AfterEffectsで作るYTPMV (メイキング) ①
※この記事は、先日投稿した動画(リンク)の作業工程を説明しながら、AftereffectsでYTPMVを作る方法を大まかに紹介する記事です。私のこだわりや無知によって少し非効率な方法を取っている可能性があります。
完成品はこんな感じ。
はじめに
みなさんごきげんよう。まいまいです。今回の記事では、YTPMVをAftereffectsで作るメイキングを書いていきます。
今回使用した曲は、dilkenition mauve です。
あうぐめさんの紫のリスペクトシリーズで作っていきます。
基本的にはあうぐめさんの動画構成をリスペクトしつつ若干アレンジして作っていきたいと思います。
尚、この記事の対象読者はAviutlで動画を作成しているYTPMV/音MAD作者さんです。なのでAviutlの機能と対比させながら説明していきます。
画面構成を考える
さて、Aftereffectsを起動する前にまずは動画の画面構成を考えていきます。
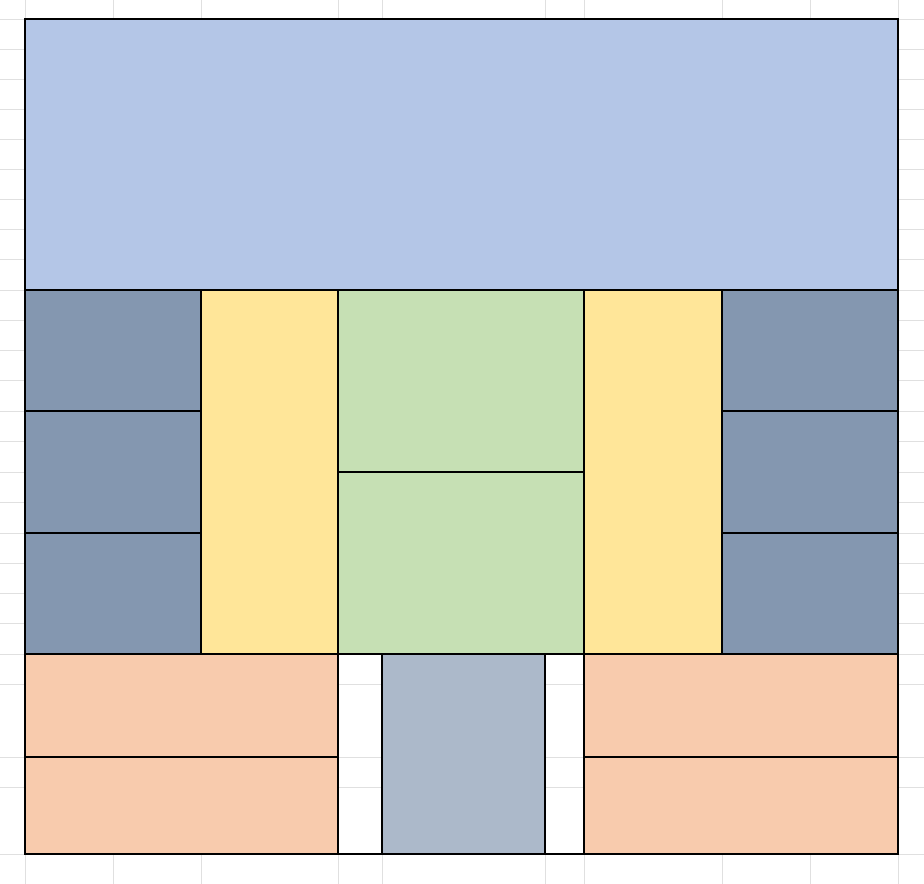
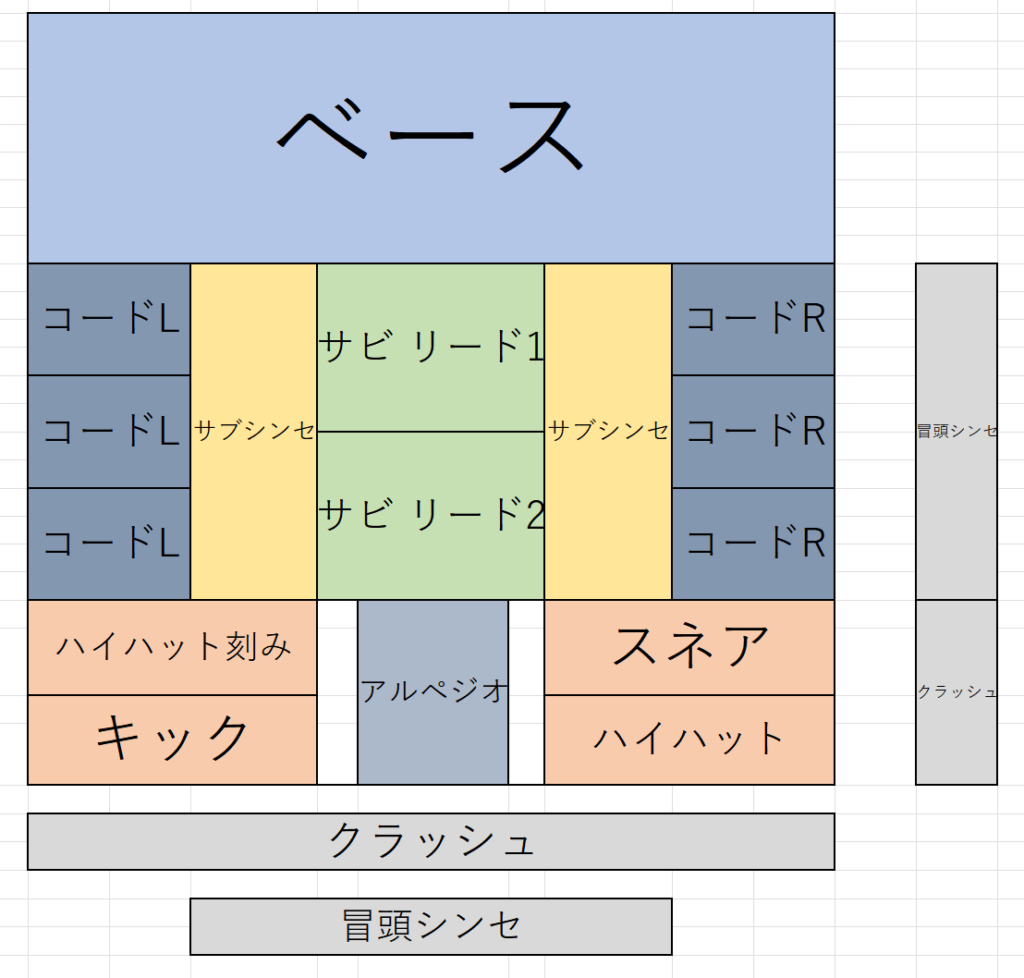
あうぐめさんの動画リスペクトなので、まずはあうぐめさんの動画でどのパーツになんの音が割り当てられているか、見ていきましょう。普段だと私は紙に書いて作業するんですが、今回はエクセル上で作ってみます。

