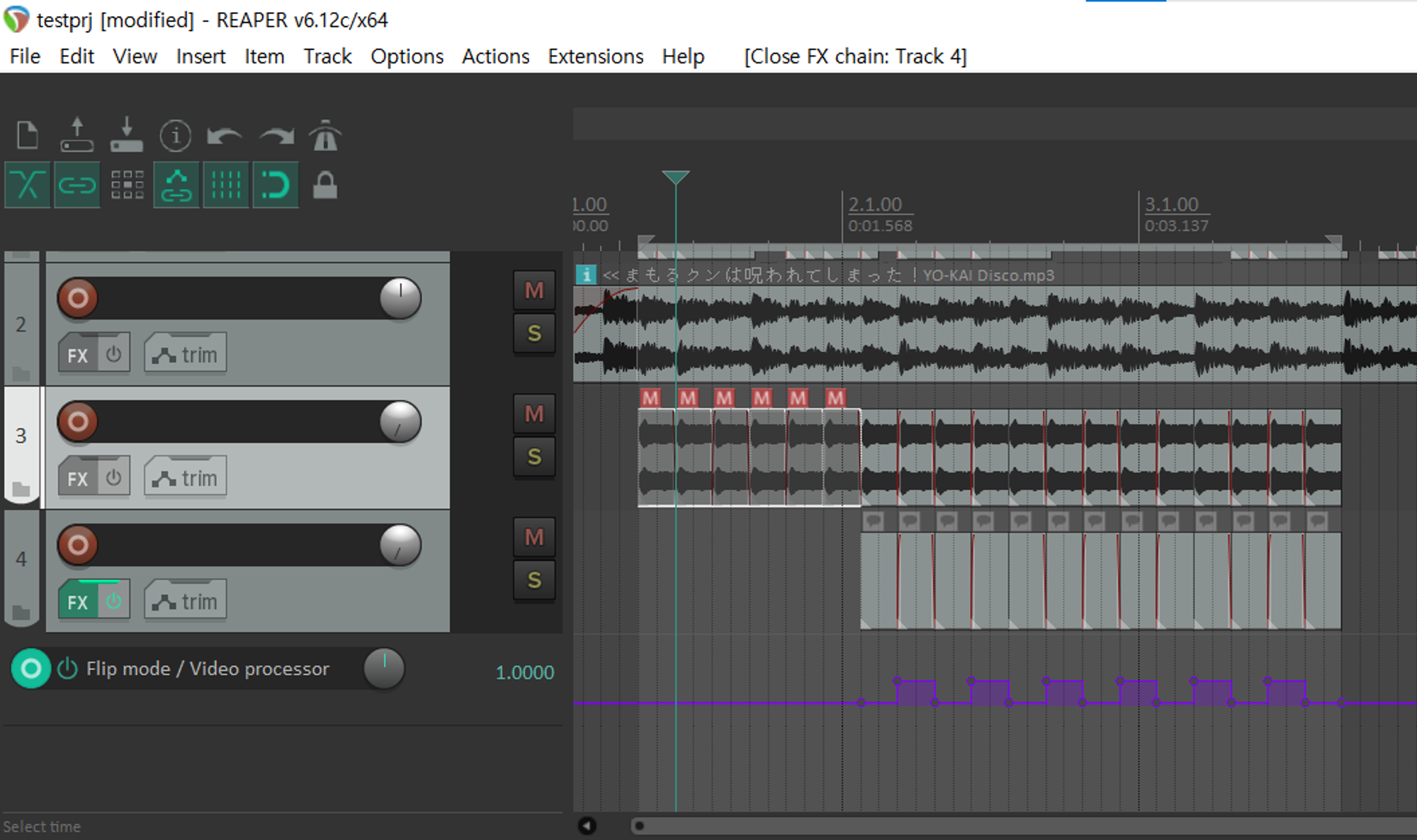
- 新しいトラックが生成されると、そのトラックのFXウィンドウが自動的に開かれ、Reaperウィンドウが更新されます。
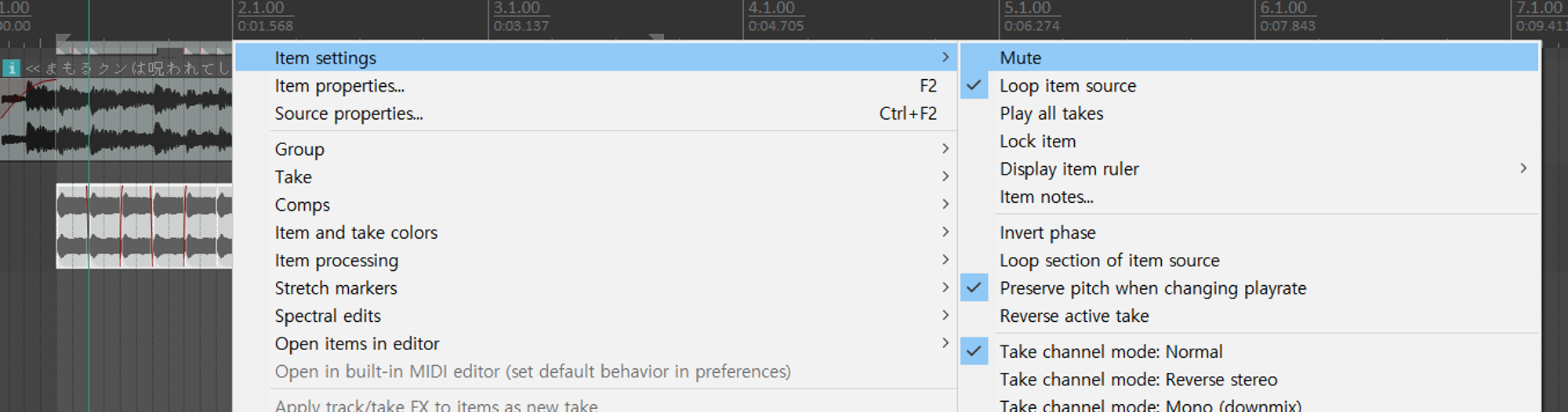
特定のクリップを反転させたくない場合は、クリップを選択して右クリックしてください。そして、「アイテム」→「ミュート」でクリップをミュートします。そうすれば、そのクリップはスクリプトの影響を受けません。


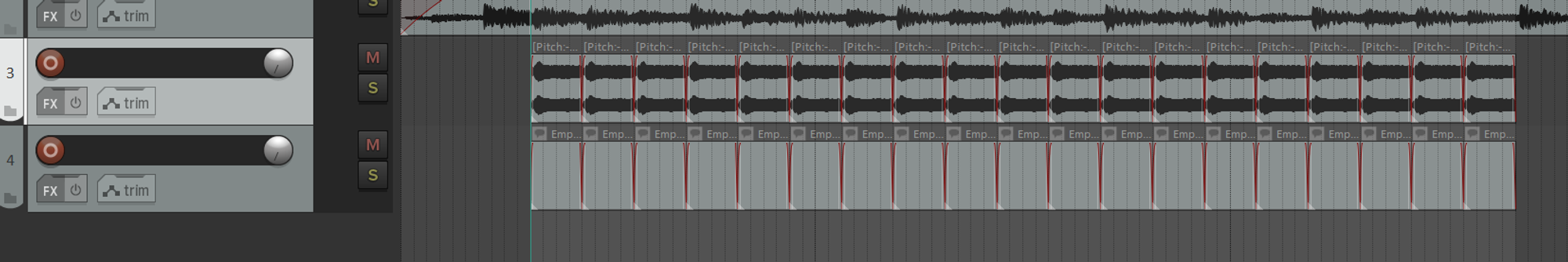
