AfterEffectsで作るYTPMV(メイキング)②
※この記事は、先日投稿した動画( https://www.youtube.com/watch?v=ldiK5_5nt4k )の作業工程を説明しながら、AftereffectsでYTPMVを作る方法を大まかに紹介する記事です。私のこだわりや無知によって少し非効率な方法を取っている可能性があります。
前回の記事はこちら
前回の記事では、YTPMVの動画構成を考え、シェイプレイヤーでその構成の基礎を作成しました。
次は素材を読み込んで音声に合わせて左右反転する動画を作る場面ですが、実際に作業を始める前に、AviutlとAfterEffectsの大きな(人によっては致命的な)違いを説明します。
それは、タイムラインでのレイヤーの扱い方です。
Aviutlでは一つのレイヤーに複数のオブジェクトを置くことができますが、AfterEffectsでは一つのレイヤーには一つのオブジェクトを置くことしかできません。
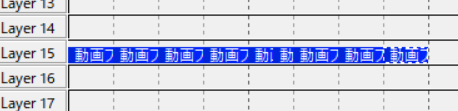
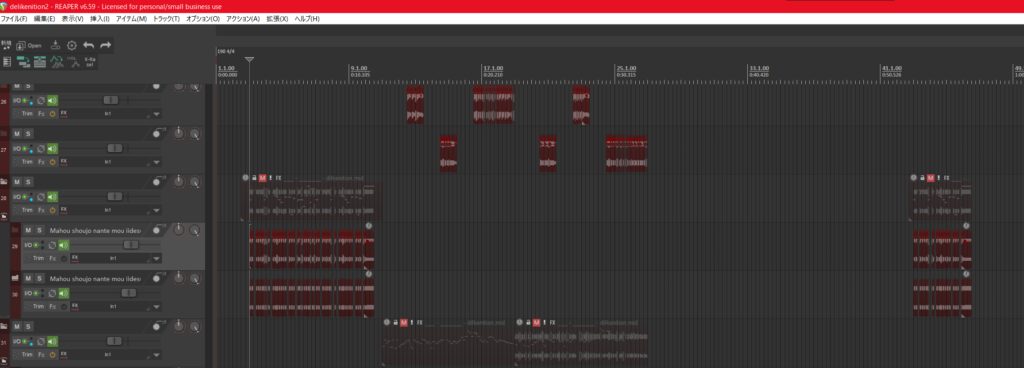
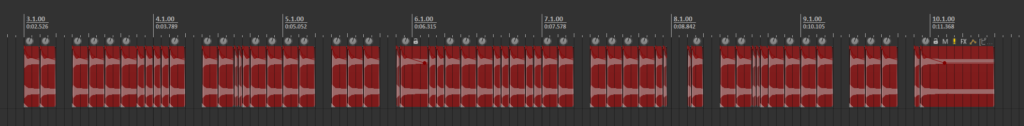
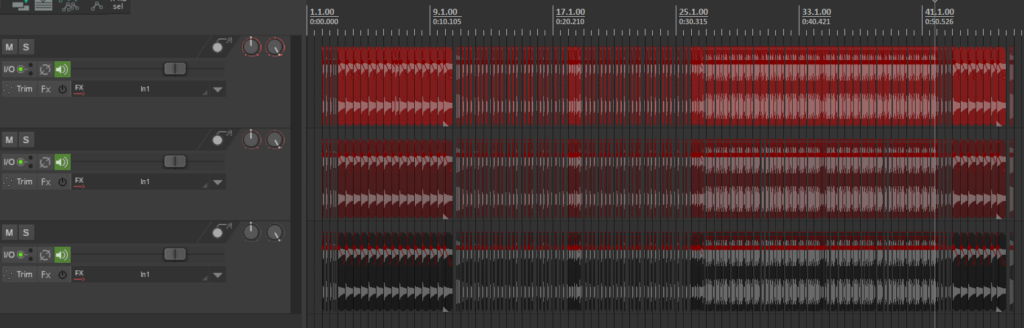
AviutlでYTPMVを作るときは、下の画像のように音声に合わせたオブジェクトを大量に並べて作りますが、