各部分のパートを記すとこうなります。

では早速、自分の使った素材も同じように当てはめていきましょう、と行ければ楽なのですが、今回はリスペクト元とパート数が異なります。全く同じ音鳴らしてる部分を削ったりしているのでその影響ですね。
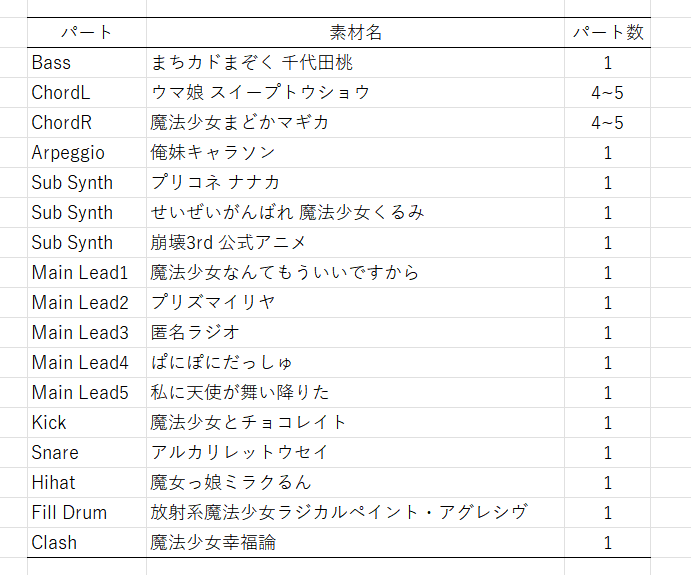
なので上のパート構成画像は一旦置いておいて、自分の使った素材をリストアップしていきます

こんな感じですね。魔法少女テーマオールスターです。リスペクト元と構成が異なるのは、メインリードが5種に増え同時発声がなくなったことと、サブシンセが3種に増えたことですね。このあたりの画面構成を改変しつつ進めていきたいと思います。
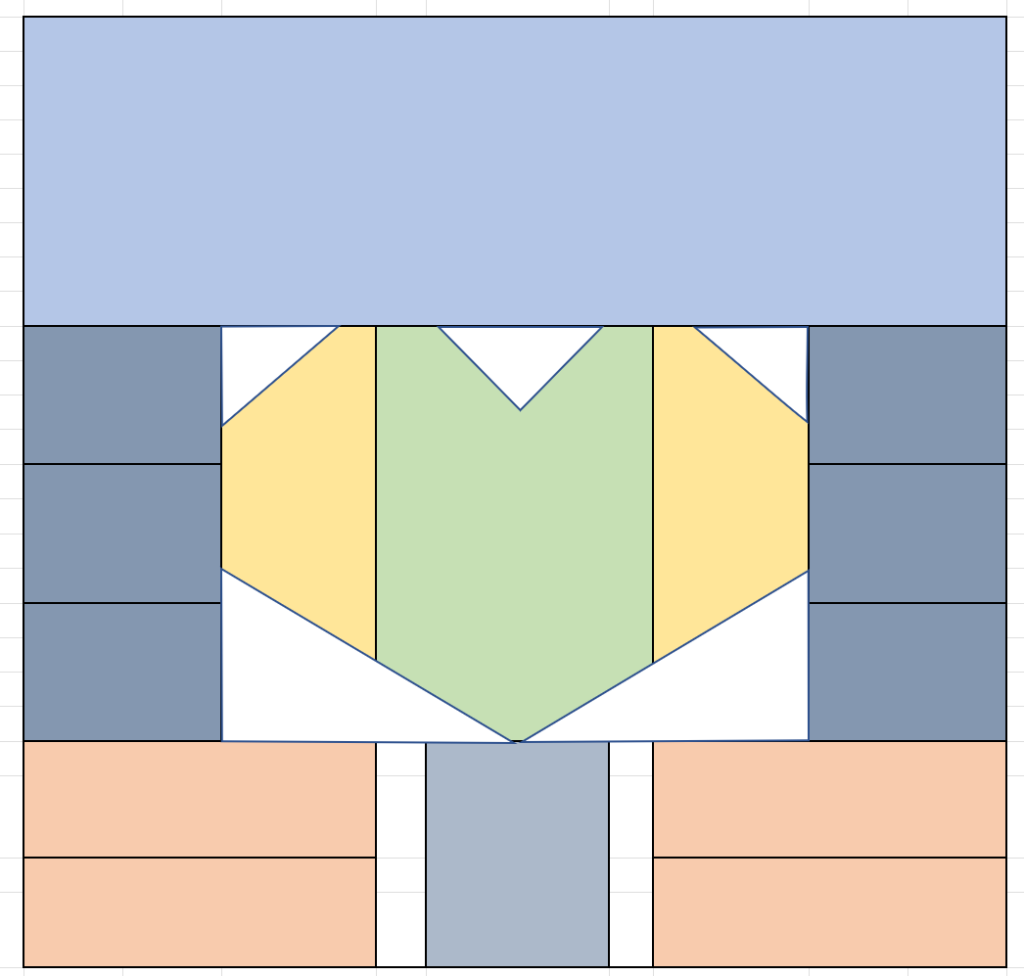
今回は画面構成のうちメインリードとサブリード部分のみを改変しようと思うので、弄るのは中央の正方形部分だけです。普段ですと、パート数に合わせて四角形や三角形を適当に配置して作りますが、今回は「魔法少女」テーマオールスターということで、それと関連した構成を作ってみようと思います。
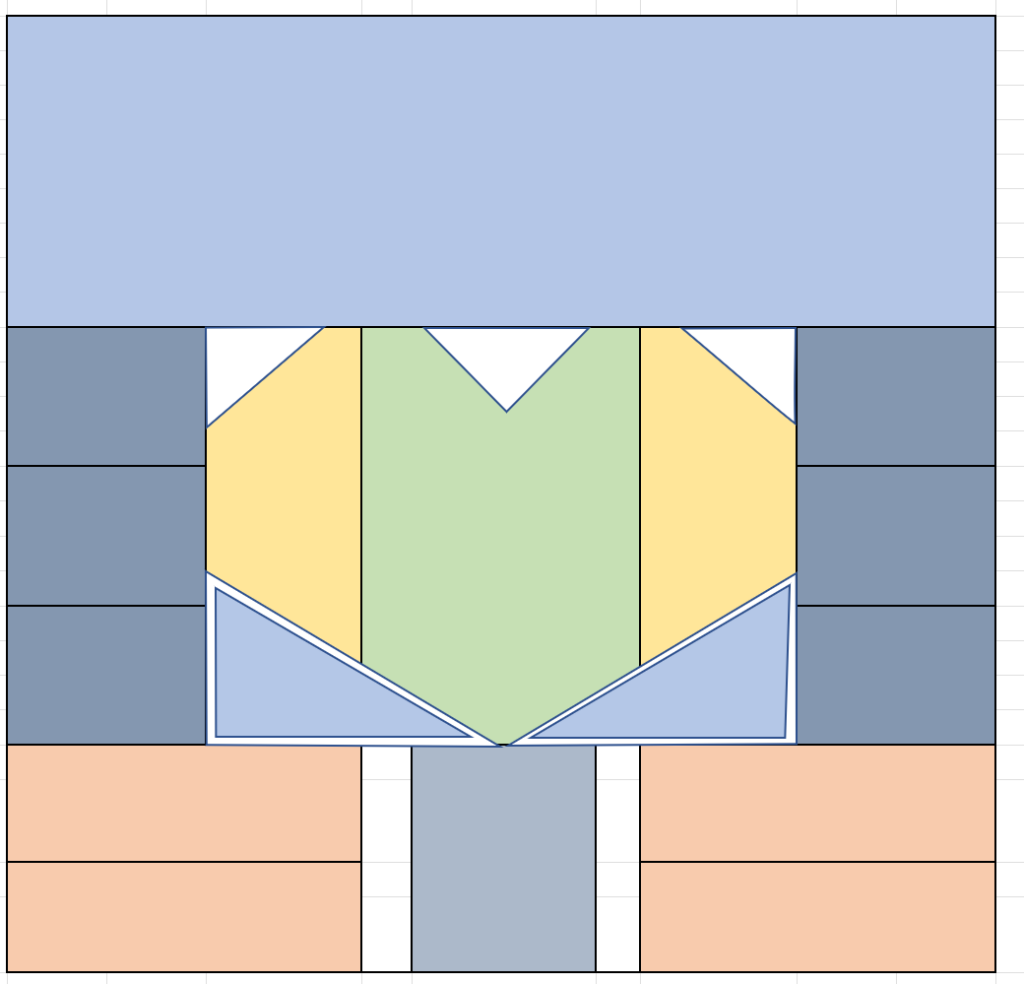
このようなネタを出す際は、連想ゲームのように関連する物事を挙げていきます。私は、「魔法少女と言ったら…魔法のステッキや衣装にあしらわれたハート模様だな!」と安直な案を考え出したので、ハートを画面構成に取り入れてみたいと思います。
ハートを取り入れると言っても、そのまま♡の形を置いても四角形で構成された周りの画面構成から浮いてしまします。なので多角形を用いてハートに近い形になるように画面構成を改変してみます。