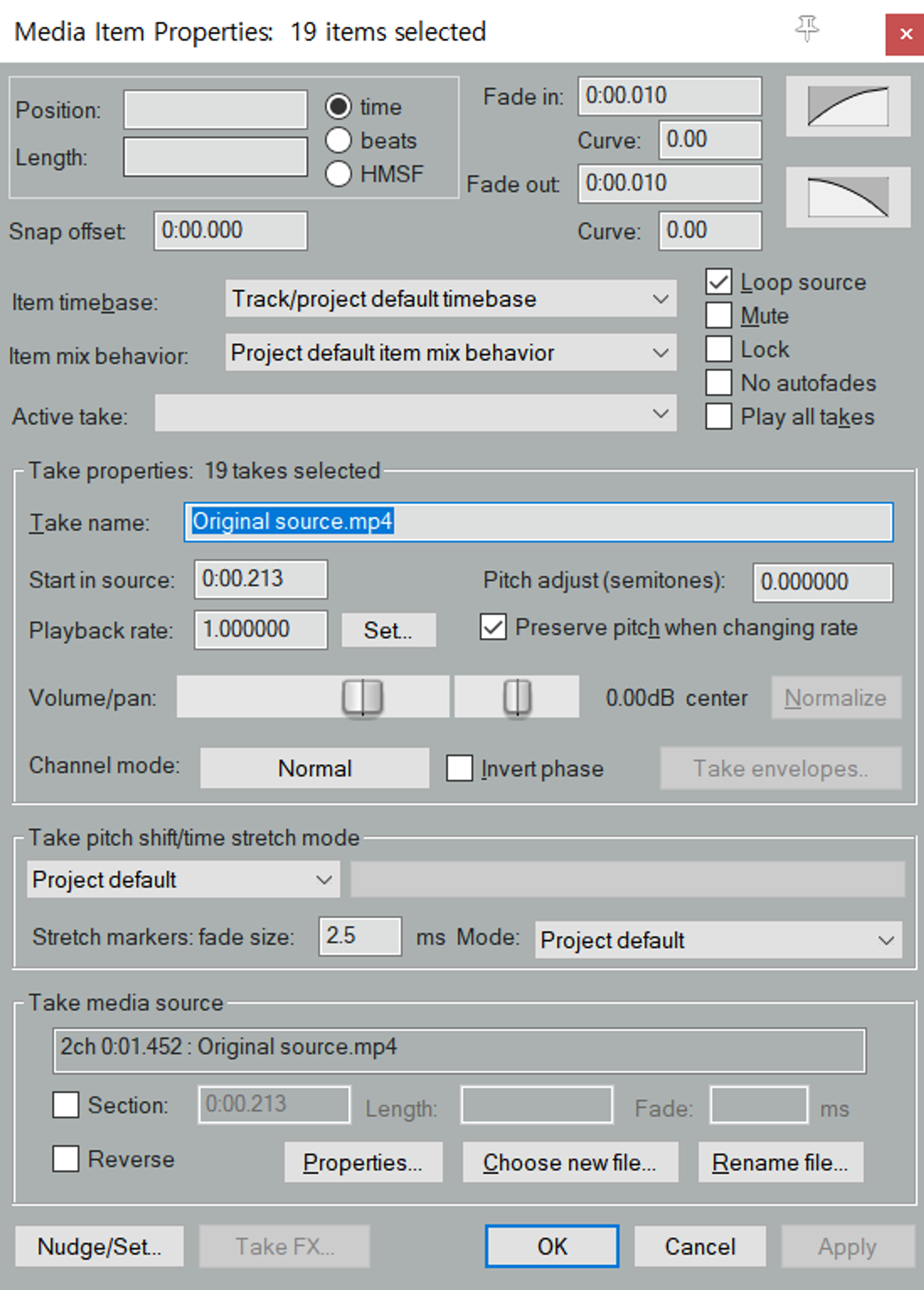
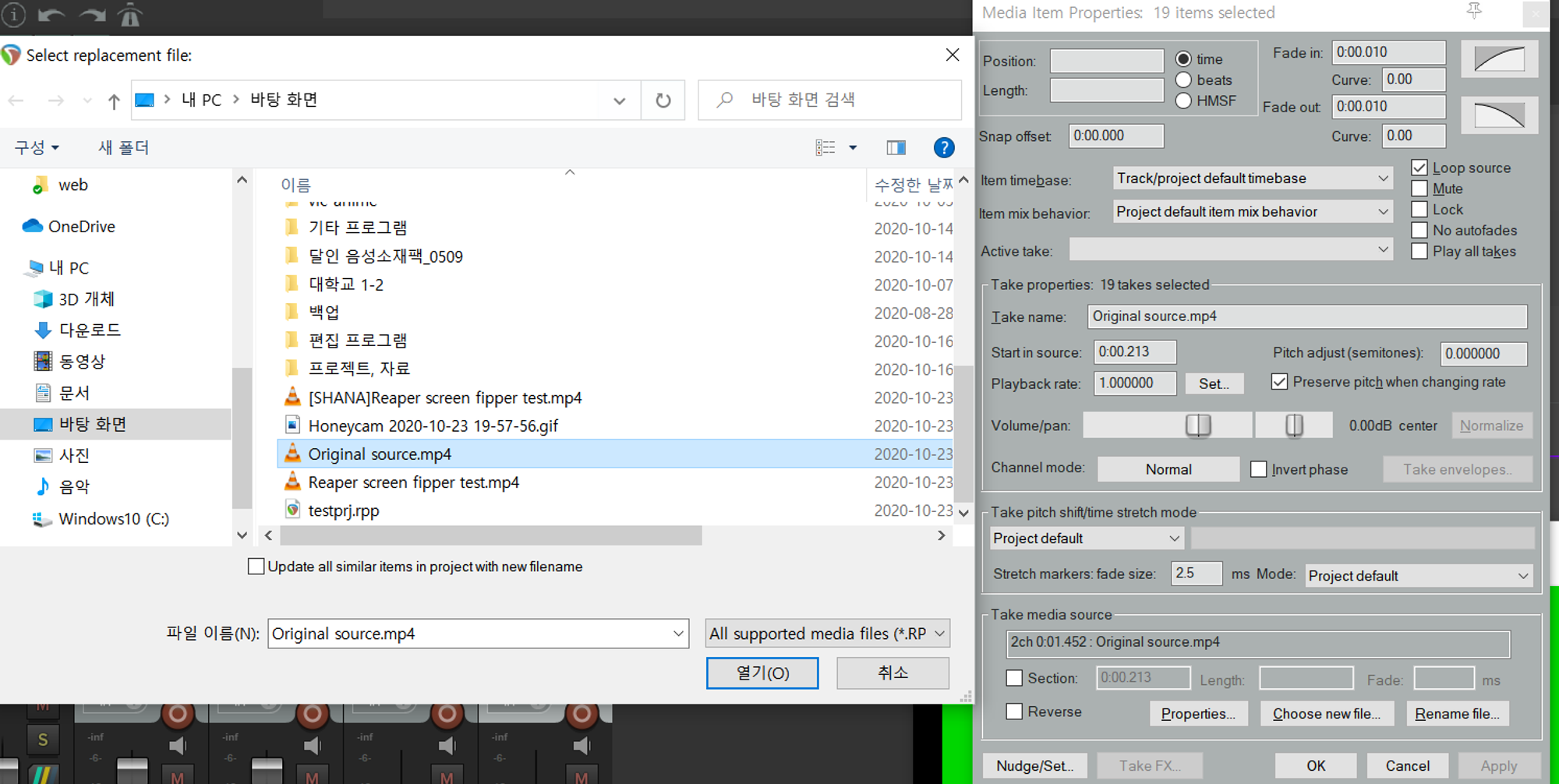
モードが0か1の場合は空のアイテムが生成されます。(また、モードが0か1の場合、新しいトラックの音量は-infになります。) そして、Shift+クリックで全ての項目を選択して、F2キーを押すと、このようなウィンドウが開きます。

そして、下部にある「新しいファイルを選択」をクリックして、次のウィンドウのポップアップに「はい」を選択します。