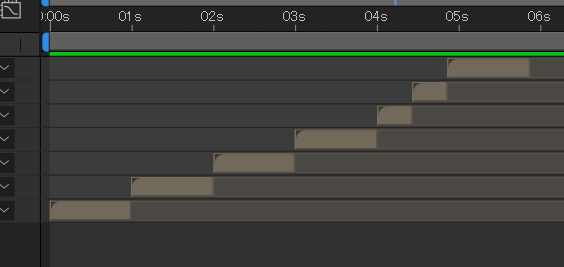
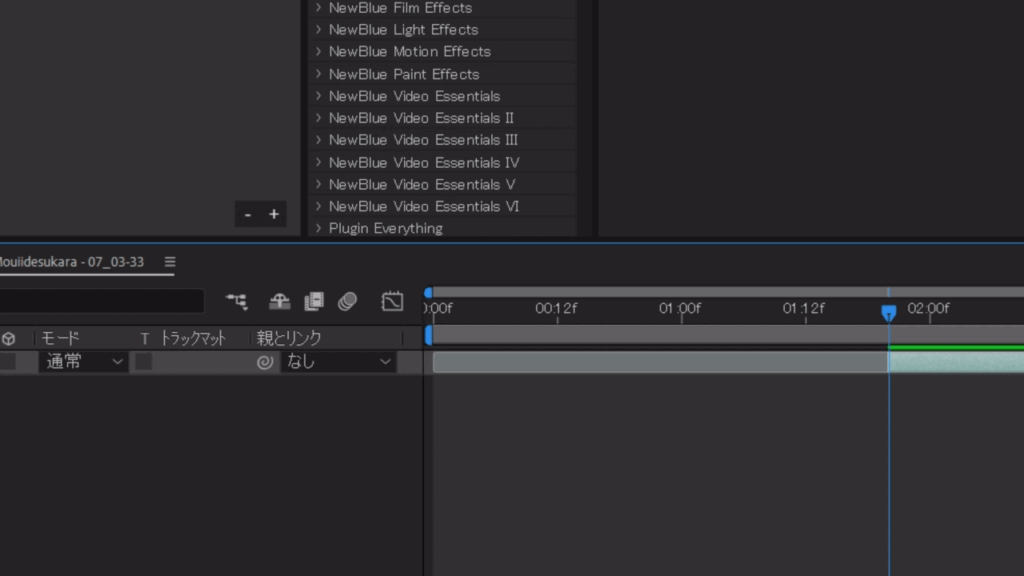
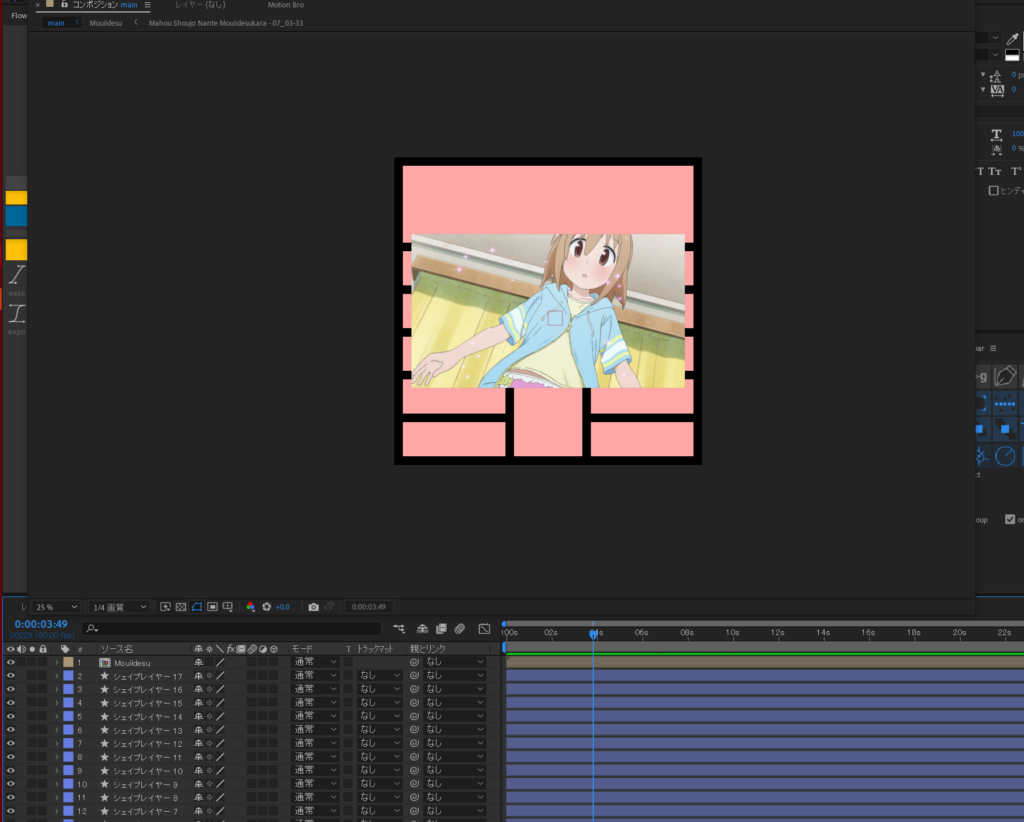
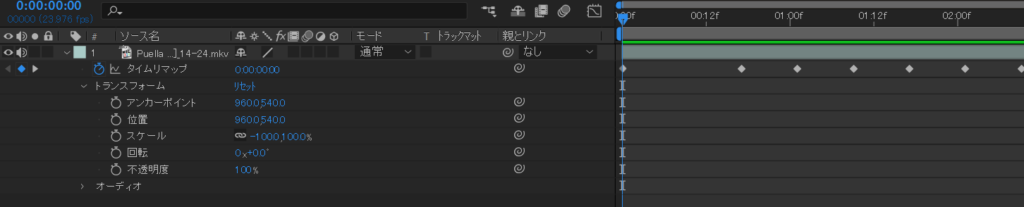
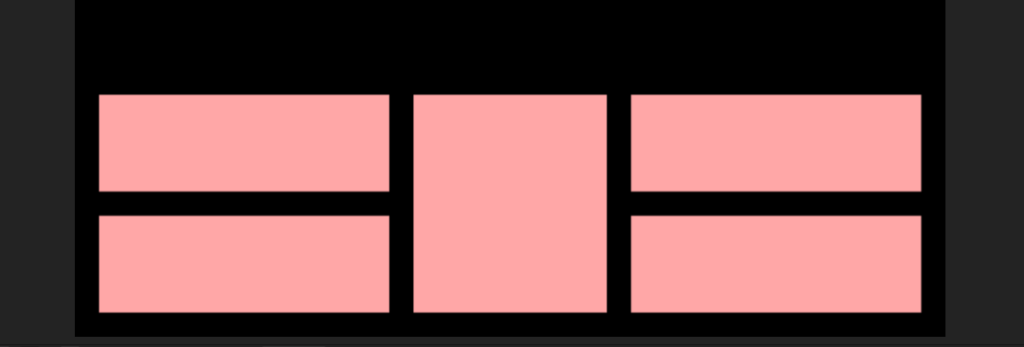
AfterEffectsで同じような作業をやろうとすると、こうなります。

