Aviutlの環境をイチから作り直す
皆さんごきげんよう。まいまいです。当記事はAviutlアドベントカレンダー2022に参加しています。最終日に一部の人にしか約立たない記事書いてごめんね♥
当記事は既にAviutlを使用している人や、過去に使っていたことがある人に向けて書いています。Aviutlを使用したことがない人でもこの記事を読んで導入することが出来ますが、一部用語の解説は飛ばしています。あしからず。
可能な限り最新情報を追記していきます。
目次
Q.なぜAviutlの環境を再構築するか
さて、皆さんはAviutlに最後にプラグインやスクリプトを追加・更新したのはいつでしょうか?人によって様々でしょう。
Twitterやニコニコ動画でバズった便利そうなプラグインを見かけたらその時に更新する、という人が多いのではないでしょうか?そのように秘伝のタレの如くプラグイン等を追加し続けると、プラグイン同士で干渉したり、古い版のプラグインを延々と使い続けるなど、望ましくないことが起こる可能性があります。
あるいは、ずっと前にAviutl環境を構築して以降、全然プラグインの導入をしていない、という方もいるかも知れません。
Aviutlのプラグインは日々進化を続けています。特に近年の進化には目覚ましいものがあります。便利な機能を追加するプラグインや、Aviutl本体のバグ等を改善するプラグインまで様々なものが公開され、更新されています。
この記事ではプラグイン間の干渉の問題や最新版への更新が難儀であるという問題を解決すべく、一旦まっさらな状態から最強のAviutlの環境を構築していきたいと思います。
導入・更新の確認にはapm(Aviutl Package Maneger)を使う
Aviutlの導入と聞いてどのようなイメージを持つでしょうか?私が初めて導入したときの印象は、「手順が多かったり色んなサイトからファイルをダウンロードしてくる必要があって面倒!」というものでした。
現在でも様々なサイトにアクセスして必要なファイルを集めてくることに変わりはありませんが、より容易にファイルを集めることが出来ます。
apmとは、公式サイトにある通り、
AviUtl本体やプラグイン・スクリプトの導入を補助するソフトウェア
です。有名所のプラグインはこのツールを経由して楽に導入が出来るようになっています。
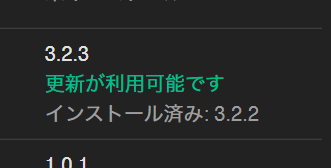
また、使用しているプラグイン等に更新があった場合、分かりやすく表示してくれます。下の画像のように。

早速apmを導入する
兎にも角にもまずはapmを導入します。何も難しいことはありません。
公式サイト上部の「ダウンロード」からZIPがEXEを落としてインストールしましょう。私の環境ではウイルス対策ソフトが煩く騒いだのでZIP版を使います。

apmのインストールが終わったらapm.exeを起動しましょう。

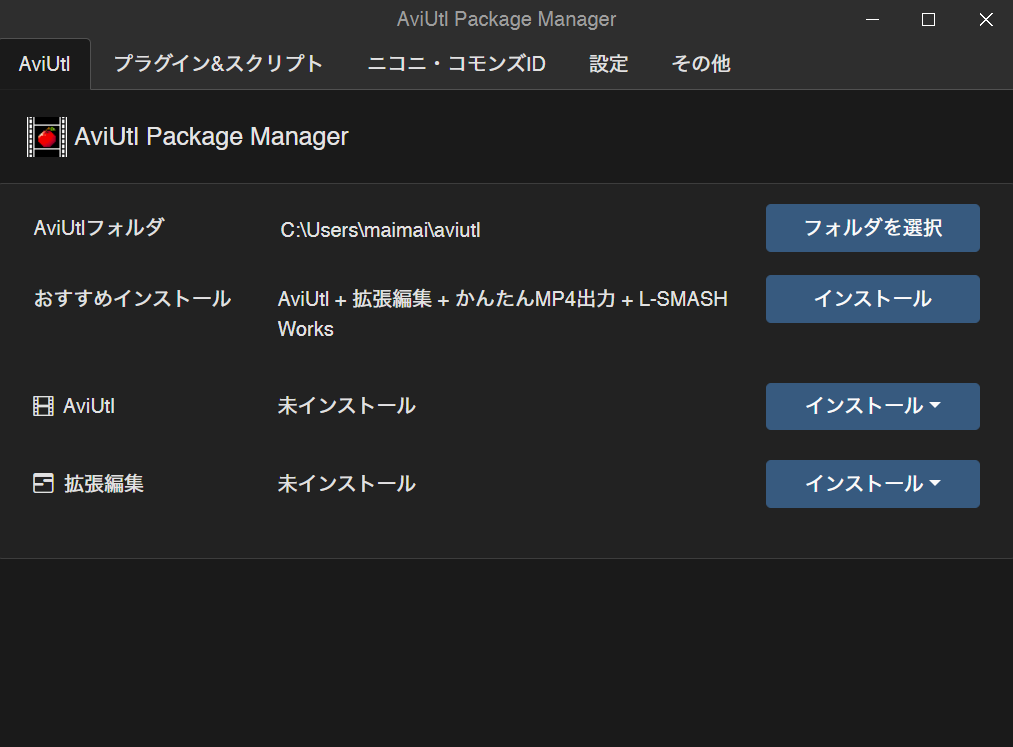
UIはとても明快で困ることはないでしょう。Aviutlフォルダの場所を指定し、「おすすめインストール」のインストールボタンを押すことで基本パックをインストール出来ます。
ここで指定するAviutlフォルダは、今まで使っているAvitulのフォルダではなく新しいフォルダを指定しましょう。過去に編集していたプロジェクトファイルが、新しい環境では動かない、ということが大いに考えられるので、以前の環境は絶対に残しておきましょう。
Aviutlはバージョン1.10(最新版)、拡張編集プラグインはバージョン0.92(最新安定版)がインストールされます。Aviutlをしっかり使う人にとってはこの組合せ以外はありえません。
また、ここでインストールされるL-smash Worksは、2022現在熱心にL-Smash worksの更新を行っているMr.Ojiiさんのバージョンです。L-smash worksは様々な人が開発更新を行っていますが、更新が途絶えていたりするので、現時点で最も活発に更新されている方のL-smash worksを利用しましょう。
このように(対応しているプラグインはごく一部ですが)ワンクリックでインストールを行うことが出来ます。便利ですね
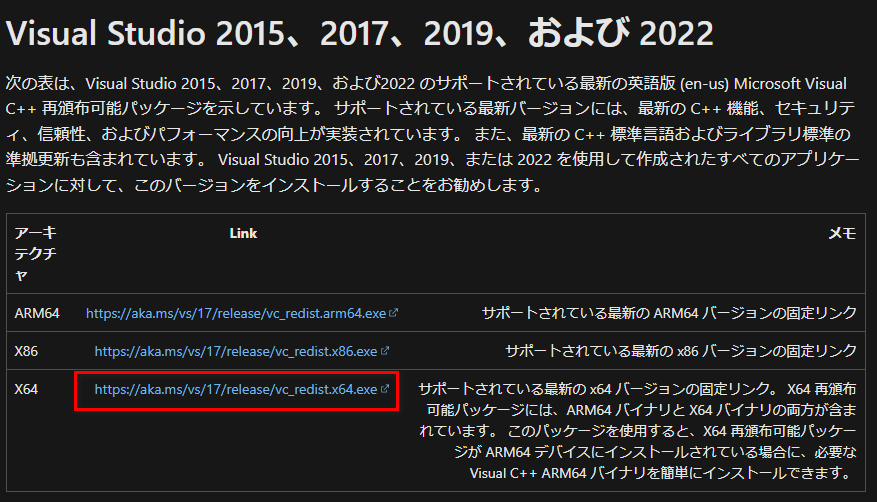
次に一部のプラグイン等で必要になってくるVisual C++ 再頒布可能パッケージインストールしておきます。手順通りに入れたのに動かない!なんで!?ってなるのを避けるために早めに入れておきましょう。