まぁ大抵の人が素材と合わせてハート模様を作っているんだな、と理解してくれると思います。
これで画面構成完成、とできれば都合がいいのですが、音声パート数的に1パート足りません。なので帳尻を合わせるために図形を追加しました。

左右対称の構成の動画で、1パート分図形を追加するのは困難だったので(やろうと思えば多分出来る)2つ図形を追加しました。まぁ、右左で交互に流せばいい感じになるんじゃないかな、と予想してこの形にしました。具合が悪ければ場当たり的に対応します。
そんなこんなで画面構成の準備が終わりました。続いてAfterEffectsでの作業に移ります。
AfterEffectsでシェイプ(図形)を配置する
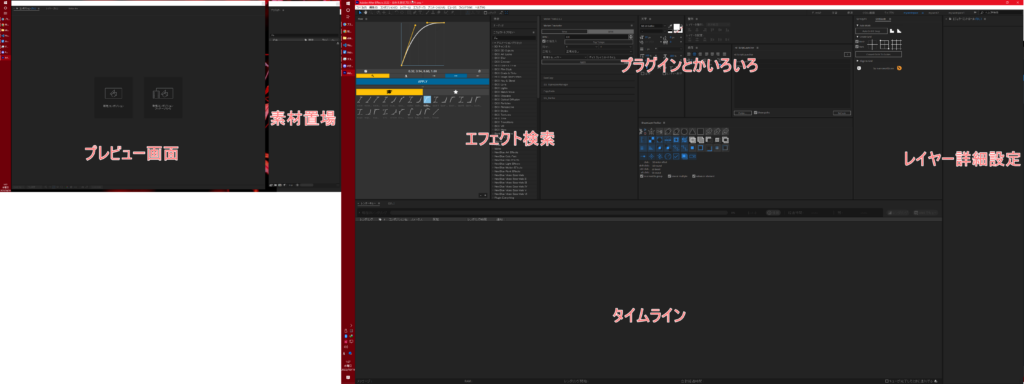
AfterEffectsを起動しました。私はプラグインなどを色々導入し、カスタマイズしているのでデフォルトの画面とはだいぶ異なりますが、大まかに画面を説明するとこんな感じです。