BPMグリッドも不完全、アイテム同士のスナップもない状態でこの作業をするのは苦痛でしかありません。
私自身、このタイムラインの違いのため、AfterEffectsでYTPMVを作るのは無理だろうと思っていました。
しかし!その問題を解決するスクリプトが存在します!
それがこれ。「RPPtoAEP」です。私が作りました。
…、はい。この記事はこれの宣伝のために書いてます。
手動でレイヤーを配置するのが大変なので、自動でやらせよう、というものです。使い方とかは後ほど説明します。
素材の読み込み
宣伝を済ませた所で早速作業を開始します。
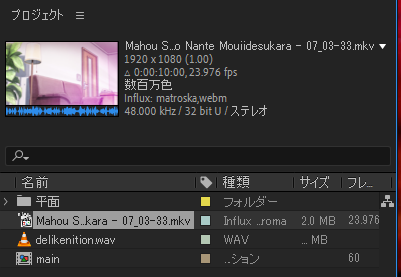
まず、AfterEffectsに素材の動画ファイルを読み込みます。「プロジェクトタブ」にドラッグアンドドロップして読み込みます。
まず最初に作るパートは、主旋律パート①です。素材のMP4をプロジェクトタブに読み込みました。

ここでそのままRPPtoAEPを実行することも可能ですが、素材の開始タイミングの調製や素材自体の微調整のために一旦コンポジションに送ってからスクリプトを実行します。
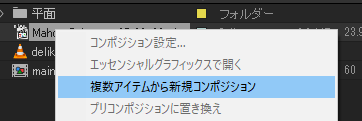
プロジェクトタブで素材を右クリックし、複数アイテムから新規コンポジションを選択することで、ちょうど素材の長さの、素材だけが入ったコンポジションが作成されます。