その後、ファイルエクスプローラーで適切なビデオクリップを選択し、「開く」をクリックします。


空のイベントをビデオクリップに置き換えます。Alt + アイテムをドラッグして動画の開始時刻を変更します。

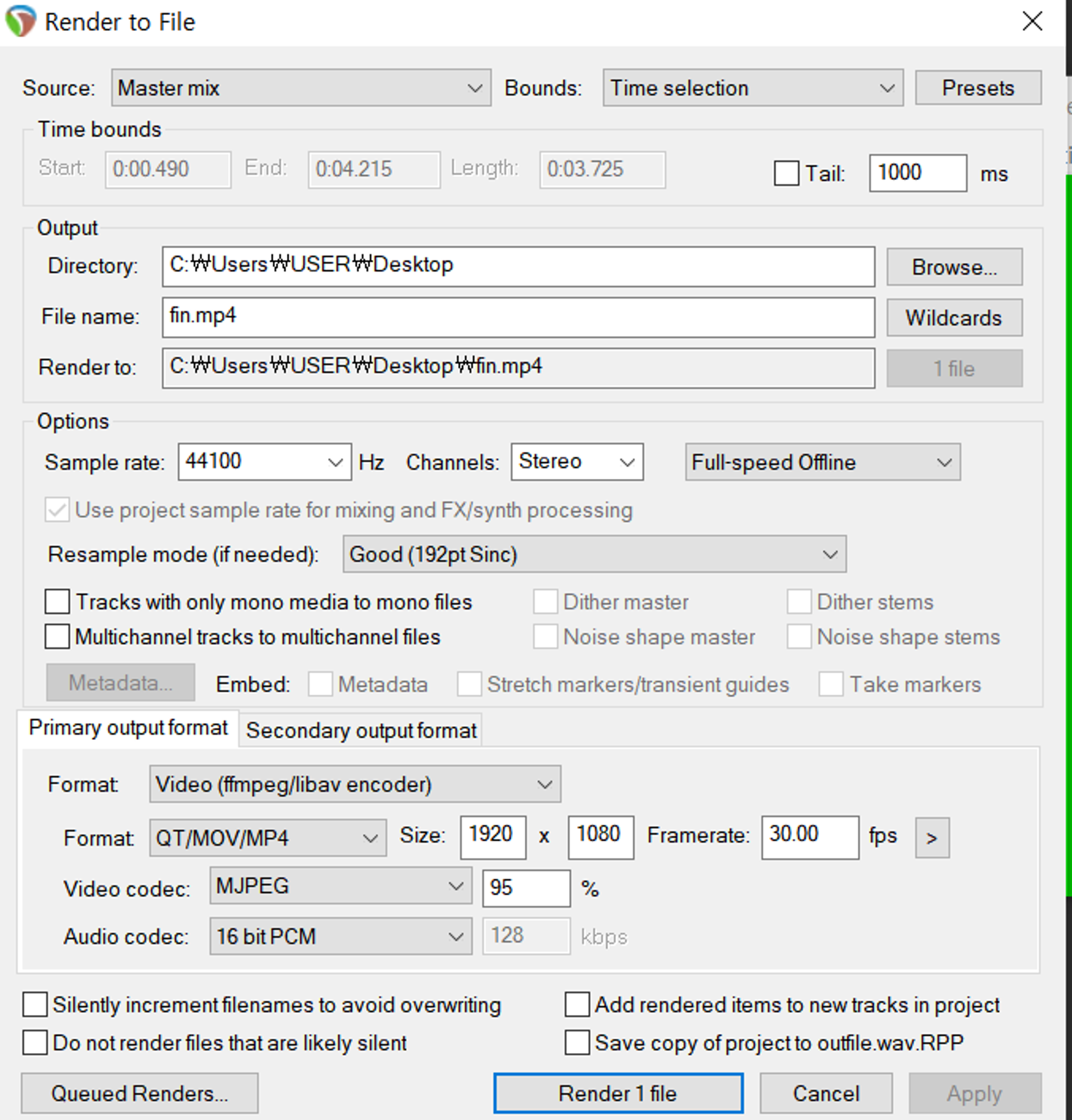
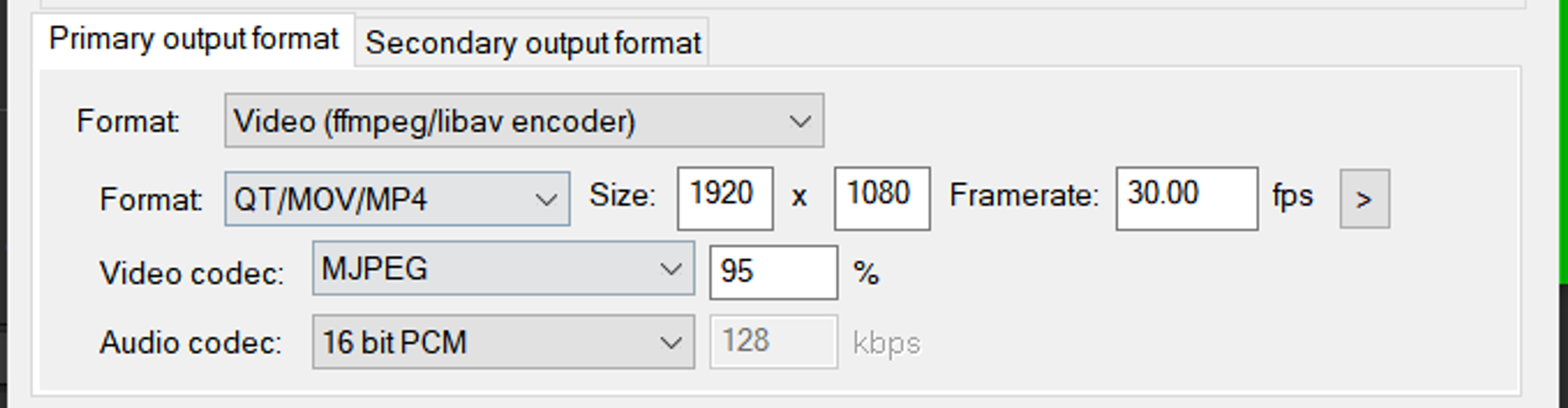
ビデオをレンダリングするには、「ファイル」→「レンダリング」で「プライマリ出力形式」→「形式」で「動画(ffmpeg/libavエンコーダ)」を選択します。