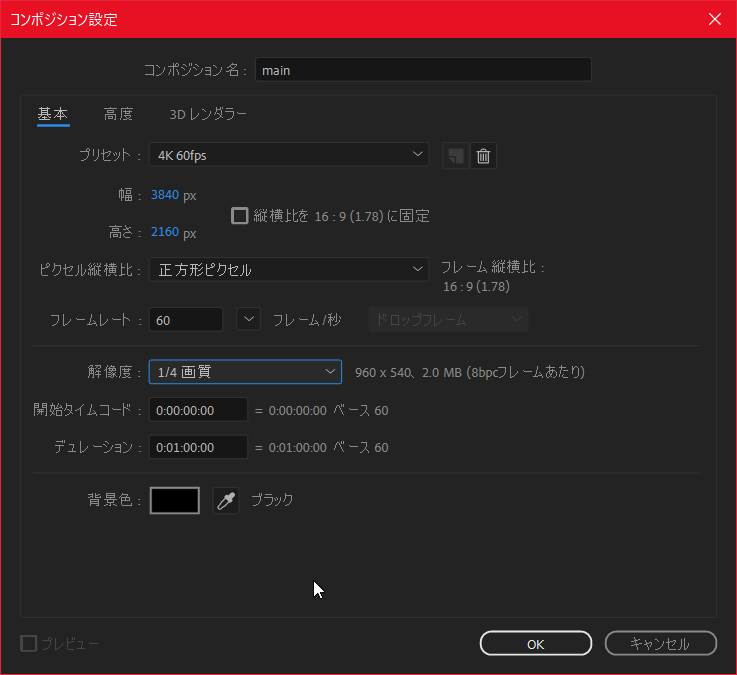
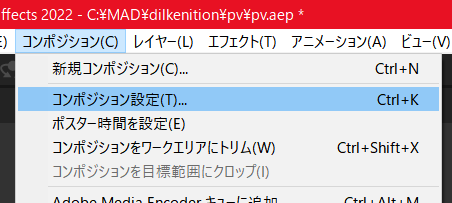
まずはコンポジションを作ります。Aviutlのシーン機能をより便利にした感じです。

今回は私のエゴのために、4K画質で作っていきたいと思います。大抵の人は1080p以下を勧めます。解像度の項目でプレビュー画質を設定できるので、すぐにメモリを使い切っちゃう、って人は解像度を低めに設定しておくと良いかもしれませんね。
さて、コンポジットを作成したので、次に音合わせ用のBPMマーカーを作っていきます。
Aviutlではデフォルト機能でBPMグリッドの機能がありますが、AfterEffectsには存在しません。そこでマーカー機能(REAPERのマーカー機能と似た感じなので、それをイメージしてもらえれば)を使ってBPMマーカーを作っていきます。
私が利用しているのは有料の別スクリプトですが、無料のものがあったので紹介しておきます。ちゃんと使えるかは試してないですが。(…、自分が使ってるやつより便利そうかも?乗り換えようかな…)

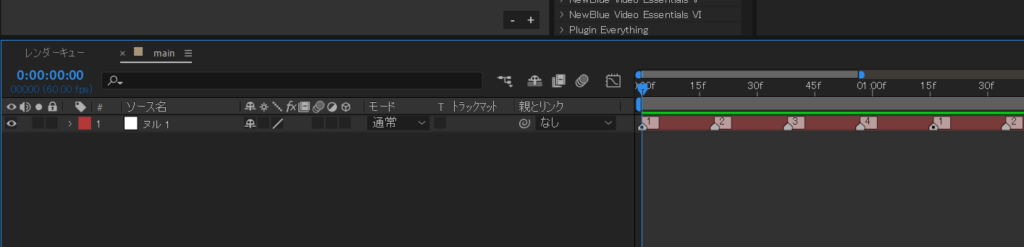
テンポマーカーを挿入しました。Aviutlとは違い、スナップする事はできませんが、手動で表紙に合わせる作業は少ないので問題ないですね。
音声も読み込みます。エクスプローラからタイムラインかプロジェクトタブ(先程の画像の素材置場の部分)にドラッグアンドドロップします。
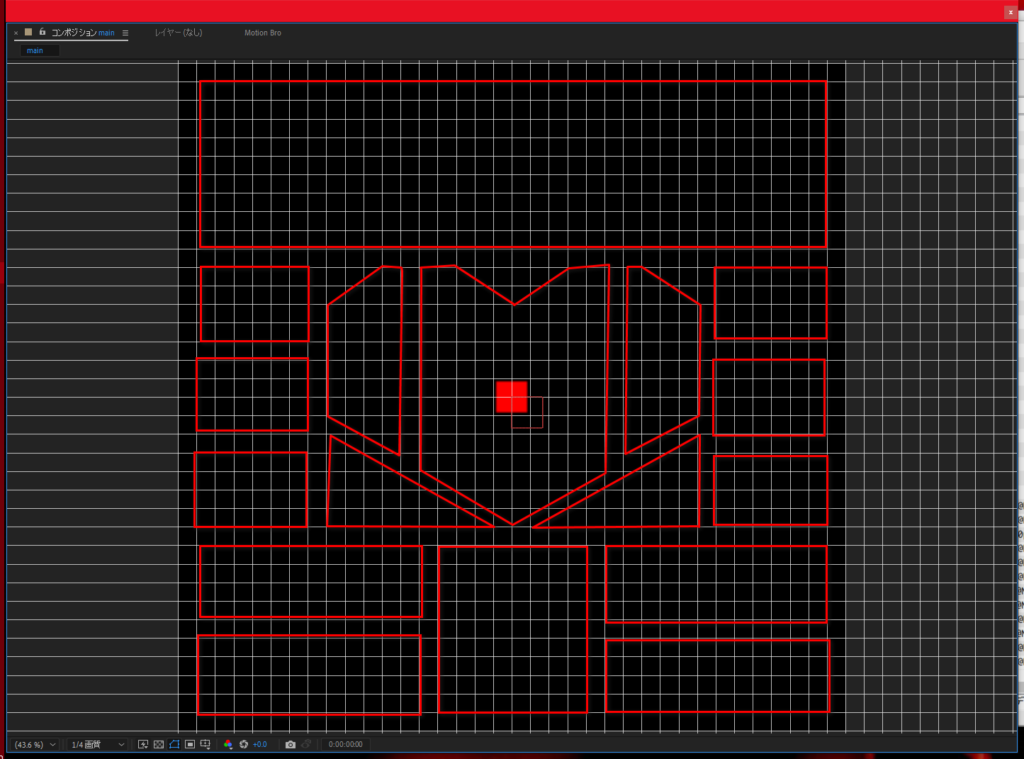
次に図形を等間隔に配置するために、ガイドを配置していきます。AviutlではXY軸のグリッドの機能がありますが、スナップ機能はありません。AfterEffectsではスナップしてくれるのでとても便利ですね。
私はガイド生成のためにグリッドをガイドに変換するスクリプトを使っていますが、有料なのでガイド用のファイルを載せておきます。
https://ytpmv.info/contents/30×30-guide.guides
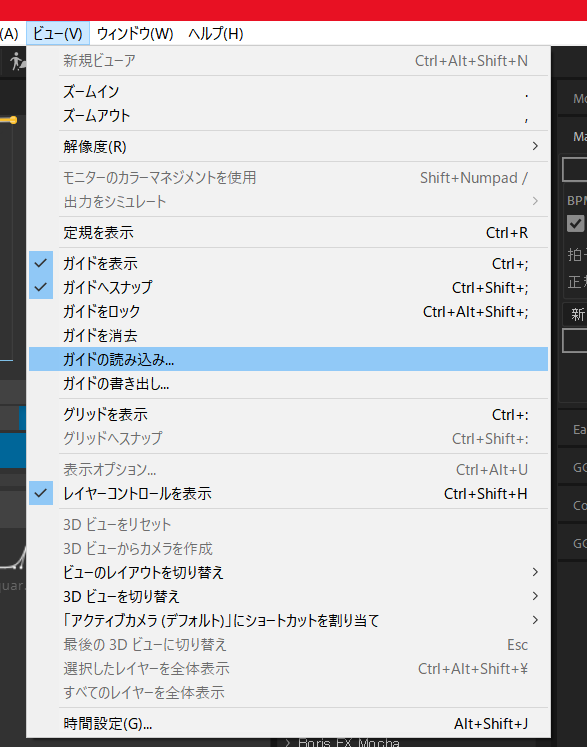
↑のファイルを保存し、タイムラインを選択した状態でガイドの読み込みを行います。表示非表示の切り替えもできます。