アイテム管理のために、素材はフォルダに入れて管理しておきます。

素材コンポをいい感じに調整していきます。

レイヤーを分割したい場所にカーソルを持っていき、Ctrl+Shift+Dでアイテムを分割します。

Homeキーでカーソルを最初に動かし、”[“キーで選択レイヤーをカーソルの位置を始点にします。

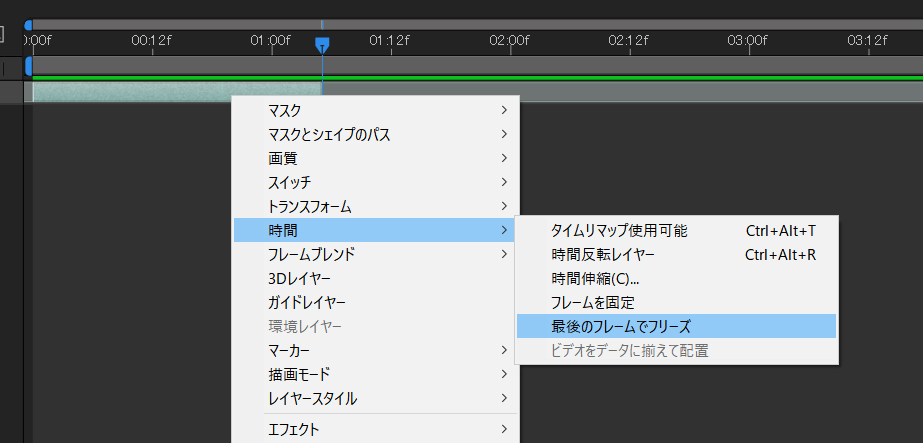
終了点でもう一度レイヤーを分割し、右クリックから時間->最後のフレームでフリーズを選択。すると終了点で動画が止まります。

この素材には十分動きがあったので、これ以上の動きは付けずに次の作業に移ります。
スクリプトで音に合わせて配置
さて、音合せ動画を作り始めます。RPPtoAEPでは、その名の通り生成にReaperのプロジェクトファイルxxx.rppを使用します。

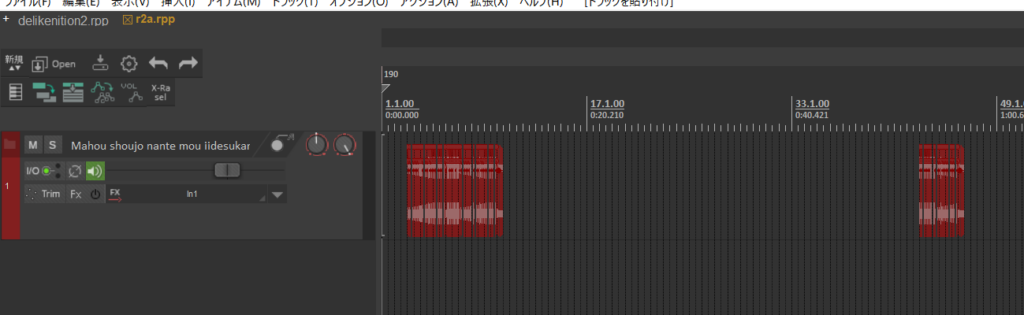
音声作成に使用したRPPを開いて、主旋律パートのトラックを新しいプロジェクトにコピーします。(BPM設定は同じにしておきましょう)
RPPtoAEPで音声作成に使用したRPPを読み込ませても実行することは可能ですが、素材は1種類しか選択できない上、非常に重いので音声のパートごとにRPPtoAEPを実行していきます。

トラックを丸々コピーして作業します。一部分だけをコピーして使う場合は、開始タイミングに注意が必要です。
また、RPPtoAEP実行用rppでも、アイテムを微調整しました。


このパートは、休符では素材が非表示になるので、そのための対応です。
さて、RPPの準備ができたのでAfterEffectsでの作業に戻ります。
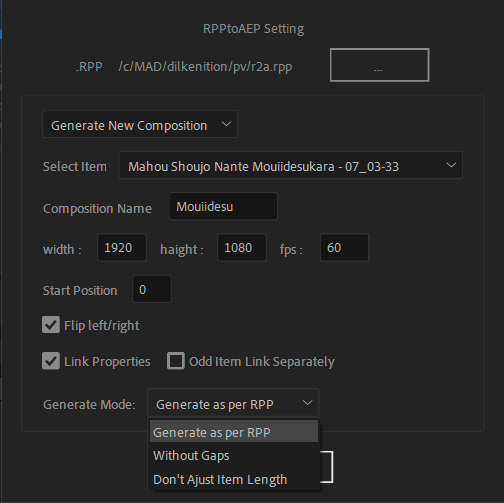
RPPtoAEPのスクリプトを実行し、次の設定で実行します。

上部でRPPファイルを選択し、配置するコンポジションを選択、生成コンポ名を指定し、左右反転を有効にして、RPPの通りアイテムを生成するモード(このモードでは休符で非表示にする生成が可能)を選び、実行します。