自身のPC環境に合わせてダウンロードし、インストールしましょう。多くの環境の人は画像の赤枠のを入れれば良いんじゃないかな?

一度Aviutl本体の設定を行ってからapmを使って便利なプラグイン類を導入していきます。
Aviutlの設定
Aviutlの設定はごちゃごちゃしていてよくわかりません。私は嫌いです。本体と拡張編集プラグインで別々に設定しなければならないのも分かりにくいです。おまけにiniを直接編集させるのも嫌いです。
ですが使うためには設定をする必要があります。この項目だけは我慢して頑張ってください。
設定すべき項目を一つ一つ設定していけばきっと失敗はしないでしょう…
この項目はほぼほぼScrapboxのセットアップ記事の受け売りです。https://scrapbox.io/aviutl/とhttps://scrapbox.io/ePi5131/はAviut関連の最新・役立ち情報が満載なので必読です。
まずはAviutl.exeを起動します。
普段表示される拡張編集プラグインのウィンドウが表示されず面食らうかも知れません。

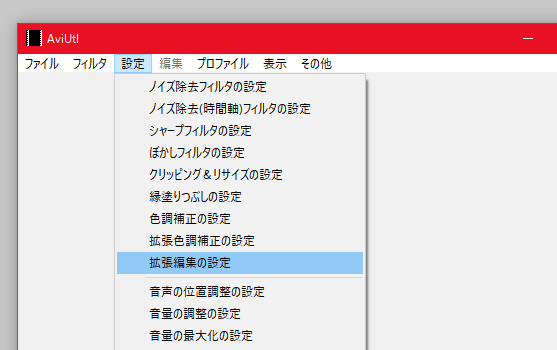
メニューの設定から拡張編集の設定をクリックしてタイムラインを拡張編集プラグインのウィンドウを表示させておきます。

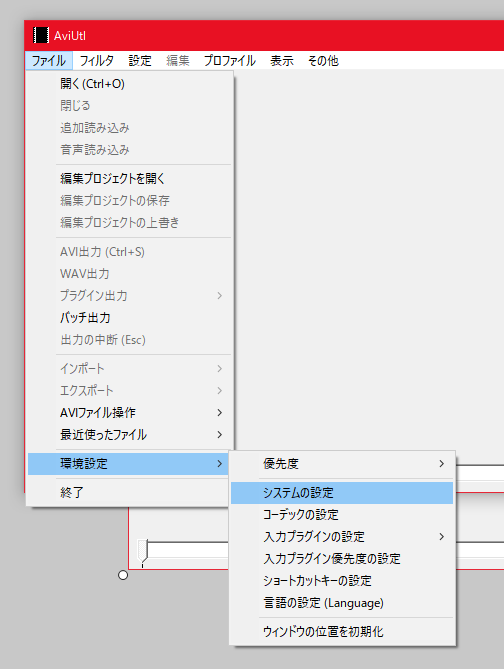
Aviutl本体メニューから、ファイル->環境設定->システムの設定を開きます。

設定を変更するのは以下の項目です。
- [最大画像サイズ]を幅
4864、高さ4864に - キャッシュサイズを変更(積んでいる物理メモリサイズの1/2~3/4程度)
- [ファイルのドラッグ & ドロップ時にファイル選択ダイアログを表示する] をオンにする
次に拡張編集の設定をします。拡張編集プラグインのウィンドウで右クリックして、環境設定を開きます。