さて、準備ができたのでシェイプレイヤー(図形)を配置していきましょう。AfterEffectsのシェイプレイヤーは、Aviutlの図形関連のデフォ+外部機能を全部足して更に便利にした感じです。もうAviutlに戻れないよ…

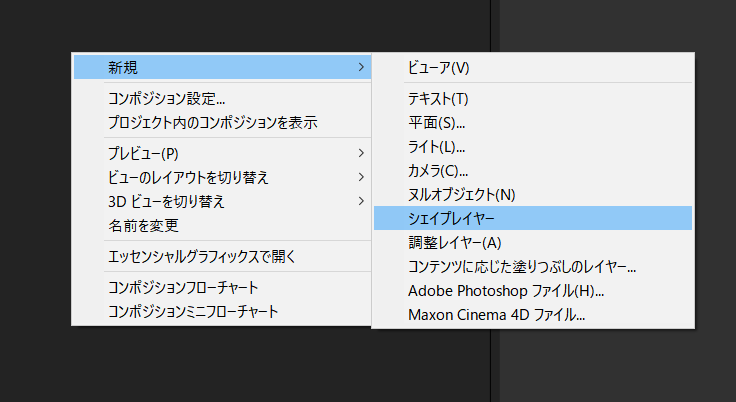
シェイプレイヤーの作成はタイムラインで右クリックして、新規->シェイプレイヤーから挿入できます。
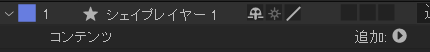
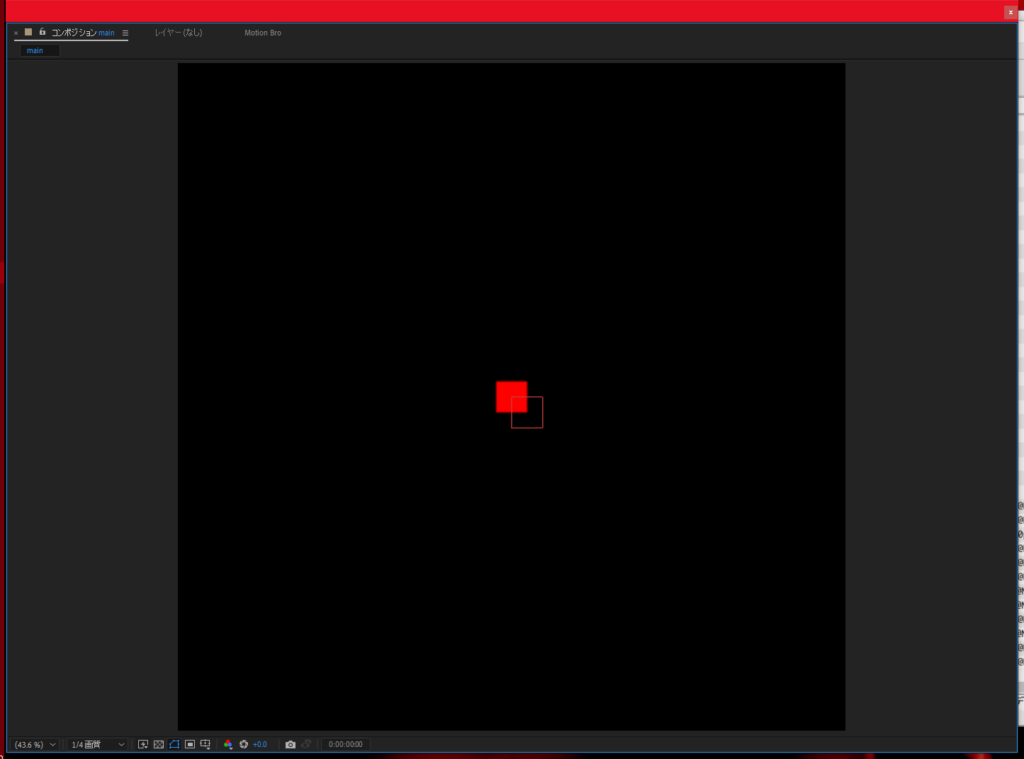
シェイプレイヤーを置くだけだと、何も図形は表示されません。