プロジェクトタブにコンポジションが生成されていれば成功です。
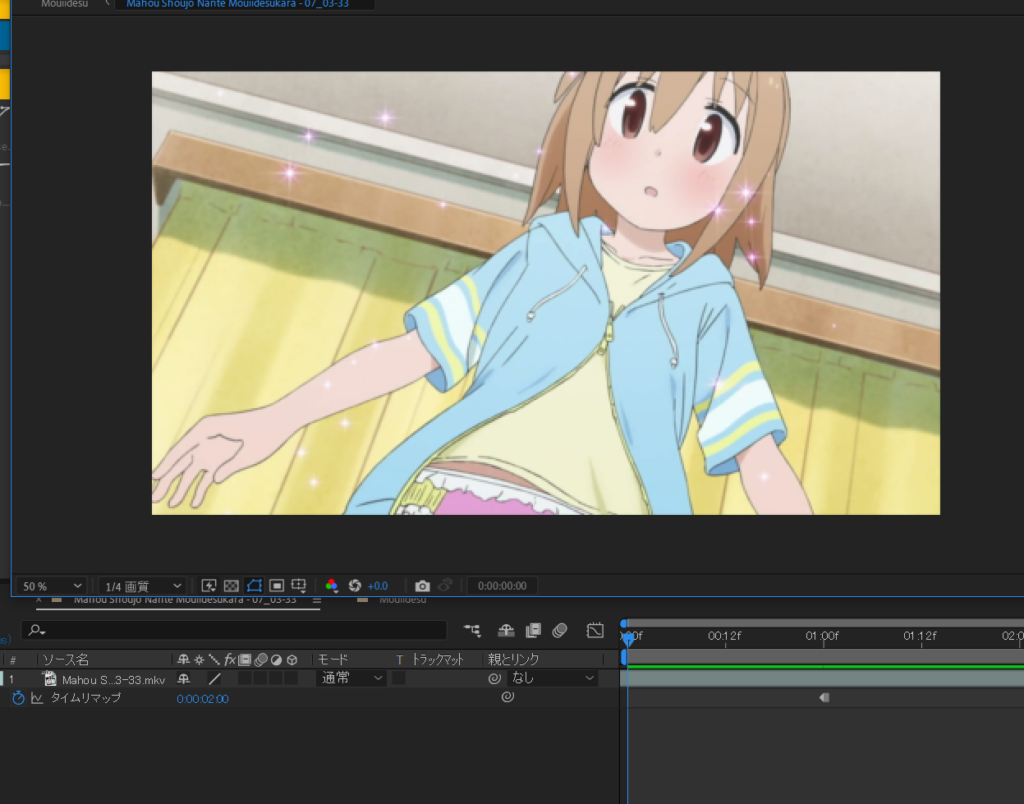
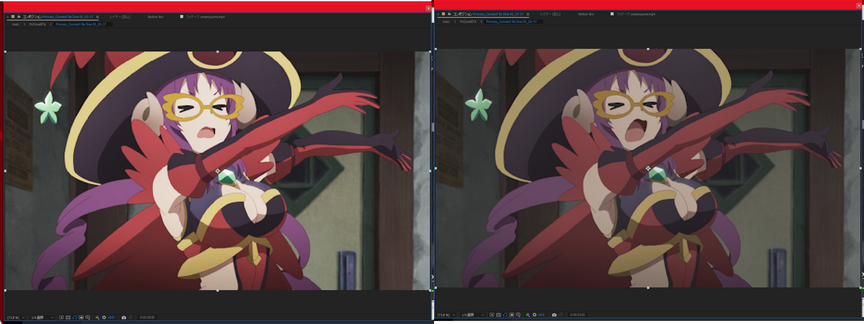
生成されたコンポジションを再生して確認してみると、キャラクターの顔が表示し切る前に左右反転してしまっています。なので、素材コンポを微調整します。

アイテム位置を若干前にずらし、対応しました。
これで音合せコンポジションの完成です。次はメインコンポジションに移り音合せコンポジションを配置します。
音合せしたコンポジションを配置
RPPtoAEPで生成したコンポジションを図形を配置したメインコンポジションにドラッグアンドドロップで一番上のレイヤーに配置します。
Aviutlではタイムラインの上のレイヤーは奥(背景)側に表示されますが、AfterEffectsではその逆で、一番上のレイヤーが手前側に表示されます。

この後Aviutlで言うところの「上のオブジェクトでクリッピング」をする訳ですが、AfterEffectsでは2つ方法があります。一つは「トラックマット」を利用する方法。もう一つは「マット設定」を用いる方法です。今回はマット設定を使います。
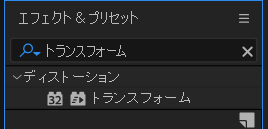
まず、エフェクト&プリセットウィンドウか、メニューのエフェクトの項目から、トランスフォームを音合せコンポジションに追加し、音合せコンポジションがクリッピングする図形に対してちょうどいいサイズになるように「スケール」を調整します。スケールは、Aviutlで言うところの拡大率みたいなものです。


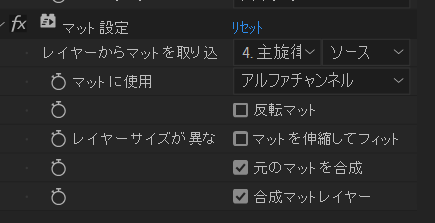
次に同じようにマット設定を追加し、次の設定で適用しました。重要なのはマットを取り込むレイヤの設定と、マット伸縮の設定です。