変更点は以下の通り。
- [バックアップの間隔(分)] を
1に - [バックアップファイルの最大数]を
100に - [動画ファイルのハンドル数]を
8に - [画像データのキャッシュ数]を
2に
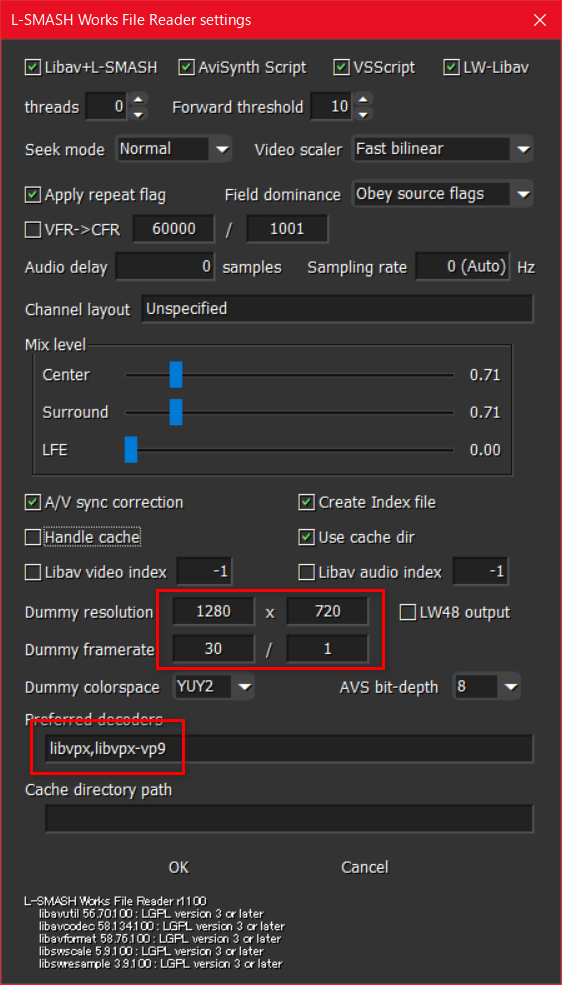
最後にL-smash worksの設定を変更します。Aviutl本体のファイル->環境設定->入力プラグインの設定->L-smash works file readerの設定 から開きます。
変更点は以下の通り。(Scrapboxの記事を参考)

本来はここで入力プラグインの優先度の設定を行う必要がありますが、この後で入力プラグインを追加するので、最後に順番を変更します。
次に拡張編集プラグインで使える動画ファイルの形式を増やしていきましょう[^1] [^1]: 正しくは「拡張編集プラグインにドラッグ・アンド・ドロップで使用できる動画ファイルの形式を増やす」ですが、ここで厳密な用語を追求しても仕方がないので今まで通りの表記を用います
参考: scrapbox
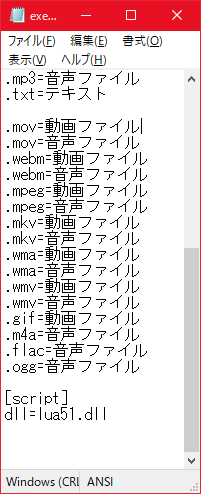
Aviutlをインストールしたフォルダにあるexedit.iniを開き.txt=テキストの次の行に以下の行を追加で記入し保存します。
.mov=動画ファイル .mov=音声ファイル .webm=動画ファイル .webm=音声ファイル .mpeg=動画ファイル .mpeg=音声ファイル .mkv=動画ファイル .mkv=音声ファイル .wma=動画ファイル .wma=音声ファイル .wmv=動画ファイル .wmv=音声ファイル .gif=動画ファイル .m4a=音声ファイル .flac=音声ファイル .ogg=音声ファイル

これだけ対応させておけばいいでしょう。多分。
次にショートカットの設定を行います。
ショートカットの設定は、今まで使用してきたAviutlと同じショートカットを使えるようにしたほうが便利なので、設定を移行しましょう。
以下、都合により要検証の内容。問題あれば後日差し替えます。
今まで使用してきたAviutlのフォルダを開き、`aviutl.key`ファイルを新しい環境のフォルダにコピーします。するとショートカットキーの設定が移行できます。
さて、これでAivutl本体(+α)の導入と設定が終わりました。次はapmを用いながらプラグインの導入を行い、必要なものは並行して設定を行っていきます。
プラグインのカテゴリごとに導入していきます。
入力プラグインの導入
まずは入力プラグインを導入します。

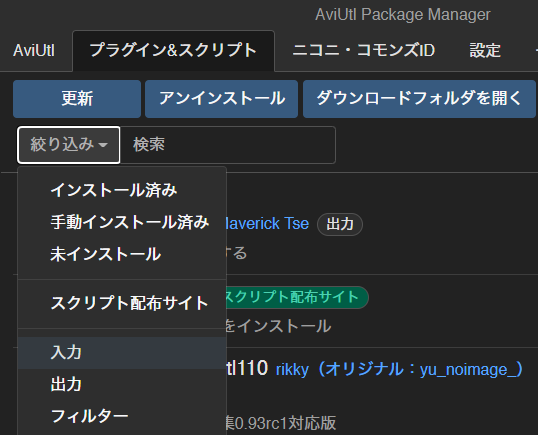
apmの「プラグイン&スクリプト」タブを開き、絞り込みから入力を選択します。
入力プラグインとして必須なものはInputPipePluginくらいでしょうか?他に入れたいものがあったら入れても良いかも知れません。
インストールするには、apmのInputPipePluginをクリックし、インストールボタンを押します。

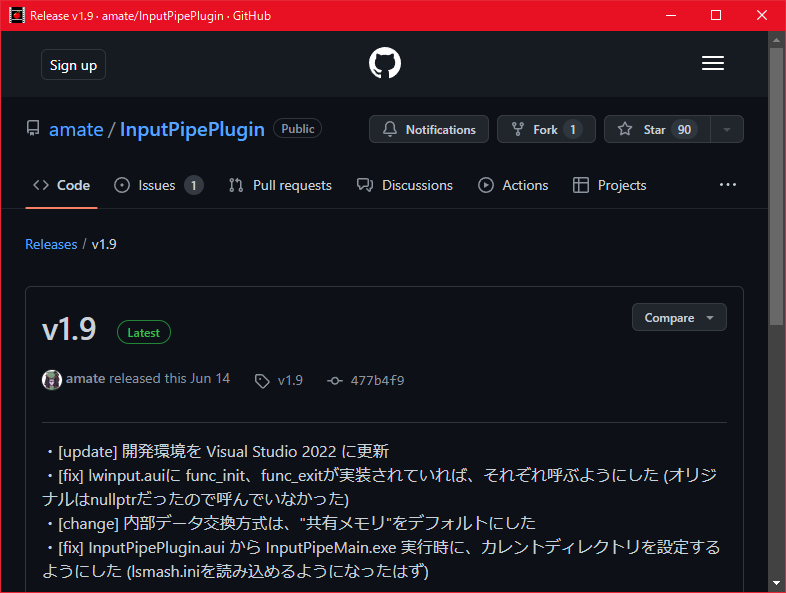
すると、apmの内部ブラウザが開き、InputPipePluginの配布ページが開きます。画面下部のAssetsにあるInputPipePlugin_x.x.zip(バージョンによってファイル名が若干異なります)をクリックしてダウンロードします。