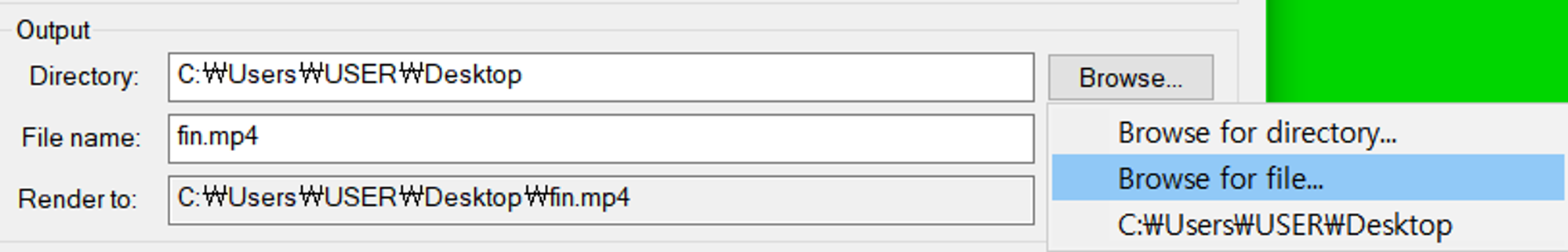
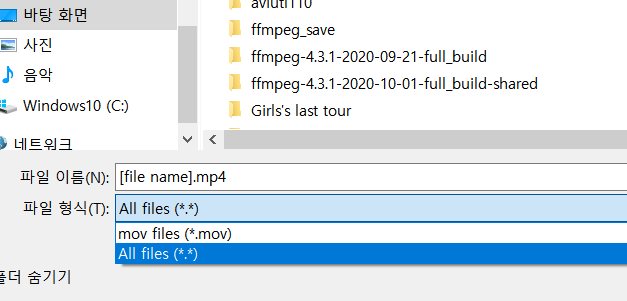
また、通常は.movとしてレンダリングされるので、Browse for file…でファイルディレクトリを設定したら、All files(.)オプションを選択して、ファイル名に.mp4を追加してください。


例と注意点
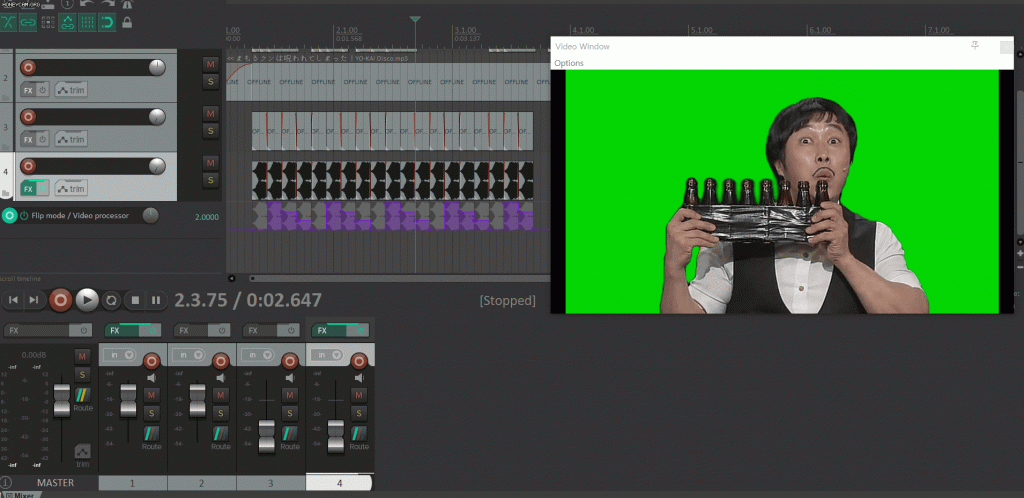
- この動画では、冒頭でズームアウトしたオリジナルクリップを作ってみました。この他にも、ぼかしなどのエフェクトをかけた動画を作ってみました。