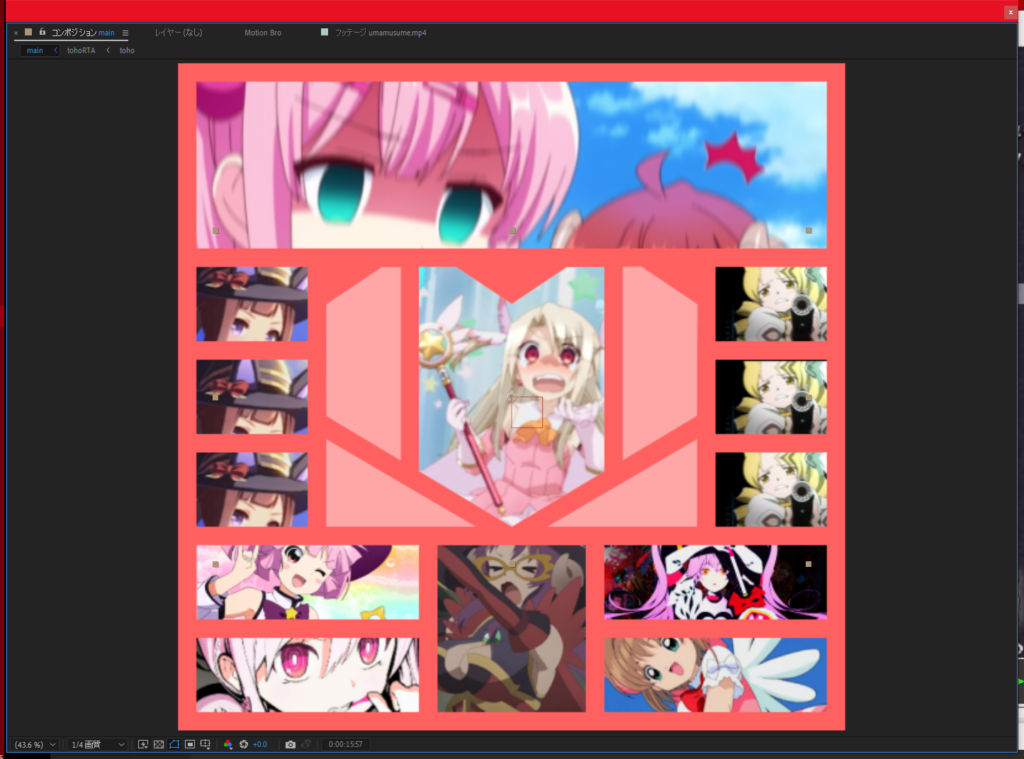
すると、このように図形でクリッピングされます。

なんか若干見切れてるので、素材コンポに戻り位置を微調整して中央に移動させました。

これで1パート目は完成です。基本的にはこの作業の繰り返しなので記事上は割愛します。記事内で触れていない要素を使う部分や、YTPMV作成に便利な豆知識を紹介します。
和音パートの作成
和音のパートを作成するとき、3音すべてが同じタイミングで発声していれば、同じパート動画を使えば動画ができますが、時々2音になったり、発声タイミングがずれていたりすると手動での作業が地獄になります。
RPPtoAEPを使用した場合、和音のトラックを一括で生成することが可能です。

こんな感じのRPPを使ってそのまま実行するだけです。
座標の移動
↑の和音パートの作業です。
素材によっては動画でそのまま用いるには動きが少ないものもあります。その場合素材コンポで動きをつけることになります。
AfterEffectsで座標を移動させる場合、トランスフォームの値にキーフレームを打って変化させることになります。
トランスフォームの「位置」はAviutlで言うところのX,Y,Z座標、キーフレームは中間点です。

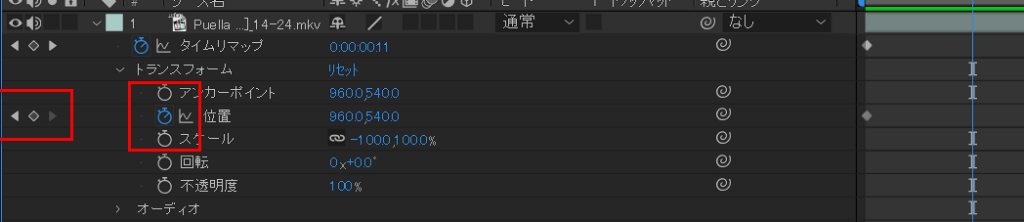
トランスフォームの値はタイムラインで設定します。画像の場所にトランスフォームの設定があり、位置を弄ることで動画の場所を動かすことができます。
時間変化させる場合は、位置の左にあるストップウォッチのアイコンを押します。