あとはapmが自動でAivutlのPluginsフォルダに必要ファイルを移動してくれます。便利ですね。
他のプラグイン・スクリプトも同様に内部ブラウザでファイルリンクをクリックすると自動でダウンロード・ファイル配置を行ってくます。
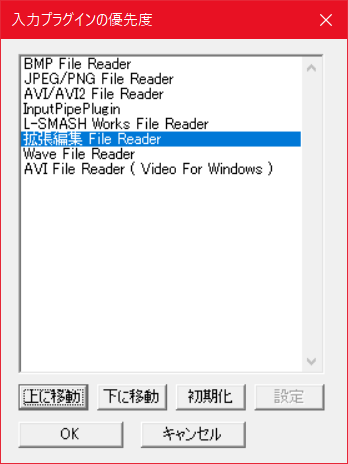
さて、入力プラグインのインストールが終わったので、入力プラグインの優先度設定を行います。画像のとおりに設定しましょう。この設定はscrapboxを参考にしています。

最後に入力プラグインのインストールが成功しているか確認するために、Aviutのメニューから、その他->入力プラグイン情報を開き、導入したプラグインが全て表示されるか確認しましょう。
出力プラグインの導入
どのくらいAviutlを使い込むかによって必要な出力プラグインは変わってきます。自分にとって必要なものをよく考えて必要なものを入れましょう。
まず、すべての人にとって必要と思われるプラグインです。
- かんたんMP4 (これはおすすめインストールで導入済み)
MP4と透過Aviだけ書き出せれば良い、という人はかんたんMP4のインストールの導入だけで良いと思います。
つよつよAviutl環境を作るために以下筆者が独断で必要と思ったプラグインをリストアップします。必要と思ったものを各自導入しましょう。
優先度大
- x264guiExx264コーデックでmp4を書き出すプラグイン。かんたんMP4と比較して細かい設定が可能。難解だがより詳しく設定できる。プリセットもあるからそれを使うことも可能 筆者環境ではなぜかapmでのインストールに失敗したため手動で導入(後述)
- ffmpeg/avconv出力(ffmpegOut)ffmpegを使用することで非常に多くの種類の形式での出力に対応したプラグイン。使い方を理解できれば最強の出力プラグイン。プリセットがあるのでそれを使えばOK。
優先度中
- NVEncNvidiaの対応GPUを持っている人が使えるプラグイン。いわゆるハードウェアエンコードを行うプラグイン。CPUを用いたエンコードより高速に書き出すことが出来る。ただし画質は若干落ちる模様。利用用途によっては有用。
- x265guiExx264コーデックでmp4を書き出すプラグイン。x264guiExのように詳細設定が可能。x265コーデックはx264よりも高性能とは言え、動画サイト等ではあまり推奨コーデックには用いられていない。動画サイト投稿目的以外ならば良いかもしれない。
- 拡張編集RAMプレビュー映像のレンダリング結果をAviutlでプレビューするプラグインです。重めの編集する人の中には重宝している人も多いかもしれない。個人的には処理の重さ的には一緒だから一旦書き出したほうが良くない?と思っています。好みの問題。
- AulsPNG出力編集中のプロジェクトをPNG形式で書き出すプラグイン。バグが存在するのでePiさん作成の改変版を利用します。
一般的なユーザーが必要とするのはこれくらいでしょう。なにか明確な意図があってこれ以外のプラグイン入れる場合は個々人で判断してどうぞ。
出力プラグインに関しては特に設定が必要なものはなかったはずです。
さて、私の環境ではなぜかx264guiExのapmでのインストールに失敗したので、apmを介さない導入についても触れておきます。
apmはプラグイン類のインストールを補助しますが、apmを介さないでプラグインを導入しても問題なく動作します。その際はプラグインのreadme.txtをよく読んでその説明どおりにインストールしましょう。
これで出力プラグインのインストールも完了です。入力プラグインの時と同様にメニューから出力プラグイン情報を表示し、導入が出来ていることを確認しましょう。
ほぼ必須級のプラグインを導入する
用途等に関係なく絶対必要だろうと思われるプラグインをここで導入します。
- 改変版Auls終了確認 ※apm非対応
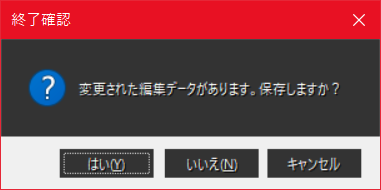
何も入れていないAviutlは、バツボタンを押すと保存していないプロジェクトでも保存せずに閉じてしまいます。不便なので保存していないときに確認してくれるAuls終了確認プラグインの改変版を入れます。