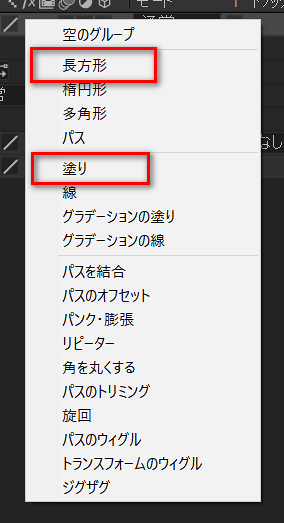
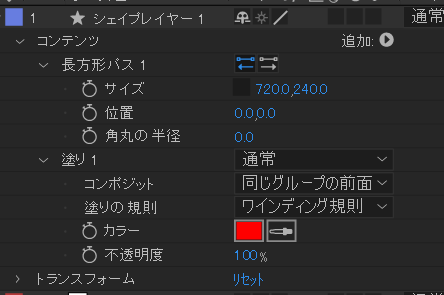
レイヤー左端の🔽をクリックして開き、追加▷から、図形と「塗り」を追加することではじめて図形が表示されます。

手順が多くて面倒に感じるかもしれませんが、機能が多い分設定することが増えてしまうんでしょうね。まぁ、普段私が作業するときは簡略化ツールを使うので不便さは感じません。

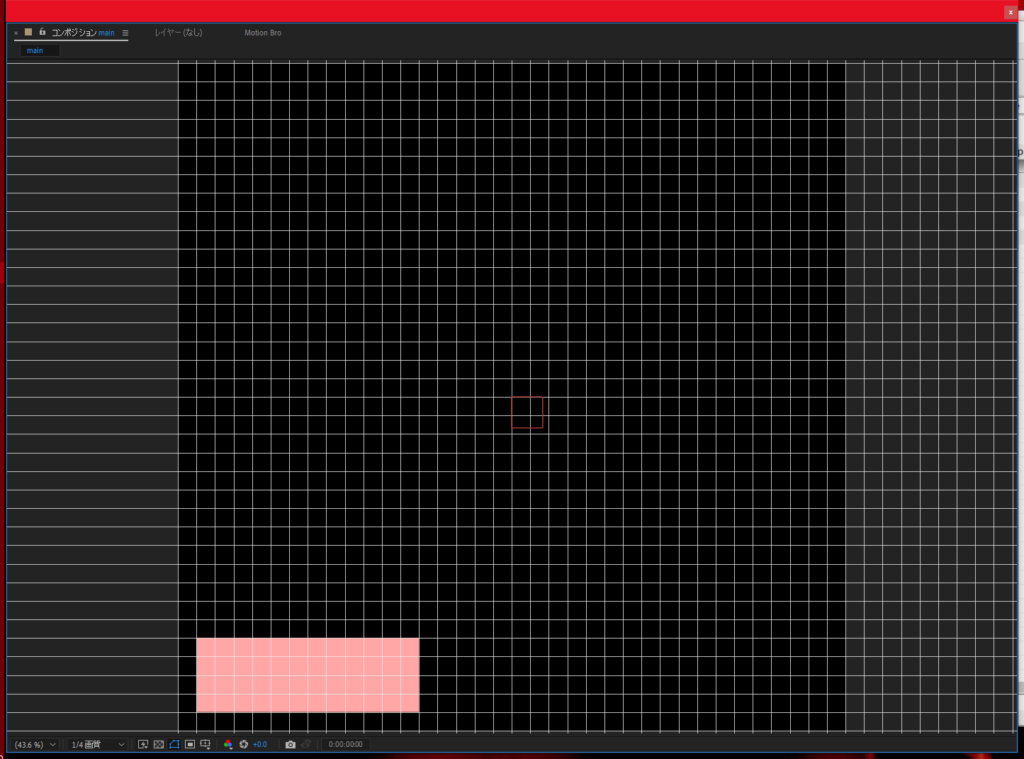
小さい四角形ができました。
この図形を弄って先ほど考えた画面構成と同じように作っていきます。
作っていこうと思ったんですが、よく考えたらこの画面構成は正方形に近い形で通常の16:9比ではありませんでした。なのでコンポジション設定を変更していきます。


縦横ピクセル数を変更するだけです。

さて、気を取り直してシェイプを弄っていきましょう。
なんの図形から作っても良いですが、画面端の方から作ります。

完成予想図としてはこんな感じになれば良いのかな、ということで、まずは左下の長方形から作ります。(ベース部分は大きすぎる気がしたのでちょっと小さめにしました)
左下の長方形は、ガイドで縦4マス×横12マス、ガイドが60px間隔で配置しているので、縦240px×横720pxに設定します。

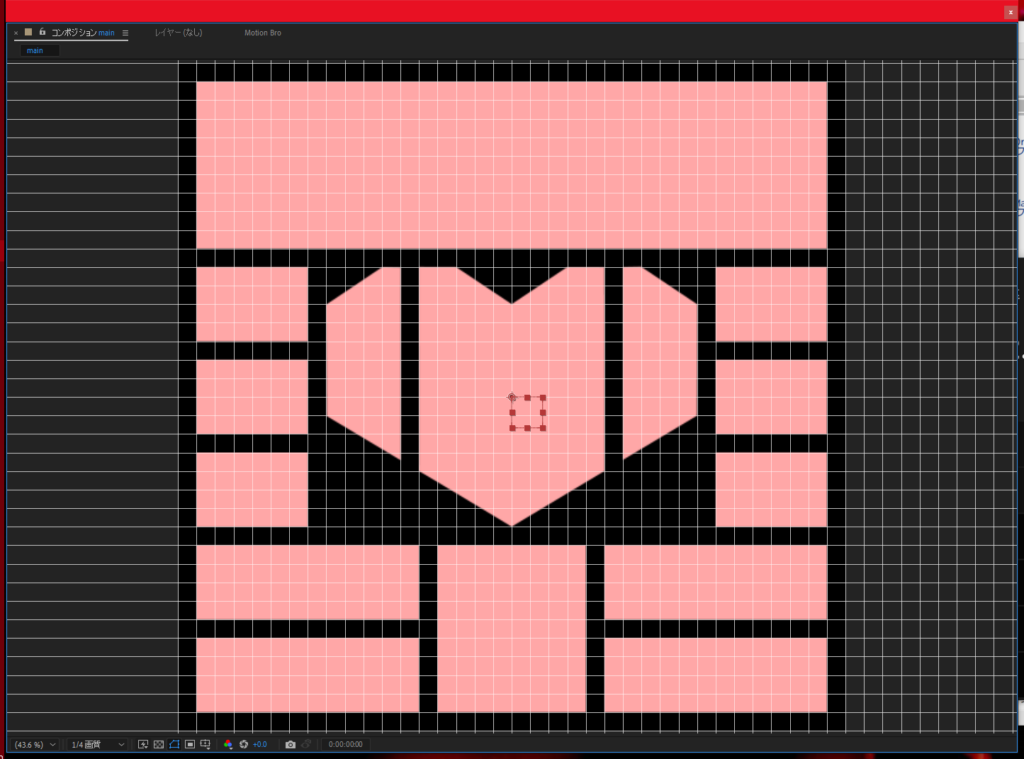
シェイプのサイズはタイムラインで設定します。設定したら選択ツールでプレビュー画面の長方形を動かして目的の場所に動かします。色は真赤は嫌なので適当な色に変えておきます。