すると、キーフレームを設定できるようになります。
カーソルの位置を合わせて、左端の◇を押すとキーフレームが追加されます。
エフェクトのコピーと置き換え
↑の和音パートの続きです。
一つ設定を終えた後、そのエフェクトをコピーしたいことが多々あります。AfterEffectsではエフェクトのコピーが可能です。素のAviutlではできないことですね。(最近Aulでも出来るようになったらしいですね。すげ~)
また、あるコンポジションを別のコンポジションで置き換えたい場面がありますが、Altキーを押しながらプロジェクトタブの別コンポを持っていくとコンポジションを置き換えることができます。
この和音パートのように、同じエフェクト設定で複数パート作りたいときに便利です。
ヌルオブジェクトで一括制御
タイムラインに追加できるオブジェクトの中に、「ヌルオブジェクト」というのがあります。ヌルオブジェクトと「親とリンク」を使うことで、Aviutlで言うところのグループ制御のようなことができます。

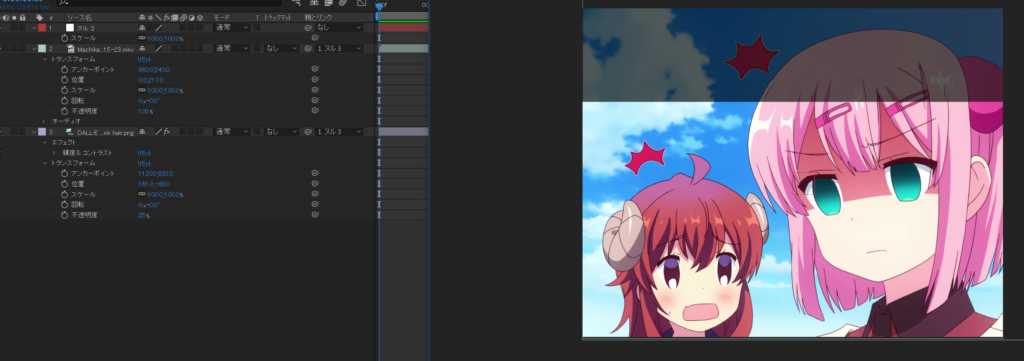
この画像は、素材と、DALL·E 2で画面外をAIに描かせた画像を入れたコンポジションの様子です。(わかりやすいように画像だけ透明度を上げています)ベースパートの素材です。
このコンポジションで素材に動きをつけたいとき、2つの素材を同じように動かす必要があります。そんなときにヌルオブジェクトと「親とリンク」を使用します。

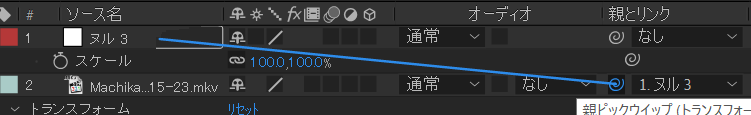
親とリンクのドロップダウンリストかた選択するか、リストの隣のうずまきを引っ張ってヌルレイヤーに持っていきます。
その上で、ヌルレイヤーのトランスフォームを変化させると動画画像両方が動きます。
複数のオブジェクトを同時に動かすときは多用することになるます。
素材を読み込めないときは…
AfterEffectsで作業をしていると、稀に読み込めないMP4が現れます。コーデックの問題でしょうか?とにかく、真っ黒な画面になり映像は表示されない現象が現れます。
そんなときは、Aviutlで一旦読み込み、MP4で再度書き出しすると大抵の場合は読み込めます。
対応コーデックの多さに関してはAviutlに軍配が上がります。
PCメモリを使い尽くしてしまったときは…
AfterEffectsで作業するときの一番の敵は、メモリ容量を使い尽くしてしまうことでしょう。
メモリ容量を使い尽くすとプレビューやソフトの動作が途端に遅くなります。
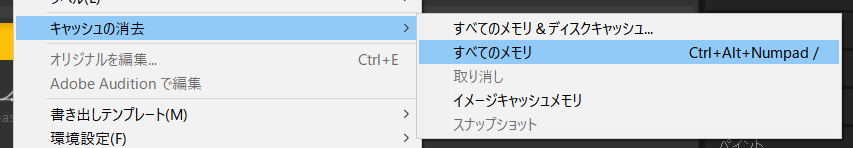
そんなときはキャッシュの消去を行います。メモリが開放され動作が早くなります。