前提プラグインを導入する
他のスクリプトの動作に利用されるベースとなるプラグインが存在します。それがないと動かないスクリプトが多々あるので、導入していきます。過去のバージョンのAviutlに向けて作られたプラグインも存在しますが、有志が最新版のために改造して公開してくれています。
- Alusメモリ参照プラグイン by ePi(オリジナル:yu_noimage_)
- rikkymodule memory by rikkyrikkyさんのサイトはデザインが悪く、Amazonのような不審なサイトが開かれますが、無視して画面中部の「今すぐ買う(ダウンロード)」のボタンを押すとダウンロードされます。
Aviutlを魔改造するプラグイン(黒魔術プラグイン)を入れる。
この記事のメインと言っても良い項目です。近年のAviutlは発展めざましく、有志の人々によってAviutl本来のバグを修正したり、Aviutlをまるで別のソフトのように作り変えるようなプラグインを公開している人も居ます。これらのプラグインでは一部干渉し合うものも存在するので、現時点で最良(と思われる)組み合わせのプラグインを紹介致します。
この項でも、便利そうな度合いを独断で判定し優先度の高いものから紹介していきます。一部は設定が必要だったりするので、設定も同時に解説していきます。
patch.aul
最強の黒魔術プラグイン。
AviUtlや拡張編集のバグを直したり機能を追加するプラグイン 黒魔術を一手に引き受けるのが目的(公式サイト)
Aviutlには実はバグが沢山存在しています。あんまり遭遇しないようなマイナーなバグから、編集中のプロジェクトが一部消えてしまうような重大なものまで、様々なバグが存在しています。それらの様々なバグを一挙に修正してしまうのが、このpatch.aulです。
その他にもAviutl本体に干渉して様々な機能を追加しています。
例えば、
- 例外発生時のダイアログ表示
- メニューへのアクセスキーを追加
- 拡張編集のテーマ変更(オブジェクトの色を変えたり、レイヤー高さを変更したり)
- フィルタや図形の高速化
- 「やり直す」の機能追加
などです。今も熱心に開発が続けられており、本記事編集時点でバージョンr43なので、頻繁に更新されていることがわかります。このような更新が頻繁なプラグインこそapmが役に立ちます。
patch.aulは基本的には設定を変更する必要はありませんが、設定を変更するためにはAviutlのフォルダに生成されるpatch.aul.jsonを編集する必要がります。慣れない人には取っ付きづらいでしょうから、補助ツールをダウンロードしておくと良いかもしれません。
patch.aulの導入方法はapmでインストールするだけです。
蛇色さん作成プラグイン
黒魔術プラグインで便利なものを色々公開されている蛇色さんのプラグインを導入していきます。
導入するのは以下のプラグイン。導入後にまとめてセットアップを行います。
- オブジェクトエクスプローラ (ObjectExplorer.auf)
- SplitWindow (SplitWindow.aul)
- アイテムずらし (BuildStairs.auf)
- フィルタドラッグ移動 (DragFilter.auf)
- 黒窓 これはAviutlの画面デザインをいじるものなのでそれぞれの好みに応じて導入してください
- 自動インストーラ(黒窓)
- フィルタのコピペ (CopyFilter.auf) ※apm非対応?
- 最終フレーム自動調整
(必要な場合は)
- アイテム内音声波形 (ShowWaveform.auf)
対応しているものはapmで一気に導入します。
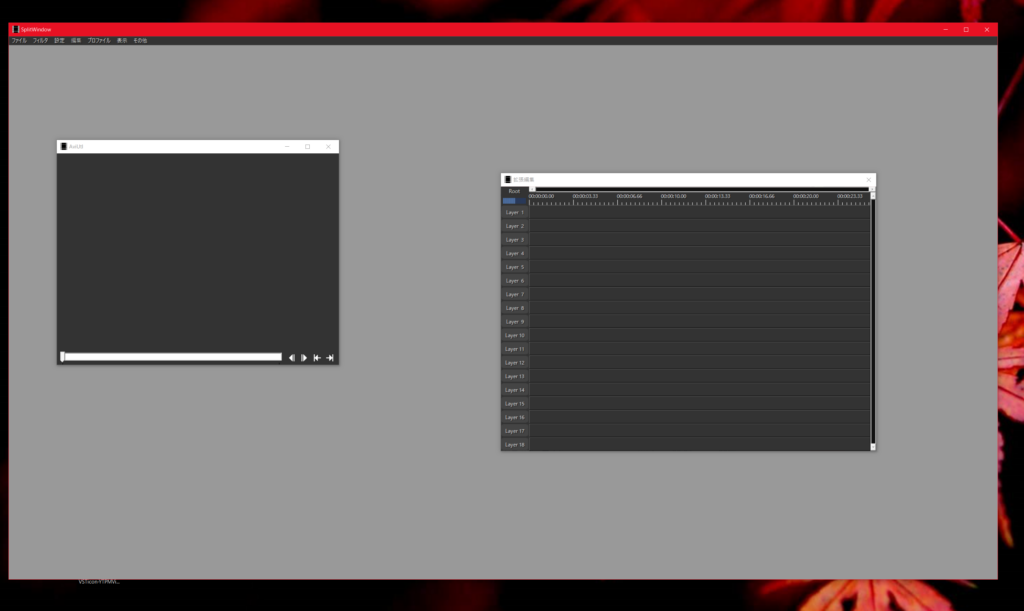
インストール後起動すると、黒窓が適応され、SplitWindowのウィンドウが表示されます。