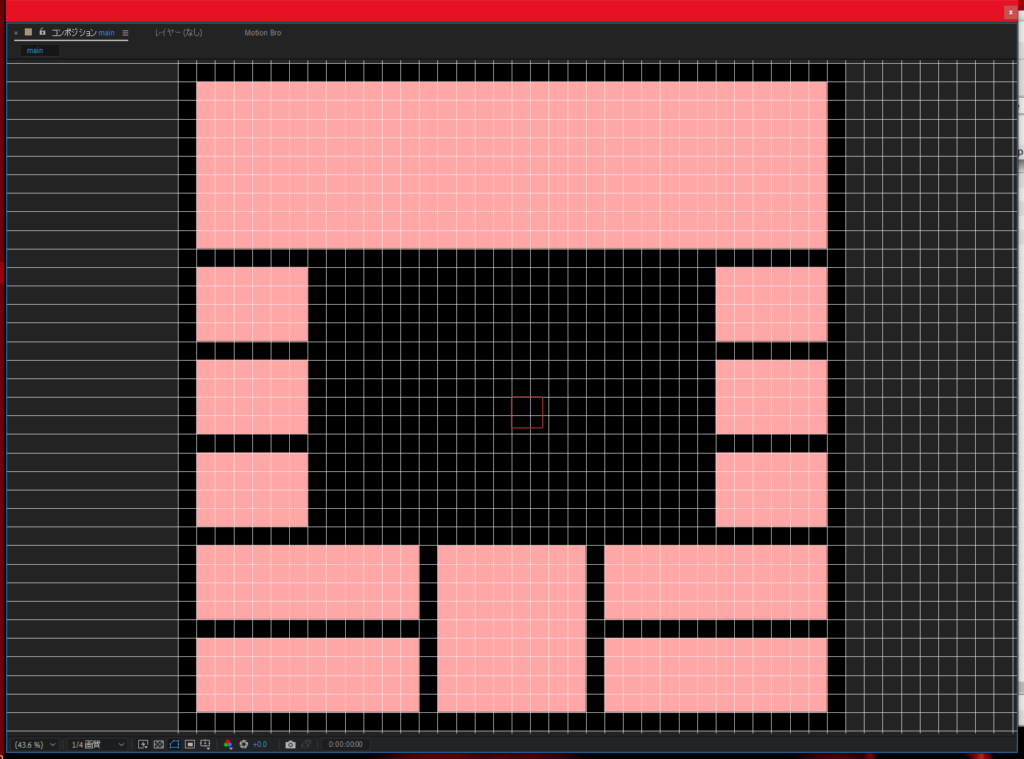
ただの長方形を配置するときはこれの繰り返しです。並べ終わるまでカット。

はい。できました。次は残りの面倒な多角形の作成です。
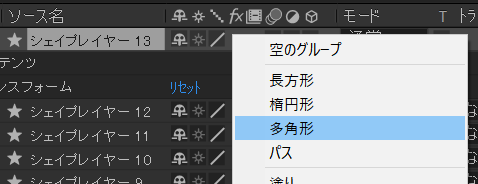
まずはハート部の右端をつくります。この図形は5角形なので、新規シェイプレイヤーから多角形を追加します。


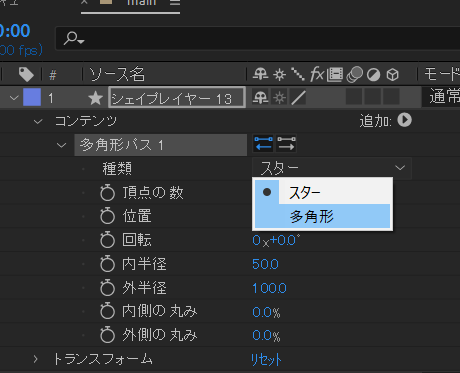
デフォルトでは星型が追加されるので、

種類を多角形に変更し、頂点の数を5つにします。

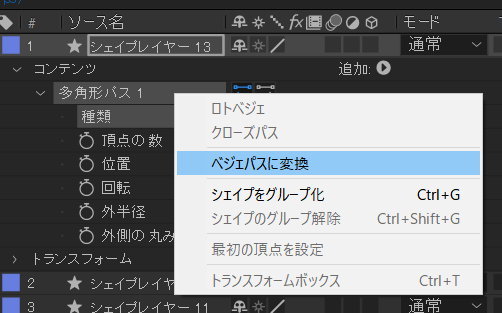
このままでは正五角形なので、シェイプレイヤーの多角形パスを、ベジェパスに変換します。

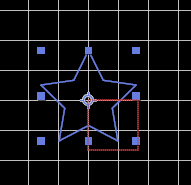
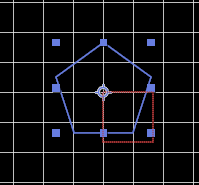
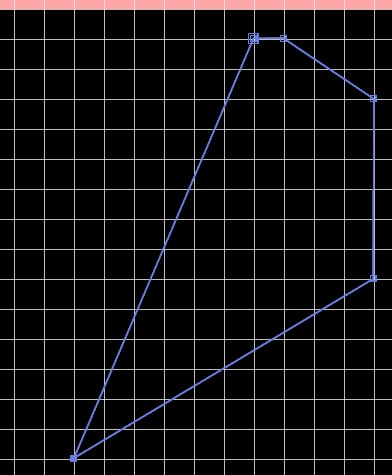
すると、この五角形の頂点を自由に編集できるようになります。パスツールで頂点をグリッドに合わせて目的の形に動かします。