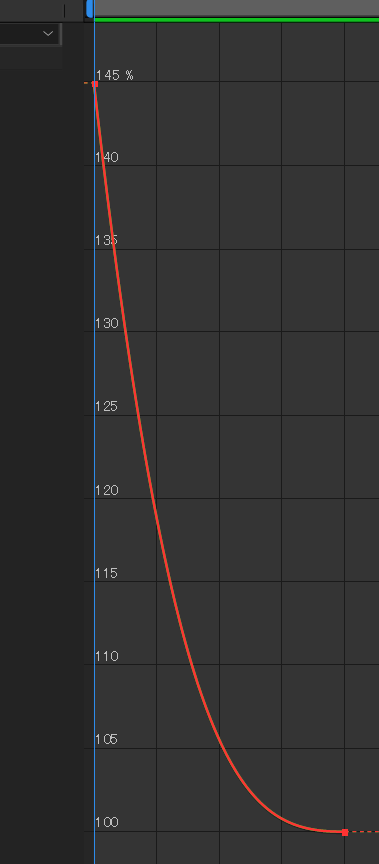
グラフエディタの話
私自身あんまり理解できていないので、今回は紹介は省略させてください。

こんな感じに値の変化量を詳細に設定できますよ、って話です。
シェイプの合成
さて、作業も終盤に差し掛かり、作業が面倒なパートを作る段階になってきました。
クラッシュシンバルのパートを作成します。参考動画を見て頂ければわかりますが、クラッシュシンバルのパートは複数の図形でクリッピングしています。Aviutlでやるなら最も簡単な方法は図形をPNGで書き出す方法でしょうか?
Aftereffects ではシェイプを複数合成することでこの演出を作成できます。

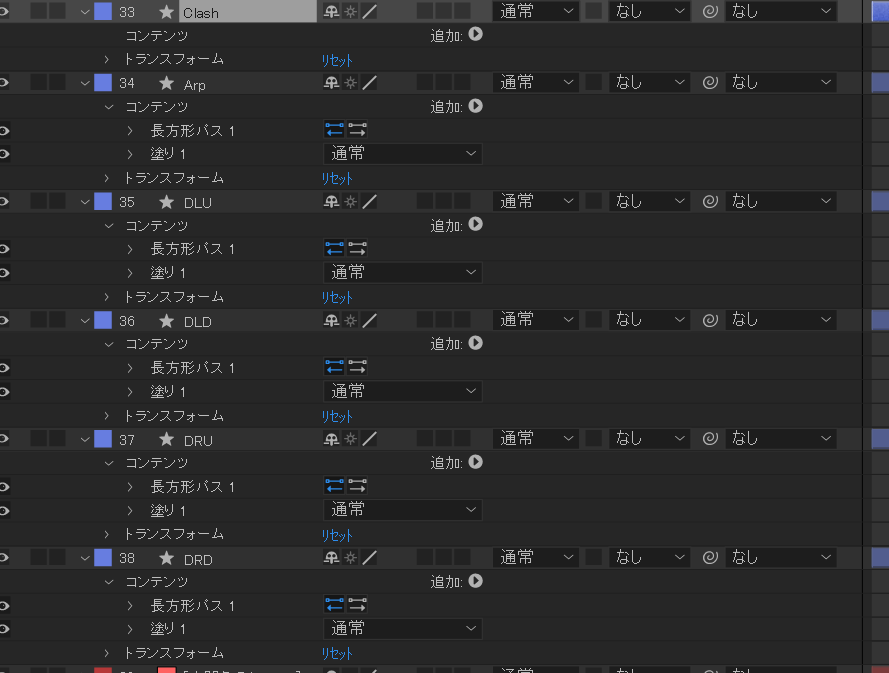
作業前のタイムラインです。コンテンツを表示させています。この状態から、それぞれの図形の「長方形パス」を選択し、コピー先シェイプの「コンテンツ」を選択しペーストします。

そして、長方形パスの位置をコピー元シェイプの位置と同じに設定すれば、一つのシェイプレイヤーに複数の図形を持たせることが可能になります。

今回の記事では、有料プラグイン・スクリプトは利用しないという縛りで紹介しているため若干煩雑な方法になっています。普段の作業ですと外部スクリプトでワンクリックで実行します。
色味を調整する

そんなこんなで素材の配置が終わりました。しかし一箇所、気になる点があります。
画面下中央のプリコネの子のパート、なんか暗くないですか?ということで色味を整えたいと思います。明度を上げてコントラスト若干上げればいい感じになるんじゃないかな、と予想して作業開始。

選ばれたのは、輝度&コントラストでした。

若干コントラスト上げすぎな気もします。なんかモニターによって色味が異なって正解がわからないんですよね…そのうちなんとかしたい
とりあえず、これでOK。
そんなわけで動画が完成しました。疲れた~~
非AEユーザーに向けてHow to YTPMV in AEの記事を書きましたが、役に立てば嬉しいです。ノシ
ツイート
コメントする?