SplitWindow
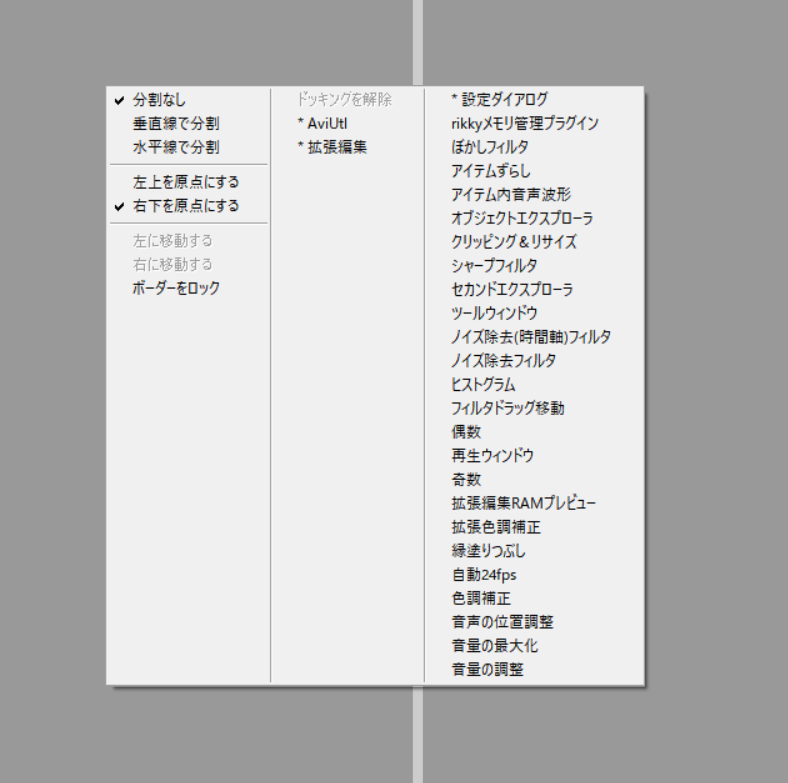
SplitWindowの設定を行います。aviutl_dark.exeを起動し(黒窓プラグイン導入下ではaviutl_dark.exeから起動します)、SplitWindowの画面を右クリック。水平線・垂直線で分割を組み合わせてレイアウトを作っていきましょう。
(他のプラグインをインストールしてからこの作業をするべきでしたね…)

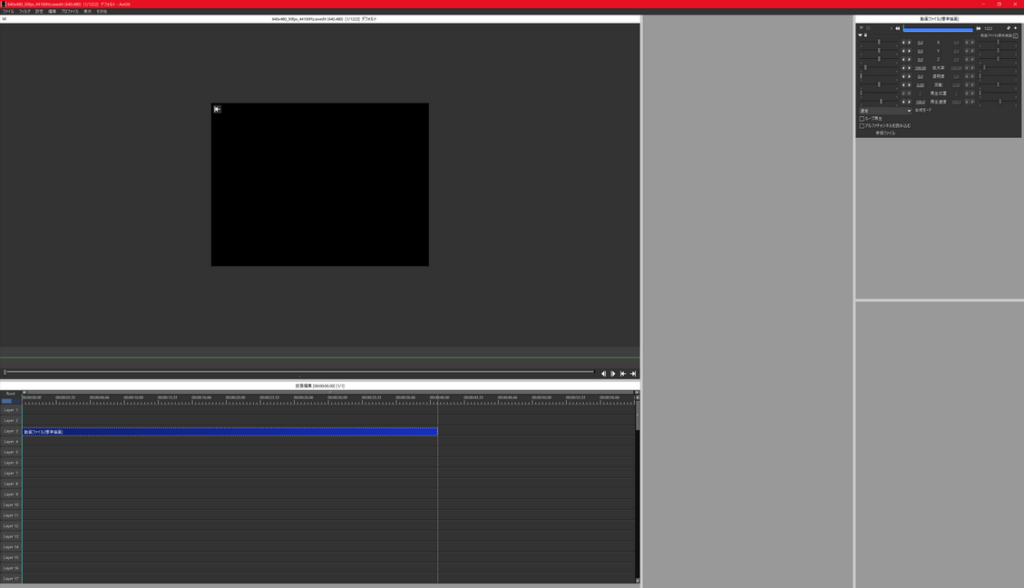
適当なレイアウトに分割できたら、再度右クリックして、*Aviutlや*拡張編集などを選択するとその領域にAviutlのプレビューウィンドウや拡張編集のウィンドウがドッキングされます。
一つのエリアに複数のウィンドウを割り当て、タブで表示させることも可能です。
とりあえず現時点で割り当てられるものだけ割り当てて次の作業に移ります。

オブジェクトエクスプローラ
設定と呼ぶほどのものではありませんが念のため。
Aviutlのメニューの表示から、オブジェクトエクスプローラの表示からオブジェクトエクスプローラーを表示させることが出来ます。
これ以外のプラグインで、設定方法について触れていないものは全てメニューの表示から設定画面を開けます。
導入にあたって設定が必要なものは以上です。使い方等はそれぞれのプラグインのGithubか動画を閲覧してください。
エフェクト並び替えプラグイン by nazoSAUNA ※apm非対応
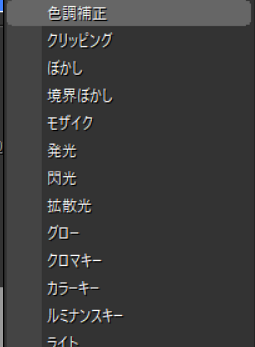
エフェクト追加時のリストの順番を入れ替えるプラグインです。よく使うものは上に、そうでもないものは下に配置すれば便利でしょう。

細かい設定方法は動画を見てください。大まかに説明するとPluginsフォルダに生成されるSortEffect_Setting.txtの順番を編集するとその順番が反映されます。
真・グループ制御 by 蝙蝠の目
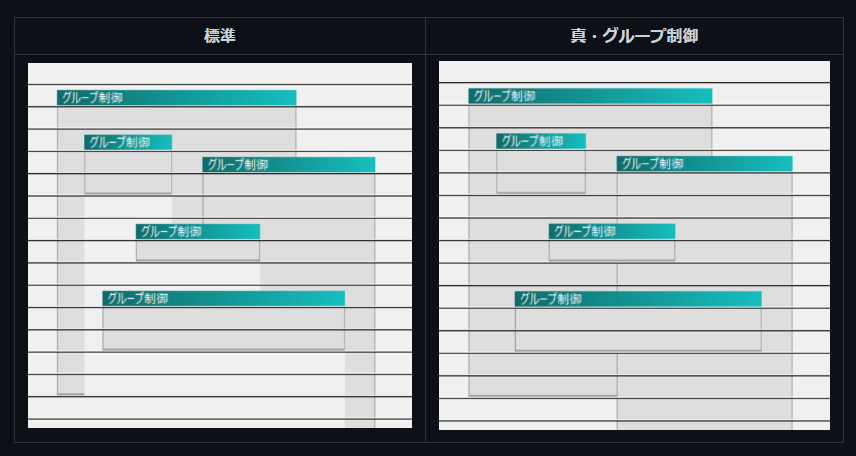
Aviutl拡張編集のグループ制御には、どうにも使いにくい仕様が存在するので、それを改良するプラグインです。
画像のように、入れ子にしたグループ制御がより直感的に使用できるようになります。