五角形の左下の頂点は、グリッドの交点に乗らないので、一旦ハート形の下端においてから、辺上をクリックして頂点を追加し、その後にハート形下端の頂点を削除(Ctrl+クリック)します。
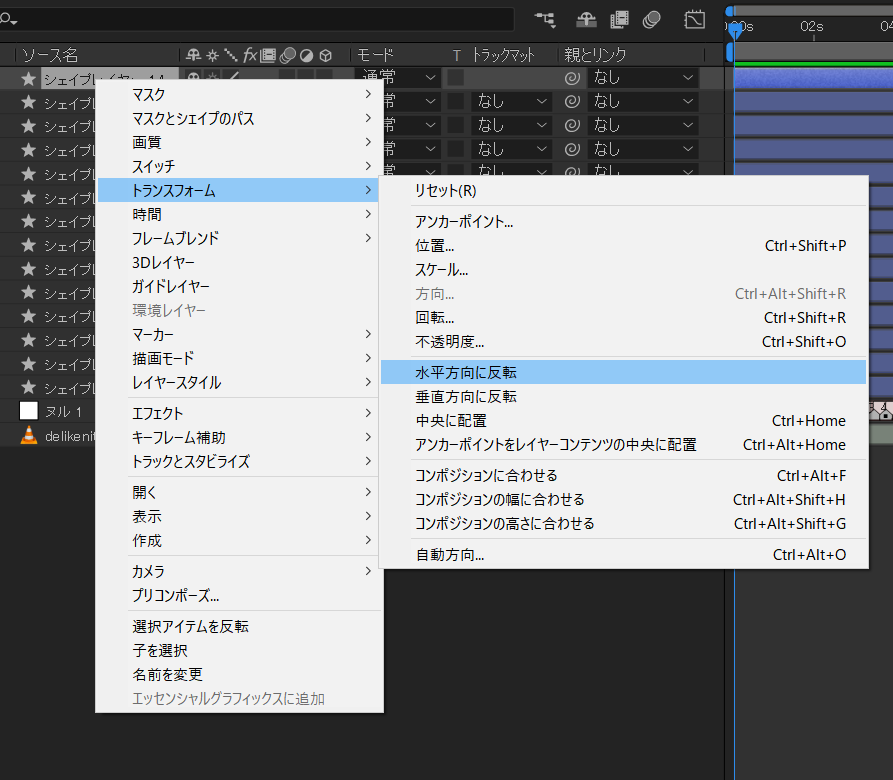
ハート型の左側にも同じ形の図形を置くので、コピーペーストして、トランスフォームから、水平方向に反転を選択することで左右反転できます。

同じ要領でハート中央部も作ります。


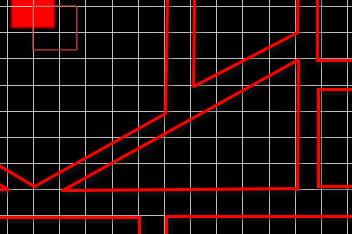
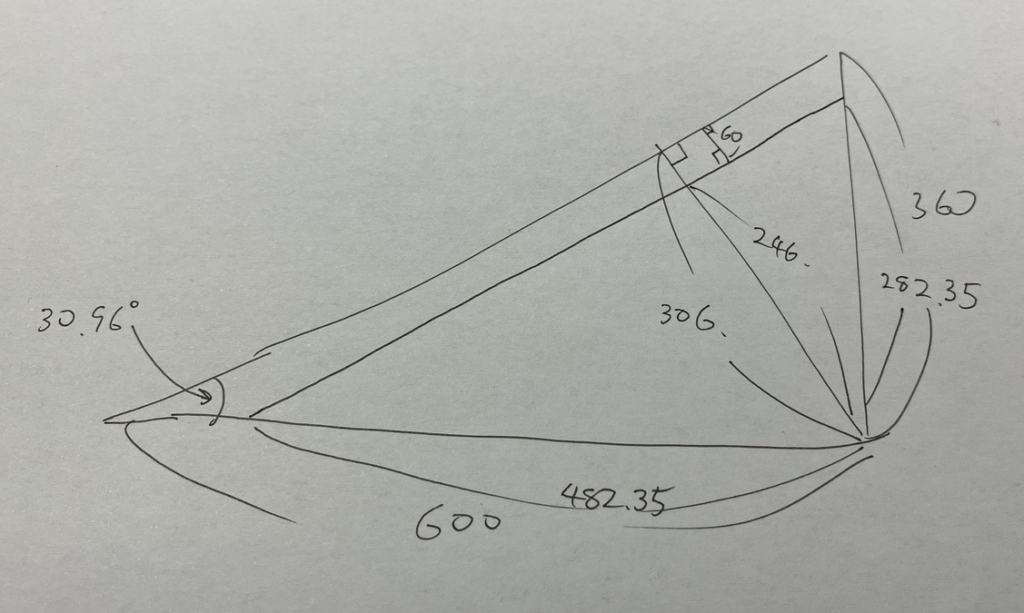
問題はハート下の三角形なのですが、グリッドに合わせてぱぱっと作れば楽にできますが、私のエゴのために、ハートの斜め線と三角形の斜辺の間隔が、他の四角形の間隔と同じになるように作りたいと思います。

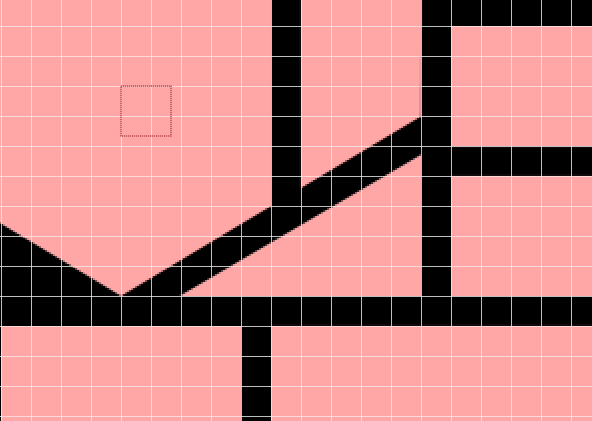
説明は省略。三角関数と比で計算。小さい方の三角形の底辺と高さのサイズの長方形を作り、グリッドに合わせて配置してから、ベジェパスに変換し、左上頂点を削除します。

OK.
そんなわけで必要な図形が作り終わりました。
次回の記事では今回作った図形を使って映像素材を当てはめて行きたいと思います。
次回に続く
コメントする?