テスト動画
素材
- ファイルをインポートするときに、ファイルエクスプローラーの設定をすべてのサポートされているメディアファイルをすべてのファイルに変更すると、画像ファイルでも動作するようになりました。しかし、PNG画像から透明部分のようなアルファチャンネルを書き出すことはできませんでした。なので、画像は緑/青の画面を使うことをお勧めします。
- また、トラックのエンベロープを変更することで、クリップの画面反転状態を変更することもできます。また、他にもReaperの動画編集エフェクトを試してみるのもいいかもしれません。詳しくはこちらの記事https://ytpmv.info/REAPER-video-edit/をご覧ください。
- スクリプトを適用する前に「画面反転」効果を追加する必要があります。効果が追加されていないとエラーになります。
- REAPERと関連したスクリプトをダウンロードできるReaPackというプラグインにも、私のスクリプトを「Auto screen flipping videos」という名前でアップロードしました。 こちらはスクリプトのアップデートが反映されるのが速いので、興味のある方はReaPackの方を使ってみてもいいと思います。
ツイート
コメント
いきなりすみません、手順通り導入し、早速使って見たのですが、モードは反映されるんですけど左右反転などの機能だけが反映されません。
俺もそうなった
まいまいさん教えてください、、、
遅いコメント、すみません。 書き込み作成者本人ですが、VideoProcessorで作成したスクリプトをプリセットで保存する前に、Ctrl+Sキーを押してスクリプトを保存しましたか? そうでない場合、スクリプトの内容はプリセットに反映されません。
Reaperアップデートしたら使えなくなりました。アプデしようとする人は注意