インストールはapmから。インストール後に、メニューの「フィルタ」から真・グループ制御を有効にする必要があります。
テキスト編集補助プラグイン by oov
Aviutlのテキストを便利にするプラグインです。カーニングが便利になります。
Aviutlのテキストには、「制御文字」という機能が存在し、文字のサイズやフォント、位置とかを調整できるようになっています。その制御文字を使いやすくするプラグインになっています。詳細は動画見て。
設定ダイアログ画面サイズ固定化プラグイン
Aviutlの設定ダイアログで、フィルタ効果などを沢山適応したときに、設定ダイアログにスクロールバーを表示させるプラグインです。

SplitWindowを利用している場合は必須ですね。
SplitWindowが同等機能対応してました。SplitWindow導入下では不要でしたわ
ごちゃまぜドロップス by oov
拡張編集ウィンドウにファイルやテキスト、ブラウザ上の画像などをドラッグアンドドロップで追加するプラグインです。
apmでインストールしようとすると、最新安定版のv0.3.25がインストールされますが、patch.aulと干渉するようなので手動でベータ版のv0.4.0beta○をインストールしてください。(ベータ版であることを留意してください)
その他のプラグインを導入する
イージング系プラグインを導入する
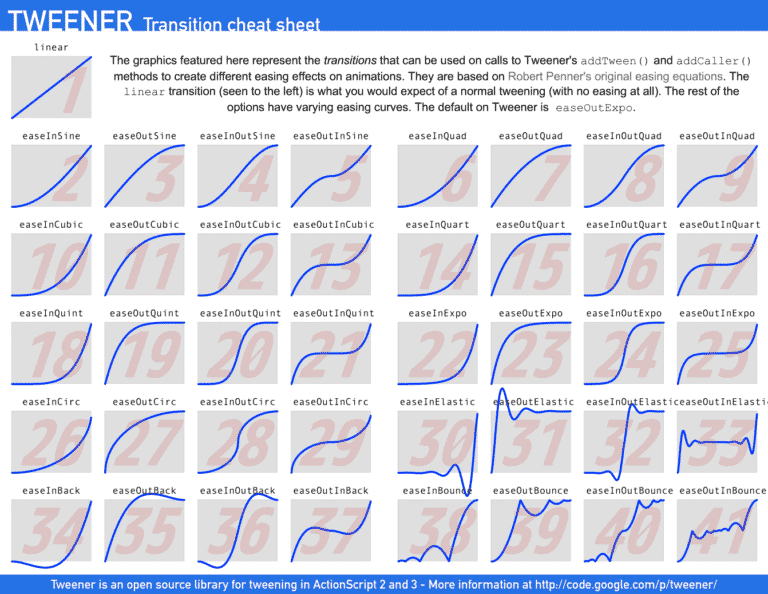
イージング系プラグイン・スクリプトは多々ありますが、大まかに分けて2系統のものが存在します。
一つは番号を指定してその番号に対応した動きを適応するもの(下画像参照)

もう一つはベジェ曲線を用いて移動を指定するものです。
どちらにも便利な点があるので、両方を一つずつ入れておけば良いのではないかと思います。現時点で一番便利そうなイージングプラグイン・スクリプトは以下の2つです。
ease by ePi
イージング簡単選択 by 蛇色
記事の都合上、上の蛇色さんの項で一括で入れずにここでインストールしました。
移動方法を番号で指定するタイプのイージングスクリプトには、一つ大きな問題があります。
それは、移動方法を指定するためにいちいちグラフのひょうを確認しないといけない、番号を覚えられない。ということです。そんな欠点を解決してくれるのがこのイージング簡単選択です。
イージングスクリプトのeaseとイージング簡単選択の2つを組み合わせて利用します。
どちらもapm対応なので、インストールをします。
イージング簡単選択については設定を変更する必要があるので以下の通り変更します。
まず、aviutl\plugins\SelectEasing\にある、SelectEasing.xmlをメモ帳などのソフトで開き、以下の行を変更します
3行目 imageVersion="2"をimageVersion="1"に変更(これはデザインを変更するものなので好みに合わせて)
7行目 enable="YES"をenable="YES"に変更
イージング簡単選択は、Githubの説明があまりないんで分かりにくいですが、イージングスクリプト導入下でイージングの番号を選択しやすくするプラグインです。
使い方を簡単に説明します。

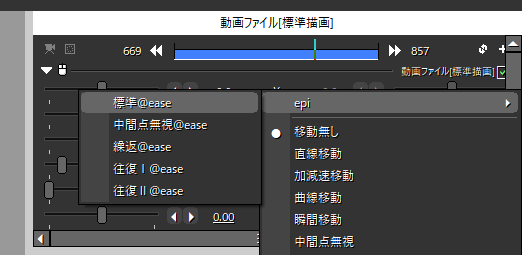
次にイージングの番号を指定するために、画像の「設定」を選択します。

すると、イージングの番号を設定するウィンドウと一緒にイージングの表が表示されます。設定したい番号を押すとその番号が入力され、その通りにイージングが適応されます。
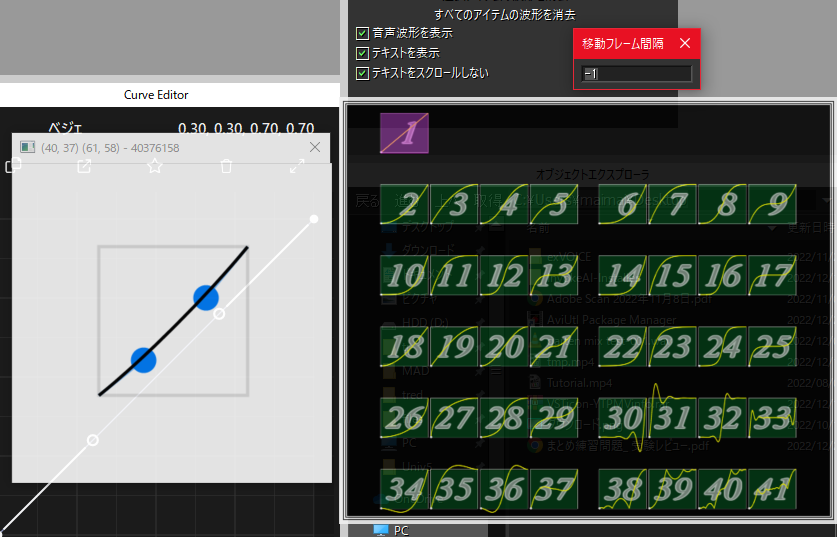
(ePiさんのeaseスクリプトにはベジェを用いたトラックバーの設定をする機能がありますが(画像左下)、上位互換のプラグインが存在するのでベジェ利用のトラックバーを用いる際は下のCurve Editorを利用します。)

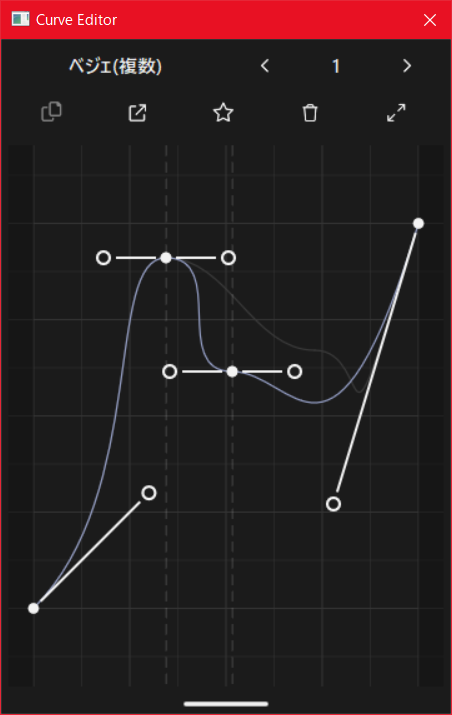
Curve Editor by みまらか ※apm非対応
Curve Editorは、
様々なイージングをウィンドウ上で編集できるAviUtlプラグイン&スクリプトです。
とのことで、画像のように複雑なイージングを設定できます。こりゃすごい。

また、一度作成したグラフをプロジェクト内で共有することも可能なようです。
記事作成時点でapm非対応なので、Githubの説明を読んでその通りに導入しましょう。
使い方に関してもGithubを参照。
export2clipboard
編集中のプロジェクトの現在フレームをクリップボードに送るプラグイン。
PSDToolKitをインストールする
※この項目はボイロ実況などのPSDの立ち絵を利用する方だけインストールすればいいと思います。
PSDToolKitは、AviutlでPSDファイルを扱えるようにするプラグインです。が、このプラグインはボイロ動画作成用に特化した機能が多数付属しており、ボイロ動画等を作成する方には必須ツールとなっています。
PSD形式の立ち絵ファイルを表示させ、表情等の差分を切り替えるなどの機能があります。導入はapmで行います。(私の環境ではインストール時にエラーが出ましたが、ファイルはインストールされていました)
使い方については以下の解説動画がわかりやすいのでオススメです。
rikkyさん作成プラグインをインストールする
rikkyさんは昔からAviutlのプラグインやスクリプトを開発されている方です。彼のプラグインは上の方で述べた「アマゾンっぽいの」で公開されています。
彼のオススメのプラグインは以下のとおりです。
※これ入れてると例外吐くみたいなので除外。
どのプラグインもその名前の通りの機能があります。
導入はapmで。使い方は各動画を参考にしてください。
aoytskさん作成プラグインをインストールする
aoytskさんは色々便利なプラグインを開発されてる方です。かんたんMP4出力の作者さんでもあります。
彼のオススメのプラグインは以下のとおりです。
スクリプトを導入する
多すぎて紹介できない!!!旧環境から使うやつコピペしてくれ!
気が向いたら追記します
導入完了!
お疲れ様でした。今回完成したAviutl環境は、一回ZIPファイルか何かで別にコピーを取っておきましょう。後々なにか問題が起きたときにリストア出来るように。
教訓
生半可な覚悟でAviutlセットアップ記事を書くべきではない。
ツイート
コメント
>一部Apmで導入不能
改変版Auls修了確認、Curve Editorは現在Apmで導入可能になりました。
より良い環境構築に非常に役に立ちました!
本当にありがとうございます!
ディスプレイが1920*1080のCurve editorでUIが右下に向かって引き伸ばされたようになり、ベジェを書くのが不可能に近くなるバグが1.0.6(コメント当日の最新リリース)で発生している方へ
バージョンを1.0.2まで下げることで回避できました
p.s. APMを用いると自動的にアップデートがされかねないので設定でオフにするべきです
備忘録までに・・・
easeがダウンロードできません…..
amp3.9以降のバージョンをインストールするとampが起動しません。
またamp3.8をインストールした場合でも、設定でアップデート更新の通知をオンにしていると次回以降起動できなくなります。
amp3.8をインストールした上でアップデートの更新をオフにすることで解決しましたが、最新版を起動するにはどうすればよかったのでしょうか。
また先日公開された3.9.1に関してはexeインストールだとスマートアプリコントロールにより阻害され導入不可、zipダウンロードでも起動が不可でした。
amp自体の問題については開発元に問い合わせください
ePiさん作成のプラグインが軒並み非公開になっているようです。
Aulsメモリ参照のみGitHubにも公開されているためインストール可能でした。
以下がインストール不可となっていました。
ease
export2clipboard